废话不多说, 本篇博客主要教你,如和一步步的配置Nuxt 的国际化,
起因在网上找了半天 没有一个对的, 全是不合格 , 因此自己只能手撸一个了
下载依赖需要下载 @nuxtjs/i18n 依赖
代码语言:javascript复制首先是要下载安装我们的i18n插件依赖。安装指令:npm install --save @nuxtjs/i18n这里千万不要下载错了错误命令:npm install vue-i18n // 这是vue中的配置新建文件夹 locales, 创建en.json 和 zh.json 结构如下图所示:
en.json
代码语言:javascript复制{ "links": {"home": "Home","title": "title" }}zh,json
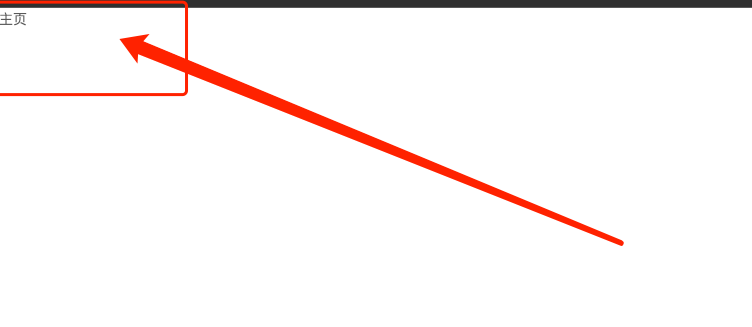
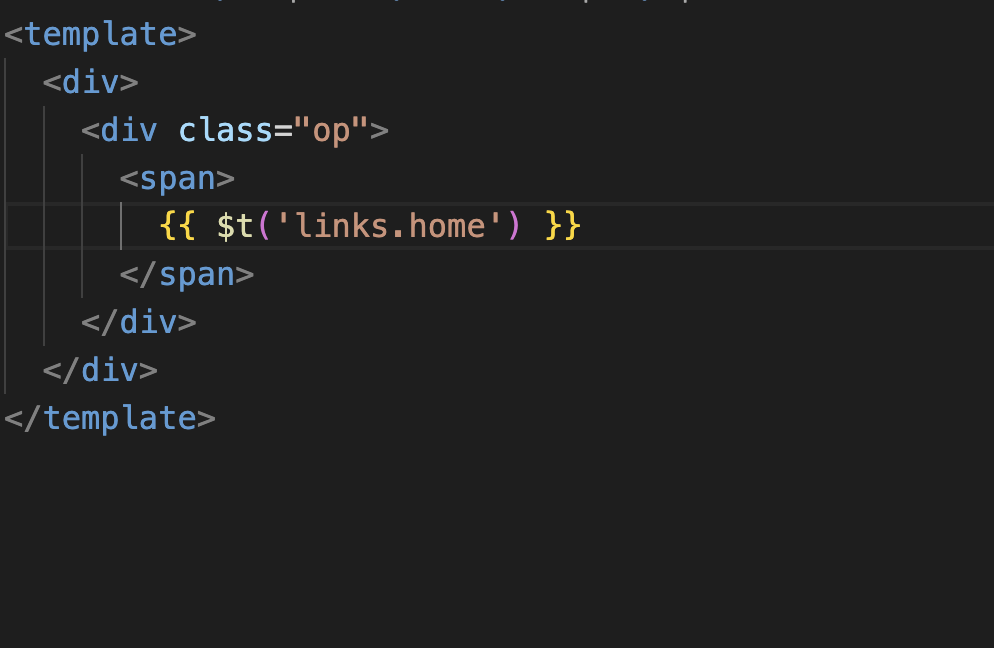
代码语言:javascript复制{"links": { "home": "主页",}, }创建middleware文件夹, 在文件夹内创建 i18n.js , 内容如下代码语言:javascript复制export default function ({ isHMR, app, store, route, params, error, redirect}) { const defaultLocale = app.i18n.fallbackLocale // If middleware is called from hot module replacement, ignore it if (isHMR) {return } // Get locale from params const locale = params.lang || defaultLocale if (!store.state.locales.includes(locale)) {return error({ message: 'This page could not be found.', statusCode: 404 }) } // Set locale store.commit('SET_LANG', locale) app.i18n.locale = store.state.locale // If route is //... -> redirect to /... if (locale === defaultLocale &&route.fullPath.indexOf('/' + defaultLocale) === 0 ) {const toReplace = '^/' + defaultLocale + (route.fullPath.indexOf('/' + defaultLocale + '/') === 0 ? '/' : '')const re = new RegExp(toReplace)return redirect(route.fullPath.replace(re, '/')) }}在store中创建 index.js, 内容如下代码语言:javascript复制/* * @Description: * @Author: 若城 * @Date: 2023-10-26 17:47:24 * @LastEditTime: 2023-10-26 17:47:30 */export const state = () => ({ locales: ['en', 'zh'], locale: 'en'})export const mutations = { SET_LANG (state, locale) {if (state.locales.includes(locale)) { state.locale = locale} }}nuxt.config.js 配置代码语言:javascript复制plugins:[ '~/plugins/i18n.js'], router: {middleware: 'i18n' },使用代码语言:javascript复制 {{ $t('links.home') }} 效果
效果