在现今信息化时代,网页设计与制作软件是企业及个人实现高效率工作的必备工具。他们不仅能提升设计效率,还能帮助我们更好地理解并利用互联网的特性,打造出令人眼前一亮的网站。不过,在市场上有着大量的网页设计与制作软件供我们选择,究竟哪些才是值得我们深入学习并应用到实际工作中的呢?下文将针对这个问题,为您推荐10款必学的网页设计与制作软件。
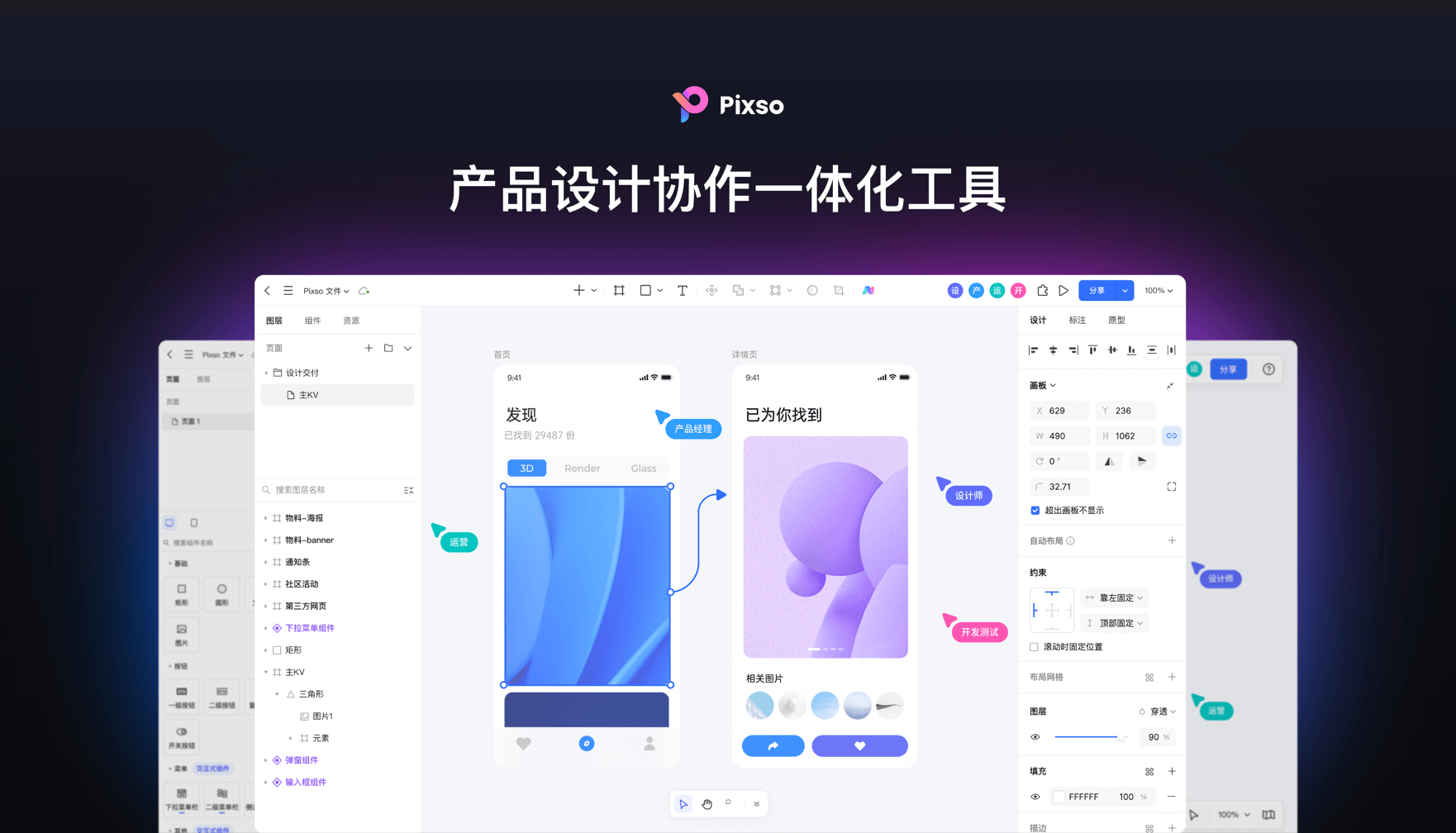
1. PixsoPixso 是一款云端、协作型的网页设计与制作软件,它由专业的设计团队打造,让设计师可以轻松地在任何设备上进行设计工作,而无需下载任何软件或插件。这就是为什么Pixso被称为未来的设计工具。

轻松协作和共享:通过使用 Pixso,团队成员可以轻松地同时对同一个项目进行编辑,提高工作效率。这种方式极大地简化了设计流程,无需来回传递设计文件。此外,Pixso 还有强大的版本控制功能,允许设计师方便地查看历史版本和进行版本回滚。
强大的设计功能:Pixso 可以创建复杂的动态原型,并支持各种各样的动画效果。此外,Pixso 支持广泛的文件格式导入和导出,方便与其他工具进行无缝衔接。因此,无论你是正在进行网页设计、用户界面设计、信息图表设计,或者是移动应用界面设计等,Pixso 都是一个绝佳的选择。
兼容多种设计文件:相比于 Sketch,Pixso 提供了更佳的协作体验和更全面的兼容性,让设计师无需担心文件格式和版本兼容问题。这使得 Pixso 在设计社区中逐渐受到了大量的关注和赞誉。
简单易上手:Pixso拥有清晰直观的界面,即使是刚接触这个工具的新手,也能够快速上手并熟练使用。同时,Pixso还提供了丰富的教程资源和社区支持,对用户友好度极高,👉 Pixso个人版永久免费,点击免费使用Pixso。
2. SketchSketch是一款广受欢迎的矢量网页设计与制作软件,用于用户界面和用户体验设计。它由荷兰的Bohemian Coding公司于2010年推出,专门针对Mac用户。Sketch独特的特性和直观的界面使其成为许多设计师的首选工具。如果你正在寻找一个强大而易于使用的工具来帮助你制作网页,那么Sketch值得你一试。

以下是一些使Sketch在网页设计与制作工具中脱颖而出的特性:
简洁直观的用户界面:Sketch的用户界面清晰、简洁,所有功能和工具都经过精心布局,使设计者可以轻松找到所需的工具。
强大的矢量编辑功能:Sketch提供全面的矢量编辑功能。设计者可以轻松创建、编辑和组合形状来实现所需的设计效果。
灵活的样式和组件管理:Sketch支持创建重用样式和组件,这可以极大提高设计流程的效率。
多设备和屏幕适应性:设计者可以使用Sketch为各种设备和屏幕尺寸创建响应式设计,以实现最佳的用户体验。
插件生态系统:Sketch有一个庞大的插件生态系统,提供各种增强功能,以满足不同的设计需求,👉 点击了解