微信提供了在本地调试云托管容器的能力,你可以使用微信官方提供的 VSCode 插件、微信开发者工具等2种方式进行本地调试。支持在本地构建镜像、微信信息和能力集成、线上 VPC 打通调试,小程序请求模拟等能力。
从 v1.0.12 开始,在 VSCode 插件中启动的容器支持在微信开发者工具中访问和本地调试,小程序模拟器中的 callContainer 请求会请求到本地,此功能需要更新开发者工具到 Nightly 版本,并确保 VSCode 插件版本已更新到最新版。
# 使用限制 公众号调试:仅支持手动模拟请求/浏览器请求。 暂不支持无 Dockerfile模式; 暂不支持 WebSocket 调试; 暂不支持资源复用调试; 本地调试中获得的 x-wx-openid 不包含用户身份,仅能用于部分小程序接口,和线上获取的用户真实openid不一致。如需调试微信支付等依赖真实openid的功能,请手动改用成开发者自己的真实openid,不要直接使用本地调试中从header直接获取的openid。 # 准备 在本机安装 Docker 在本地准备好代码(如无可参见快速入门创建一个) 安装 Visual Studio Code 安装微信开发者工具,请下载微信开发者工具 # 快速上手 # 一、准备目录如只在 VSCode 中同时编辑调试一个服务,可直接打开服务代码目录作为根目录(暂不支持 VSCode Workspace 工作区),保证根目录下有 Dockerfile 文件,插件面板中会显示该服务的名字。
如果同时编辑调试多个服务,需将这些服务都放在同一个父文件夹下,然后 VSCode 打开这个文件夹或更上层的文件夹,然后在根目录下创建 project.config.json,里面需要包含 cloudcontainerRoot 字段,该字段指定一个子目录作为要管理调试的包含各个云托管服务代码的文件夹。假设你要调试两个服务,名字分别为 travel 和 hotel,存放这两个服务代码文件夹的父目录名为 cloudcontainers,则工作区目录应该如下组织:
