罗马不是一天建成的,对UI设计师而言,要创建出美观、实用的用户界面是一个非常复杂而漫长的过程,涉及用户需求调研、制作草图与原型、进行产品测试与发布等步骤,了解如何驾驭这些步骤,才能更好的创造出令人满意的用户界面。今天,Pixso设计师将为大家分享UI设计流程的每个步骤,希望能帮助各位新手UI设计师更好的完成工作。
一、需求分析与用户研究在UI设计流程的起始阶段,UI设计师需要明确设计的目标用户是谁?这些用户的喜好、需求和痛点是什么?而要回答这一问题,就需要通过用户研究来实现,比如通过用户访谈来了解用户的期望与痛点,再创建用户画像对用户的需求进行分析,将其转化为具体的情景和场景,从而明确产品的特色,为制定UI设计的目标提供帮助。

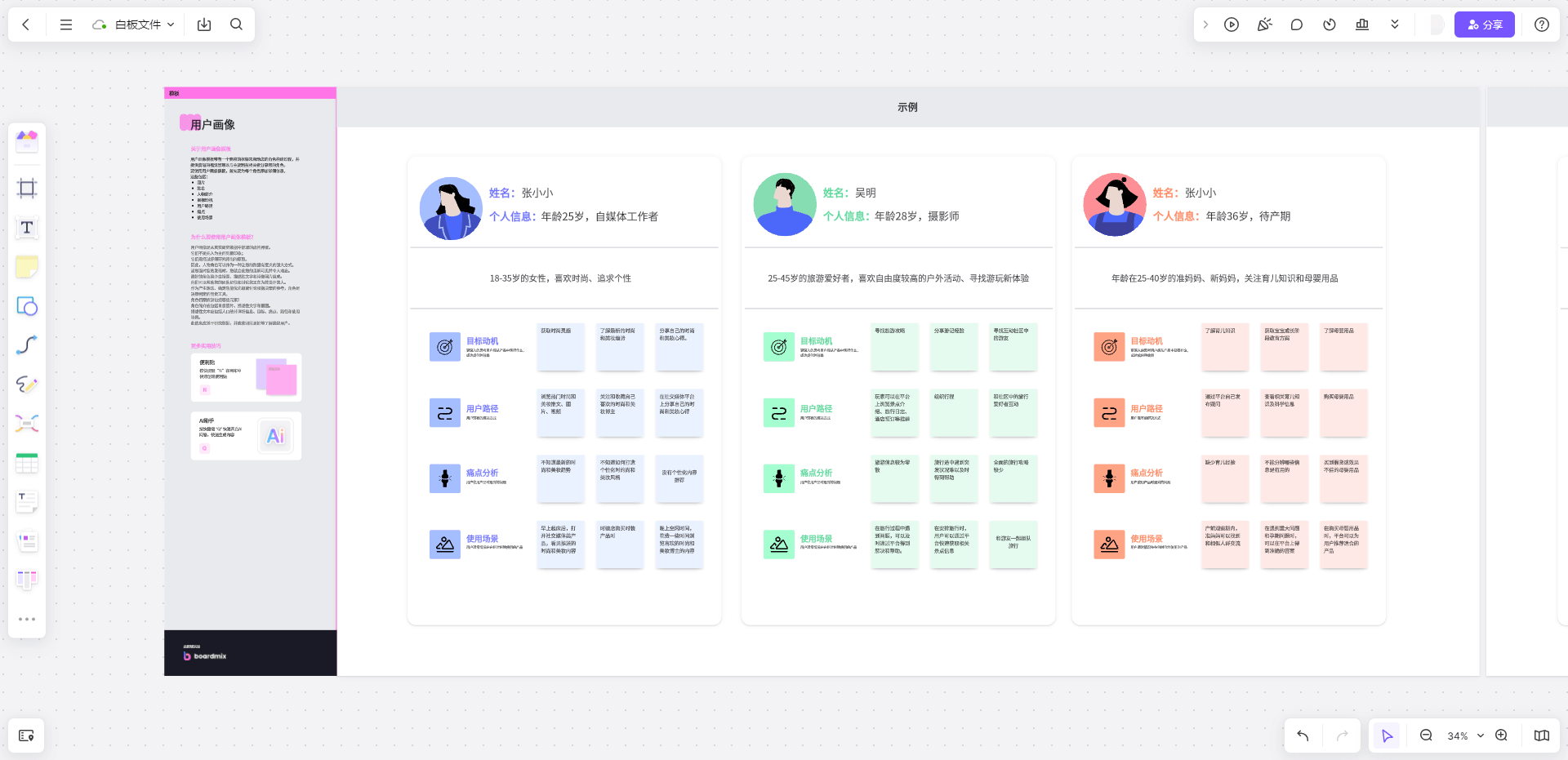
对于新手UI设计师来说,从0开始创建用户画像并不容易,使用Pixso白板的用户画像模板,可以帮助UI设计师更轻松的创建出用户画像,这个模板包含了进行用户画像调研需要了解的基础信息,包含用户个人基础信息、需求偏好、目标动机、用户路径、痛点分析、使用场景等内容,设计师只需要根据这个模板填充内容就可以了,非常的方便。
