在项目中我们想要动态引入本地图片的时候,(注意这是在cli搭建的,vite里面没有require(),vite里面需要封装个工具)
通过v-bind动态绑定通过的require引入require作用
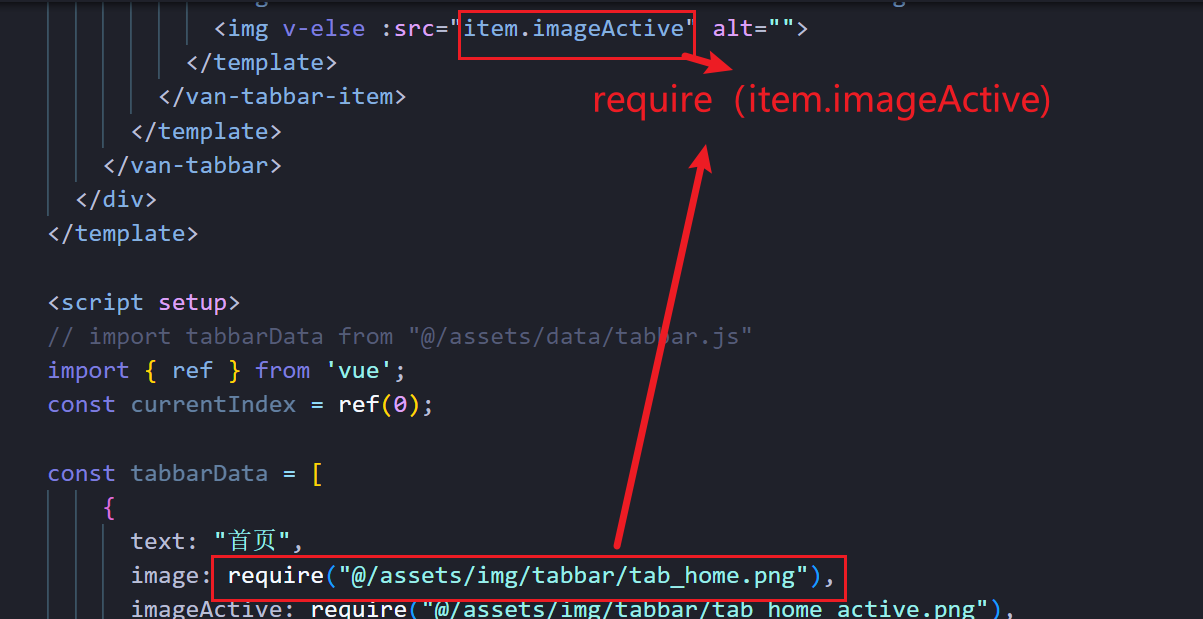
用于引入模板、JSON、或本地文件下面这种require直接包裹全部路径是可以的,但是我在想感觉不太优雅
想直接在src里用require(item.imageActive)这样思路是没有错的,但是require是引入路径这里我们需要给它拼接上路径(直接进行红字部分是错误的)

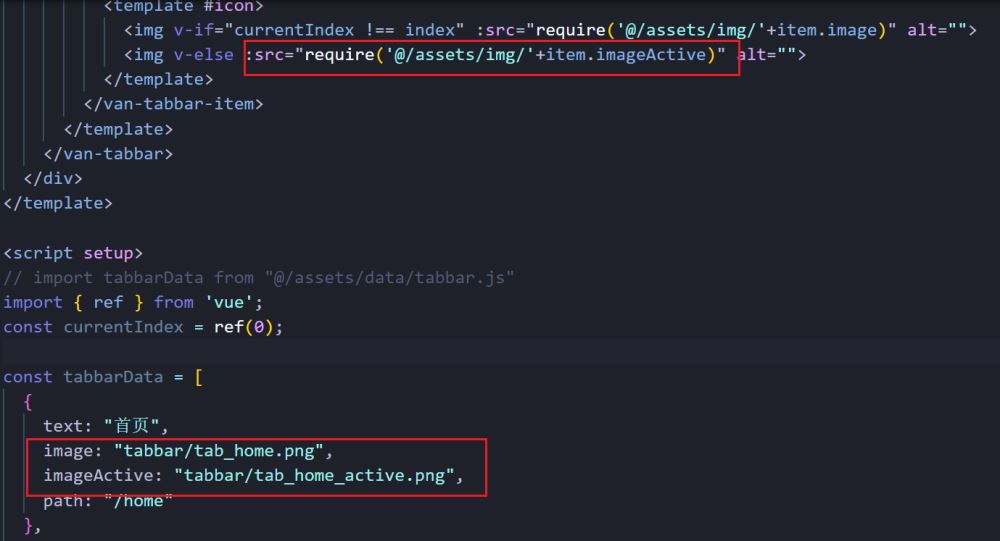
我们需要给它拼接一下,一定是不能直接传入变量,不然无法解析

这样就可以啦
不能直接require(item.path)
原因:
参考资料: assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,加载图片模块通过webpack的url-loader加载器来实现,url-loader是解析不了动态绑定的src的导致最终显示的地址是未处理的地址,因此动态绑定src时要通过加载模块的方式去加载这个图片 使用require(“ ”)
具体的话我现在还不是特别理解
还有vue-cli下assets和static文件夹的区别
(这个地方后面会去学习一下,我觉得要学一下webpack(个人拙见,我还不太了解QAQ))
2.vite搭建的项目动态引入本地图片由于vite里面没有require(), 所以需要封装个工具
如下面这种工具(codewhy老师封装的,why老师yyds)再在引用一下就可以了
export const getAssetURL = (image) => { // 参数一: 相对路径 // 参数二: 当前路径的URL return new URL(`../assets/img/${image}`, import.meta.url).href}完成
补充:vue3加载动态图片一、动态加载图片
使用new URL(url, import.meta.url)
二、动态加载背景图
2.1 style中设置
export default { name: 'HomeIndex', setup() { const getAssetsFile = (isAlarm: boolean) => { const url = isAlarm ? '../assets/img/monitor_alarm_bg.png' : '../assets/img/monitor_bg.png'; return new URL(url, import.meta.url).href; }; return { getAssetsFile }; },};.container { width: 300px; height: 100px;}2.2 修改class
import { ref } from 'vue';export default {name: 'HomeIndex',setup() {const isAlarm = ref(true);const getAssetsFile = (isAlarm: boolean) => {const url = isAlarm? '../assets/img/monitor_alarm_bg.png': '../assets/img/monitor_bg.png';return new URL(url, import.meta.url).href;};return { getAssetsFile, isAlarm };},};.container {width: 300px;height: 100px;}.monitor_normal {background: url(@/assets/img/monitor_bg.png) no-repeat;background-size: 100% 100%;}.monitor_alarm {background: url(@/assets/img/monitor_alarm_bg.png) no-repeat;background-size: 100% 100%;}总结到此这篇关于Vue3使用src动态引入本地图片的文章就介绍到这了,