|-- cloudcontainers||-- travel||-- hotel|-- project.config.jsonproject.config.json 如下:
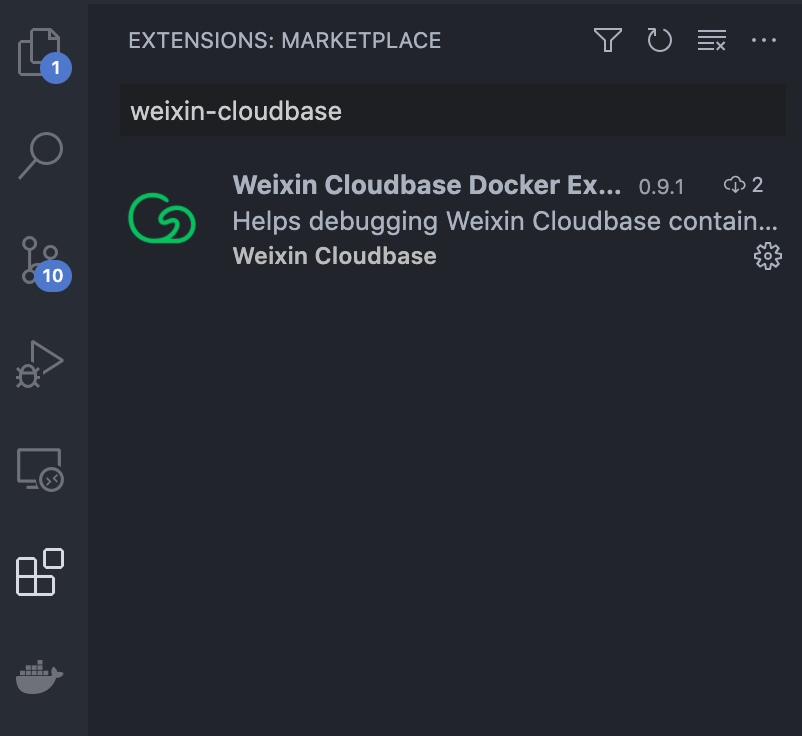
{ "cloudcontainerRoot": "cloudcontainers"}# 二、安装插件在 VSCode 拓展栏搜索 weixin-cloudbase 然后安装:

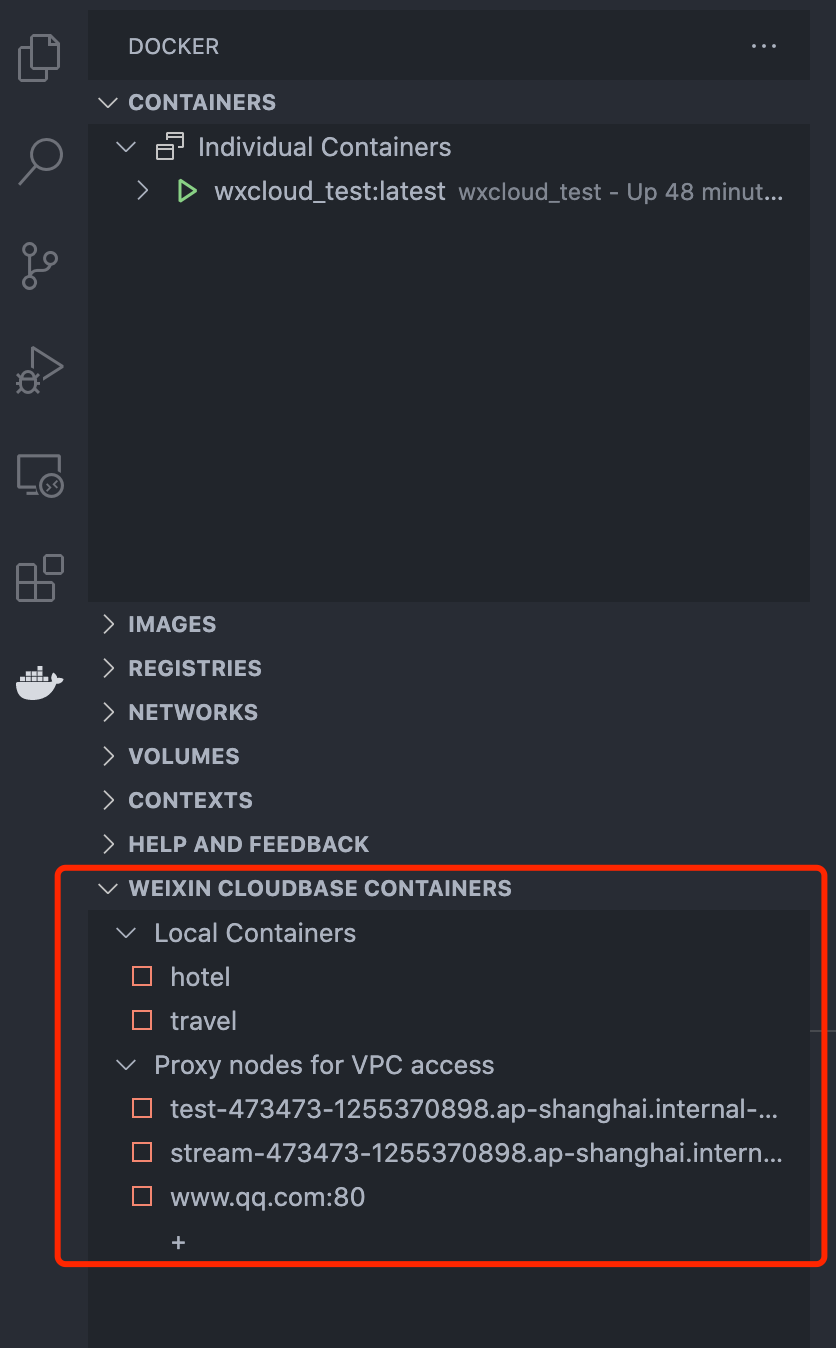
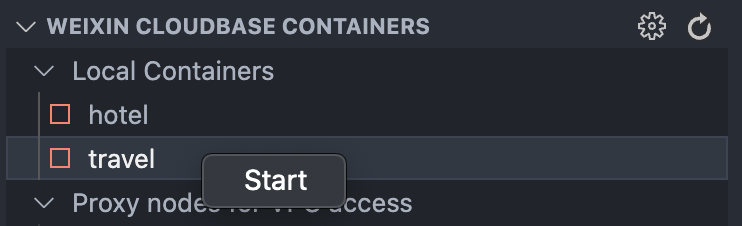
安装后将在 Docker 侧边栏中看到 WEIXIN CLOUDBASE CONTAINERS 面板,如该面板中可以看到 hotel 和 travel 两个服务:

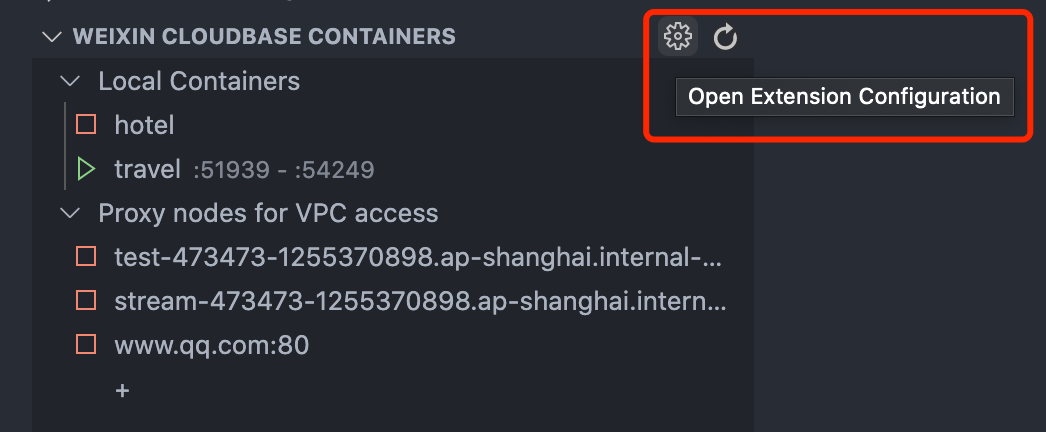
