WordPressブログでは、多くの画像を記事やアイキャッチ画像として掲載しますが、画像に必ず設定したいのが、「alt属性」です。
alt属性の設定する方法と設定忘れがないかの確認方法を解説していきたいと思います。
目次Alt属性とはAlt属性を一言でいえば、「画像の説明」です。
次の写真を説明してください。と言われた時は、どのように説明しますか。

「赤いハイヒール」や「ハイヒールと花」などと答えられます。
これは、人の目で見た視覚的な答えであって、Googleなどの検索エンジンが同じように判断することはできません。
Googleでは視覚的な判断ができないため、Alt属性に設定されている内容を画像の説明として読み取っています。
★alt属性のHTMLを掲載
Googleは、画像が読み取れない環境や音声読み上げブラウザを使っている場合に、どんな画像なのかをAlt属性を読み取って説明しています。
Alt属性が空白であるということは、どんな画像なのかを説明することができません。
すると、Googleにはブログの内容を100%読み取ることができないと判断され、評価が下がってしまい、検索結果に表示される順位も下がる原因にもなります。
ブログに画像をアップするときは、画像の説明をalt属性に必ず設定しましょう。
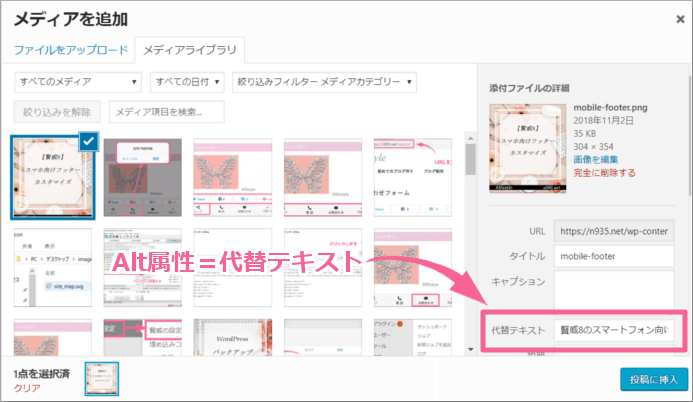
WordPressでalt属性を設定する方法メディア(画像)をアップロードすると、添付ファイルの詳細を設定することができ、その項目の中に「代替テキスト」があります。
Googleが読み取っているAlt属性は、WordPressでは「代替テキスト」になります。