二、制定设计目标进行需求分析与用户研究后,就需要将它们转化为明确的设计目的和目标,从而帮助大家更好的制定设计策略。比如明确产品有哪些需要特别突出展示的功能,使用什么样的视觉元素能够吸引用户的注意,用户是否能按预期完成目标任务等。

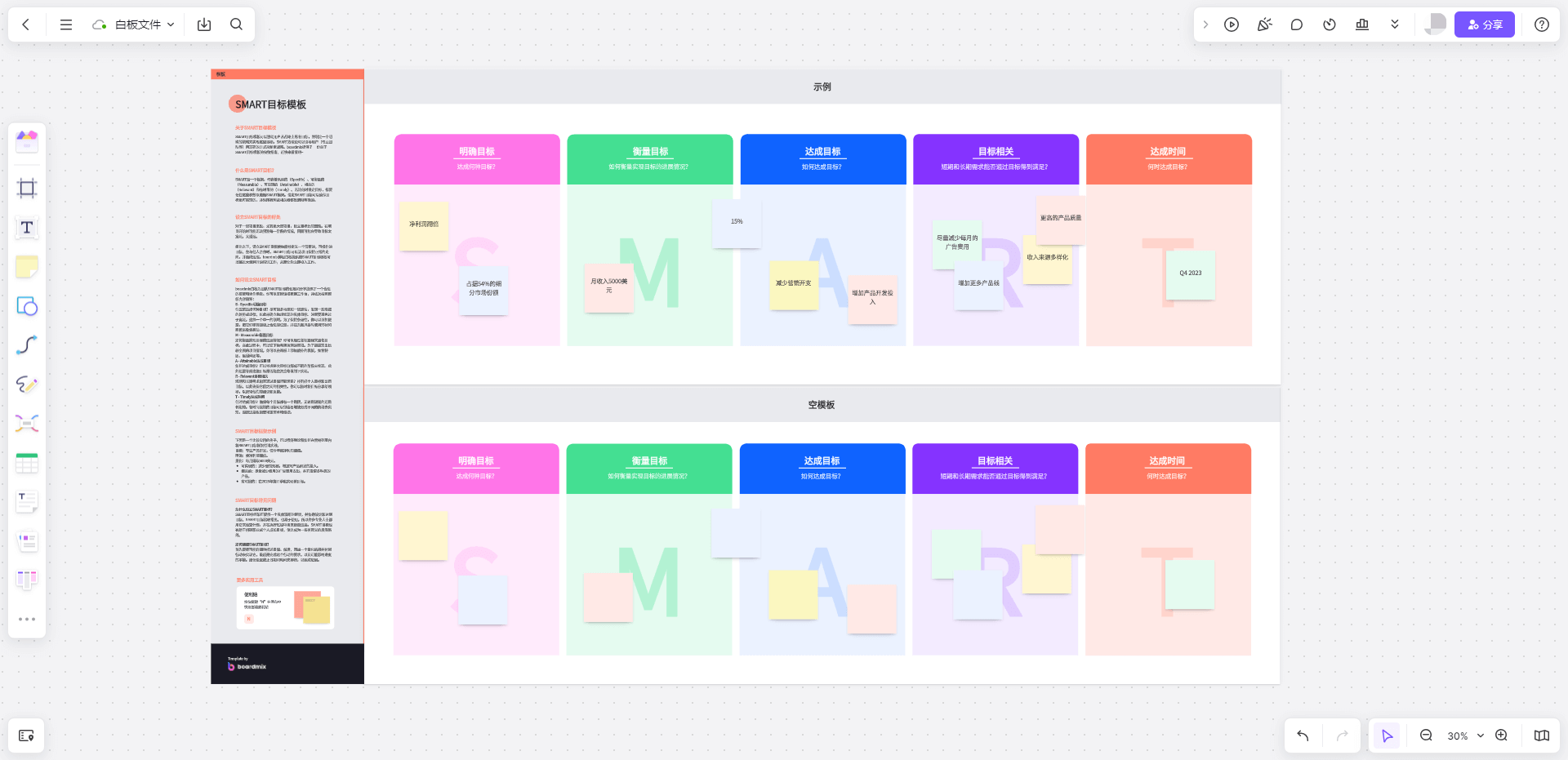
此外,制定好设计目标后,还需要结合产品设计的目标,建立可以衡量设计目标的参考,了解设计目标是否按照预期完成了。在制定清晰、可衡量的目标方面,推荐大家使用Pixso白板的smart目标模板,通过该模板可以帮助大家制定出可实现的目标,确保设计策略可以更好的达成,👉点击使用Pixso白板。
三、线框图设计明确了设计目标后,设计师可以通过线框图来确定界面的整体布局与结构。线框图可以更好帮助大家更加专注于元素的位置、信息层次结构与整体流程,同时更好的让团队人员建立起产品设计的初步共识,方便团队进行产品优化、讨论确保产品功能、流程符合目标,而不必在一开始就耗费太多注意力在视觉设计方面。在线框图绘制方面,大家可以使用Pixso来完成。
Pixso是一款非常专业的产品设计协作一体化工具,可通过浏览器运行,无需下载,使用起来非常方便,同时它还提供很多线框图设计模板,可以帮助大家更高效的完成线框图制作,在制作完成后还可通过