调试过程中因需要获取微信信息,会使用云托管 CLI Key,因此需在 VSCode 插件配置填入小程序 appid 和 cli key,点击插件面板的 ⚙ 图标打开配置:


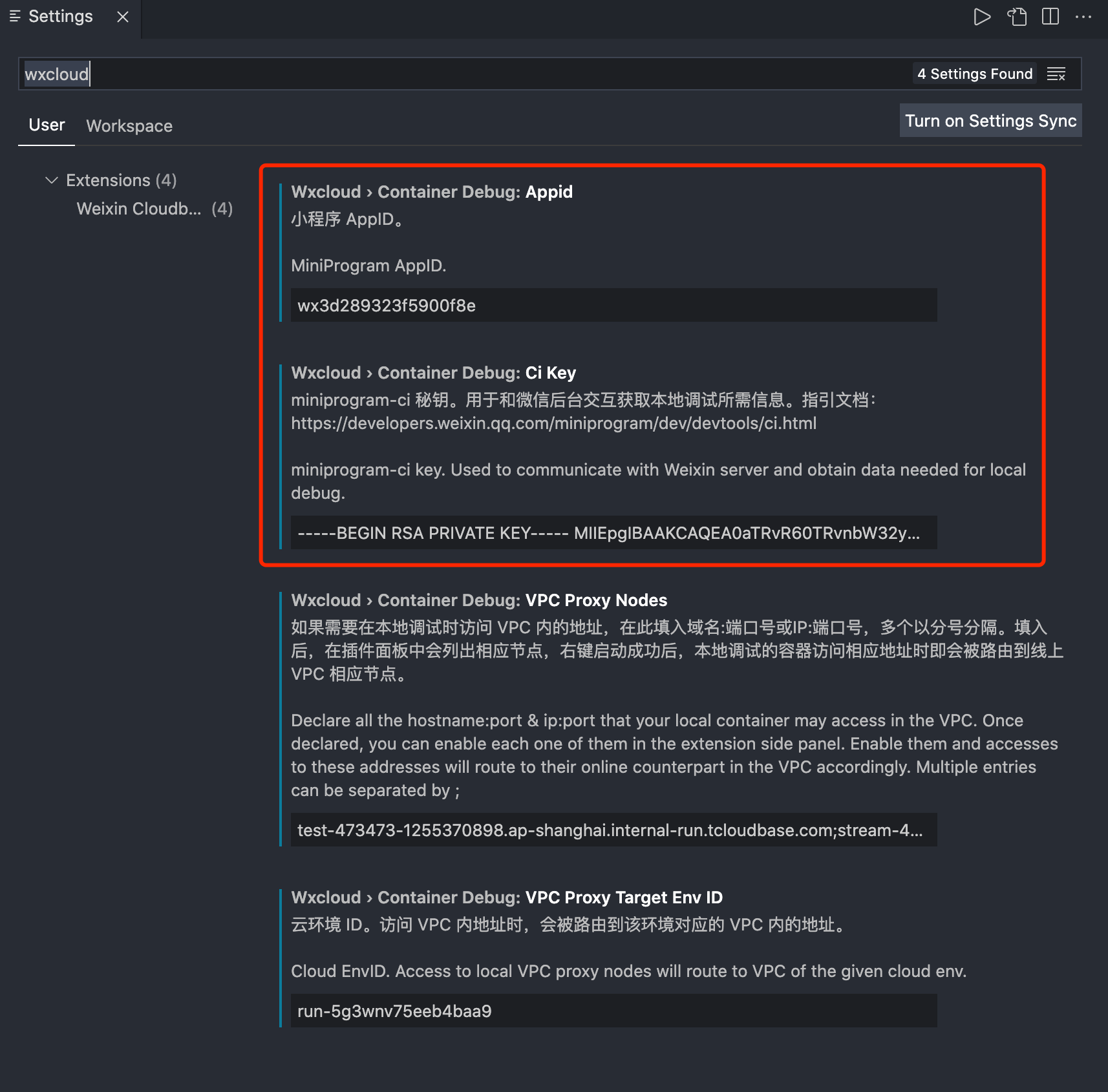
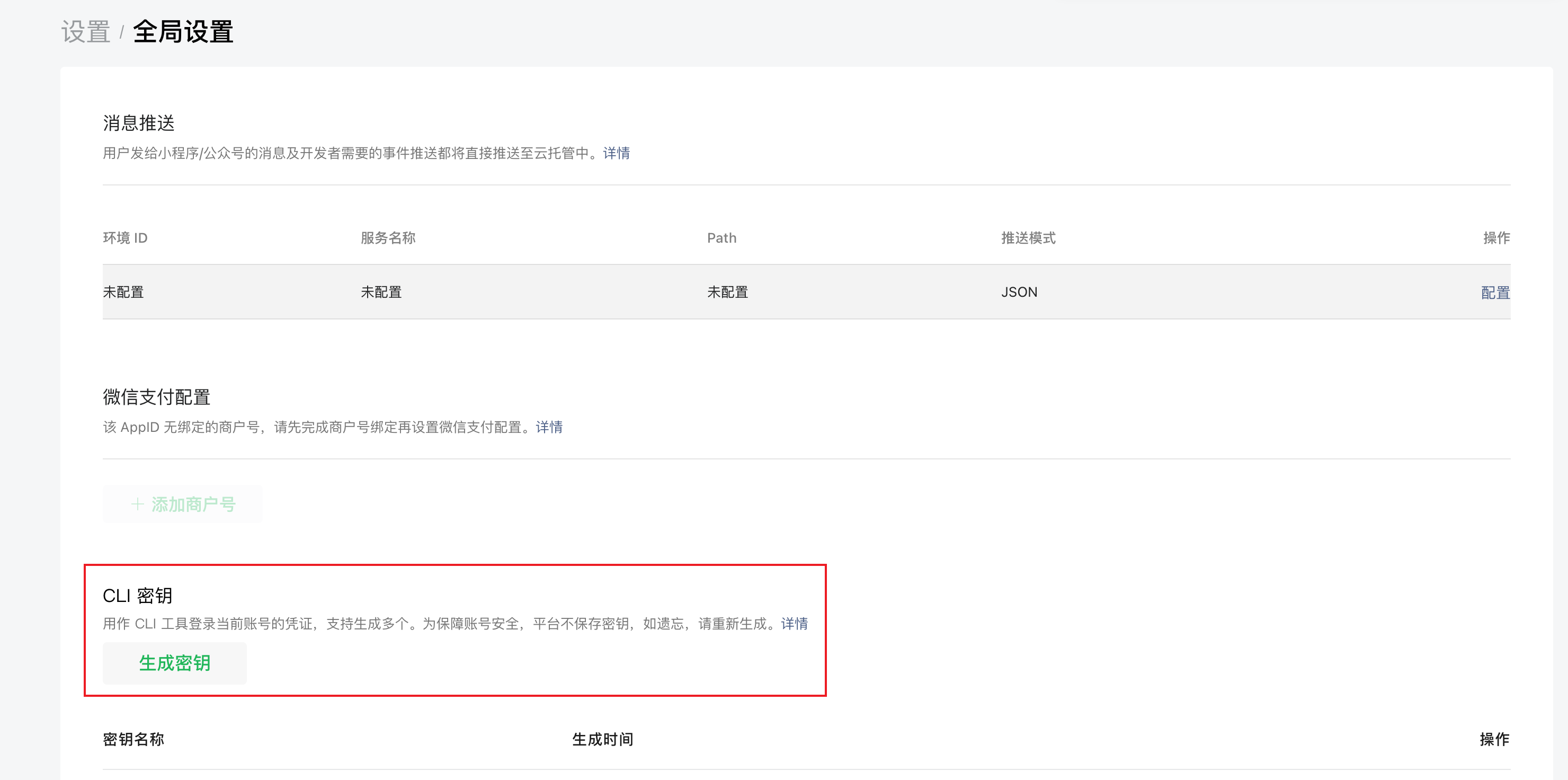
打开配置后填入相应字段,cli key 即云托管 CLI Key,可通过登录微信云托管控制台如图位置获取:
 # 三、构建镜像,启动容器
# 三、构建镜像,启动容器 右键服务名,选择 start,将构建镜像并启动容器

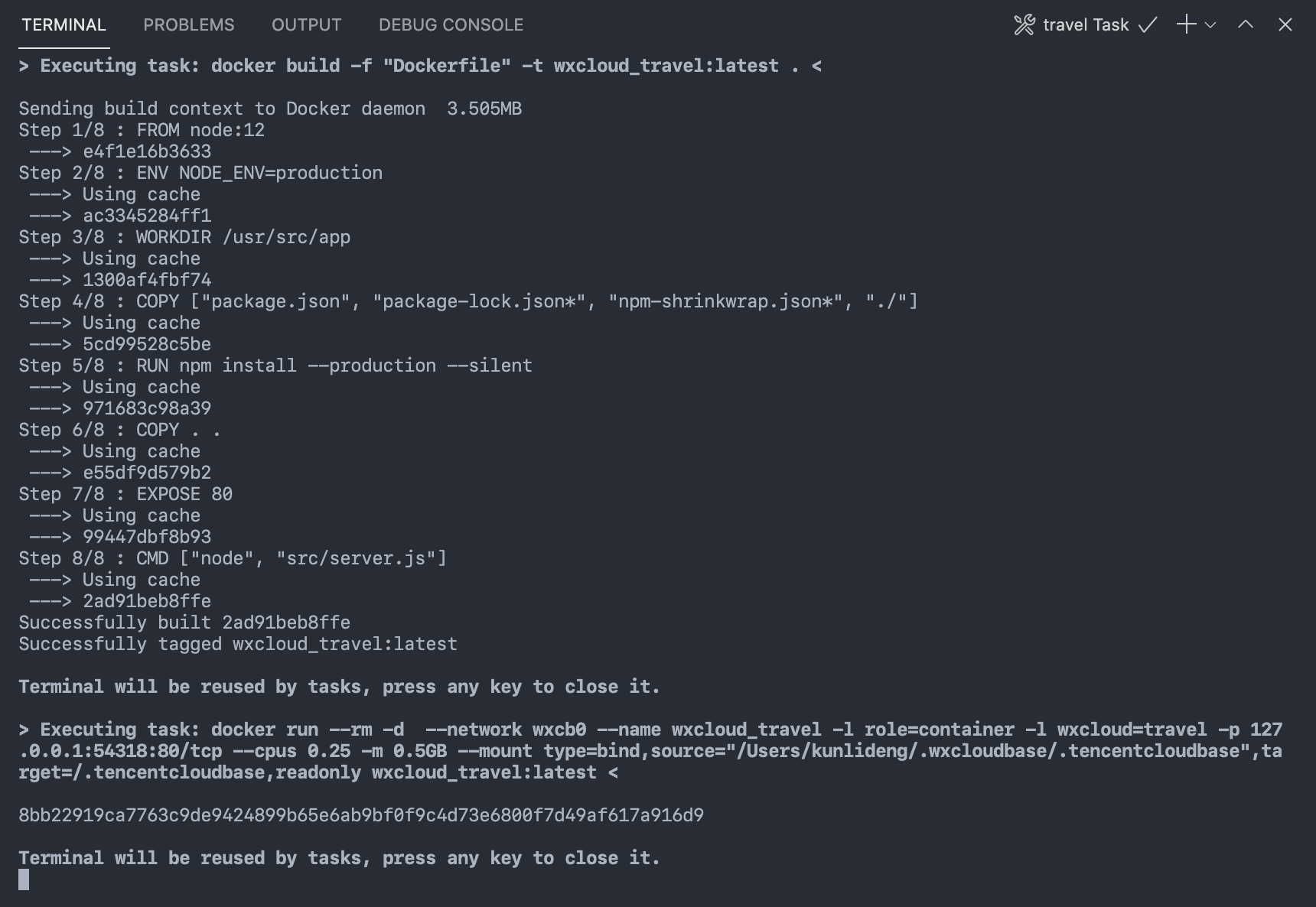
在 VSCode 内置终端中将展示镜像构建及启动容器的日志,若中途出现失败可查看日志排查

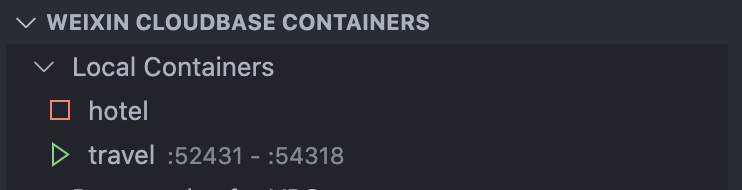
容器构建和启动成功后,在插件面板状态 icon 会相应更新:

