在 Vue.js 这个前端框架中,组件是构建用户界面的基本单元。而组件的生命周期,则是指从组件被创建到最终被销毁的整个过程。在这个过程中,Vue 提供了一系列的生命周期钩子函数,让我们能够在组件的不同阶段执行特定的逻辑。了解并掌握这些生命周期钩子,对于编写高效、可维护的 Vue 代码至关重要。
二、生命周期钩子的概念Vue 组件实例在创建时,会经历一系列的初始化步骤。在这些步骤中,Vue 会在合适的时机调用特定的函数,这些函数就是我们所说的生命周期钩子。通过这些钩子,开发者可以在组件的不同阶段插入自定义的逻辑,从而实现更加复杂的功能。
三、Vue 2 和 Vue 3 生命周期钩子的对比1. Vue 2 生命周期钩子在 Vue 2 中,生命周期钩子主要分为四个阶段:创建、挂载、更新和销毁。每个阶段都有两个钩子,分别在阶段开始前和结束后执行。
创建阶段:beforeCreate 和 created+ beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。+ created:在实例创建完成后被立即调用。挂载阶段:beforeMount 和 mounted+ beforeMount:在挂载开始之前被调用。+ mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。更新阶段:beforeUpdate 和 updated+ beforeUpdate:在数据更新时调用,发生在虚拟 DOM 打补丁之前。+ updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。销毁阶段:beforeDestroy 和 destroyed+ beforeDestroy:在实例销毁之前调用。在这一步,实例仍然完全可用。+ destroyed:在实例销毁之后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。2. Vue 3 生命周期钩子Vue 3 对生命周期钩子进行了一些调整和优化,但整体结构仍然保持一致。主要的区别在于 Vue 3 引入了 Composition API,并且对一些钩子的名称进行了更改。
创建阶段:setup+ setup:是 Vue 3 中引入的一个新的组件选项,作为在组件实例被创建之后、初始渲染之前执行的代码块。它是Composition API的入口点。挂载阶段:onBeforeMount 和 onMounted+ onBeforeMount:在挂载开始之前被调用。+ onMounted:在挂载完成后被调用。更新阶段:onBeforeUpdate 和 onUpdated+ onBeforeUpdate:在数据更新导致组件重新渲染之前被调用。+ onUpdated:在组件重新渲染并更新 DOM 之后被调用。卸载阶段:onBeforeUnmount 和 onUnmounted+ onBeforeUnmount:在组件卸载之前被调用。+ onUnmounted:在组件卸载并清理所有资源之后被调用。四、常用的生命周期钩子虽然 Vue 提供了多个生命周期钩子,但在实际开发中,我们通常只需要使用其中的一部分。以下是一些常用的生命周期钩子:
onMounted:在组件挂载完成后调用,常用于执行与 DOM 相关的操作,如获取元素引用、添加事件监听器等。onUpdated:在组件更新后调用,可用于执行依赖于新状态或 DOM 的操作。onBeforeUnmount:在组件卸载前调用,常用于执行清理工作,如移除事件监听器、取消定时器等。五、示例代码解析下面是一个使用 Vue 3 编写的简单组件示例,该组件展示了如何使用生命周期钩子:
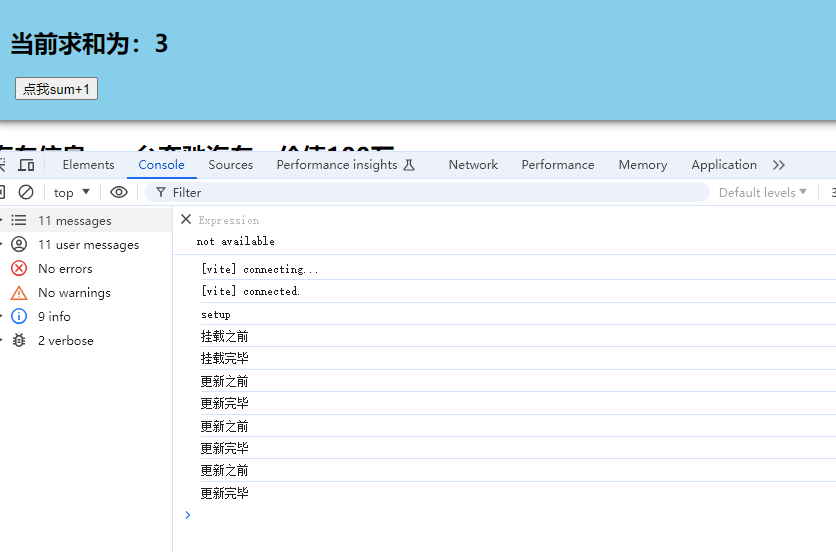
代码语言:js复制 当前求和为:{{ sum }}点我sum+1import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue' // 数据 let sum = ref(0) // 方法 function changeSum() {sum.value += 1 } // 生命周期钩子 onBeforeMount(()=>{console.log('挂载之前'); }); onMounted(()=>{console.log('挂载完毕'); }); onBeforeUpdate(()=>{console.log('更新之前'); }); onUpdated(()=>{console.log('更新完毕'); }); onBeforeUnmount(()=>{console.log('卸载之前'); }); onUnmounted(()=>{console.log('卸载完毕'); });在这个示例中,我们定义了一个简单的计数器组件。通过使用 ref 函数创建了一个响应式数据 sum,并通过按钮点击事件来更新它的值。同时,我们在不同的生命周期钩子中打印了相应的日志信息,以便观察组件的生命周期过程。运行结果如下:
 六、总结
六、总结Vue 组件的生命周期钩子为我们提供了在组件不同阶段执行自定义逻辑的能力。通过合理地使用这些钩子,可以实现更加复杂和高效的功能。在 Vue 3 中,虽然生命周期钩子的名称和结构发生了一些变化,但基本的概念和使用方式仍然保持一致。希望