启动容器需要相应的容器配置信息(.cloudbase/container/debug.config.json),如果没有会提示创建,配置文件字段和含义如下:
其中需特别注意端口号 containerPort、Dockerfile 路径 dockerfilePath、自定义环境变量 envParams
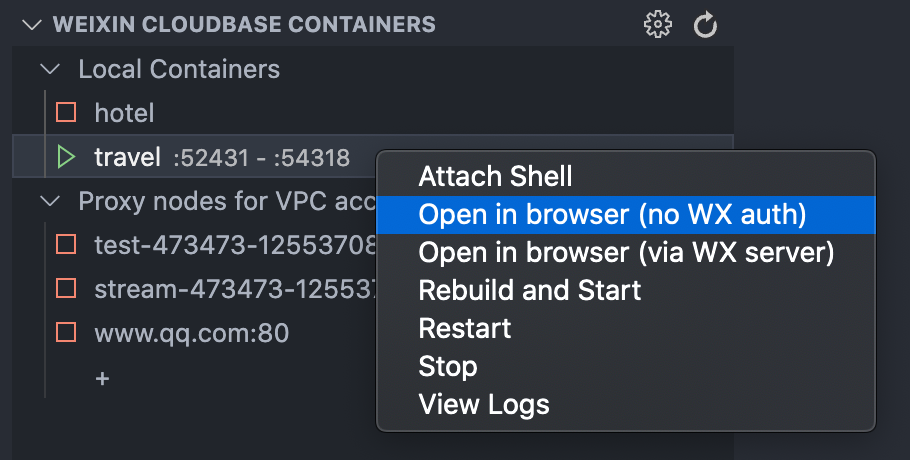
{ "containers": [{ "name": "your-container-name", "domain": "", "ip": ""} ], "config": {"your-container-name": { "dockerfilePath": "Dockerfile", "buildDir": "", "containerPort": 80, "envParams": {// 本地调试模板项目时,须填入以下环境变量用于连接数据库"MYSQL_ADDRESS": "","MYSQL_USERNAME": "","MYSQL_PASSWORD": "" }, "cpu": 0.5, "mem": 1, "policyType": "cpu", "policyThreshold": 60, "customLogs": "stdout", "initialDelaySeconds": 2, "minNum": 0, "maxNum": 50, "remark": ""} }}# 四、调试:请求容器,查看日志,连接终端此时可以请求容器了,在插件面板旁会展示两个端口号,通过第一个端口访问容器会带有微信相关信息(header 中包含 appid 等),通过第二个端口访问容器不会带有微信相关信息而是直接请求到容器内部,右键服务选择 Open in browser (via WX server) 和 Open in browser (no WX auth) 可以在浏览器中打开,分别对应这两种情况,也可以写代码或通过 POSTMAN 等工具请求。

假设插件中显示的服务访问端口号分别为 27081 和 27082,则测试访问