Are you tired of a plain and boring footer on your WordPress website? Adding an image to your footer can enhance the overall look of your site and make it more visually appealing.
It can also help convey your brand’s message, showcase your products or services, or promote your social media presence. But for those who are new to WordPress, the process of adding an image to the footer can seem intimidating. Fear not, as we have got you covered!
In this article, you will learn:
Essential requirements for adding an image to your WordPress footerTop 4 methods to add an image in footer WordPressTroubleshooting common issues when adding images to the footerTable of Contents
Top 4 Methods to Add an Image in Footer WordPressMethod 1: Adding Image Using Theme CustomizerMethod 2: Adding Image Using Footer WidgetsMethod 3: Adding Image Using Footer PHP CodeMethod 4: Adding Image Using a PluginEssential Requirements for Adding an Image to Your WordPress FooterTroubleshooting Common Issues When Adding Images to the FooterTop 4 Methods to Add an Image in Footer WordPressAdding images to the footer area of your WordPress website can make it more appealing to visitors. There are different ways to do this, and they can help you show your brand and make your site more attractive.
With interesting pictures in the footer, you can catch people’s attention, leave a good impression, and make your website more enjoyable. Let’s start with the first method.
Method 1: Adding Image Using Theme CustomizerThe Theme Customizer is a built-in feature in WordPress that allows you to make changes to your website’s appearance and preview them before publishing. This method is quick and easy and does not require any coding knowledge.
Here’s a step-by-step guide to adding an image to your WordPress footer using the Theme Customizer:
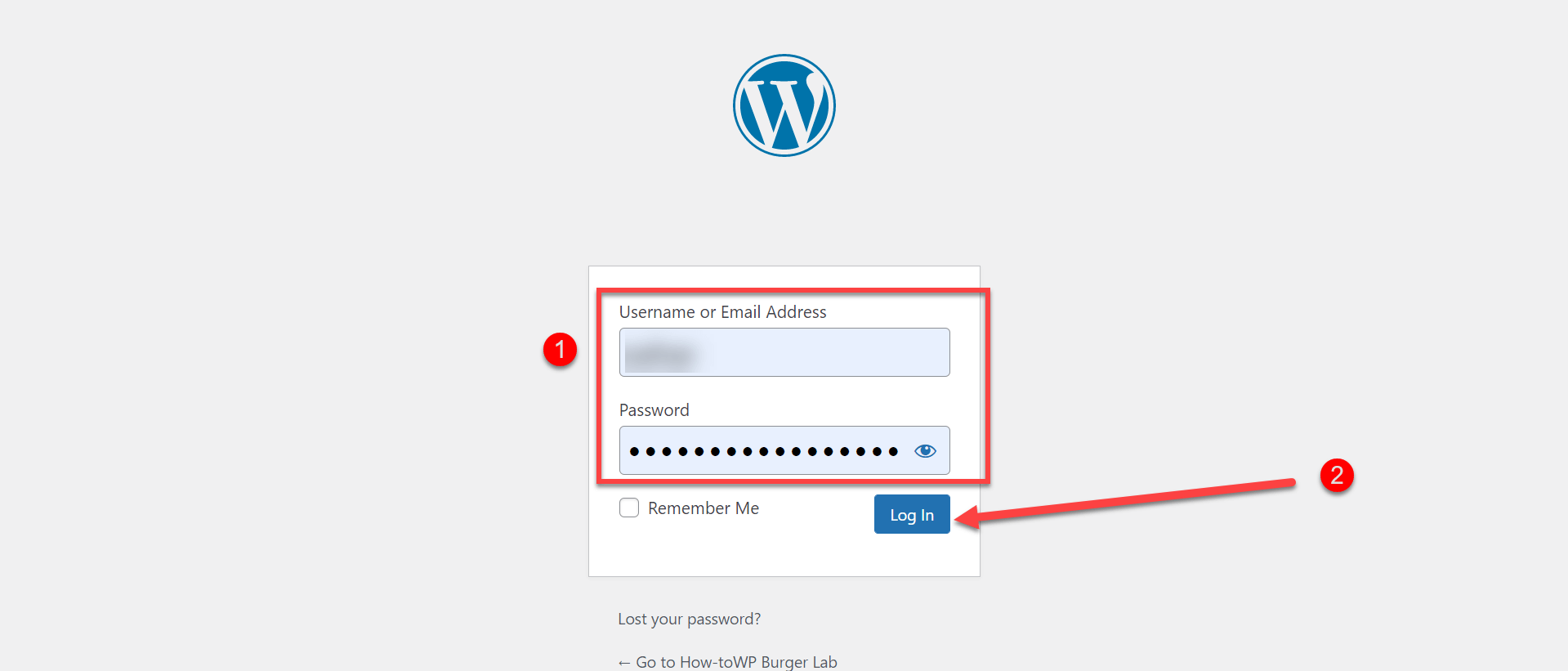
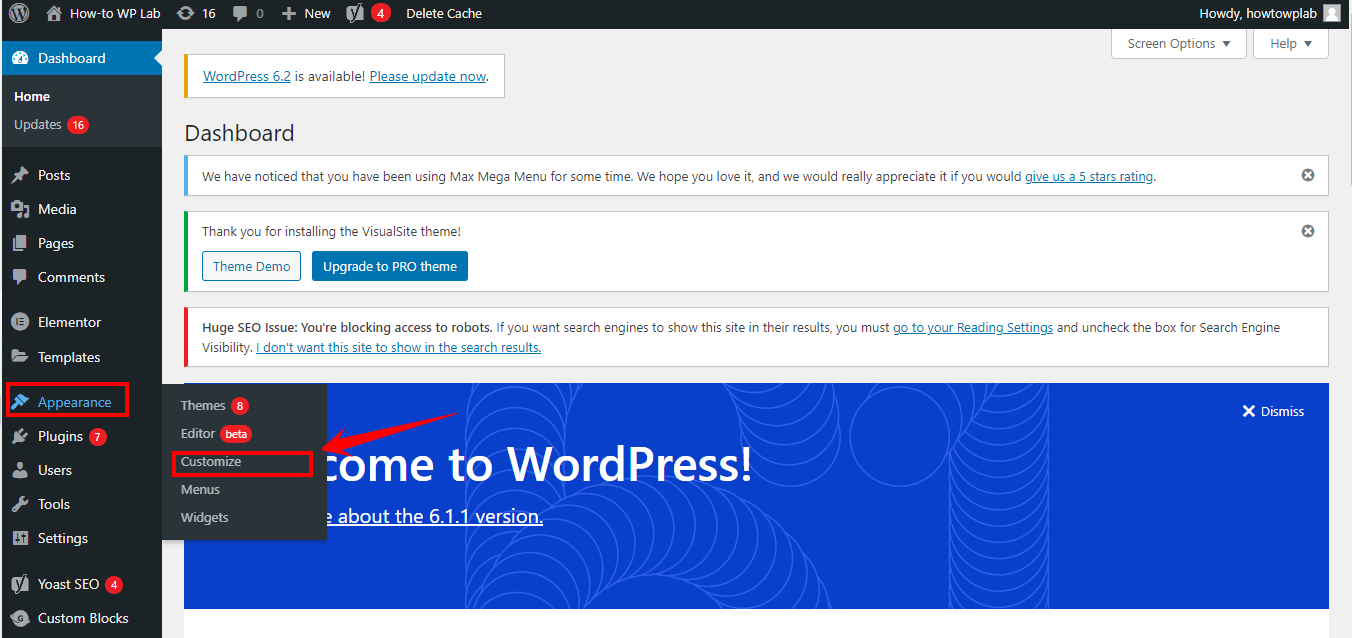
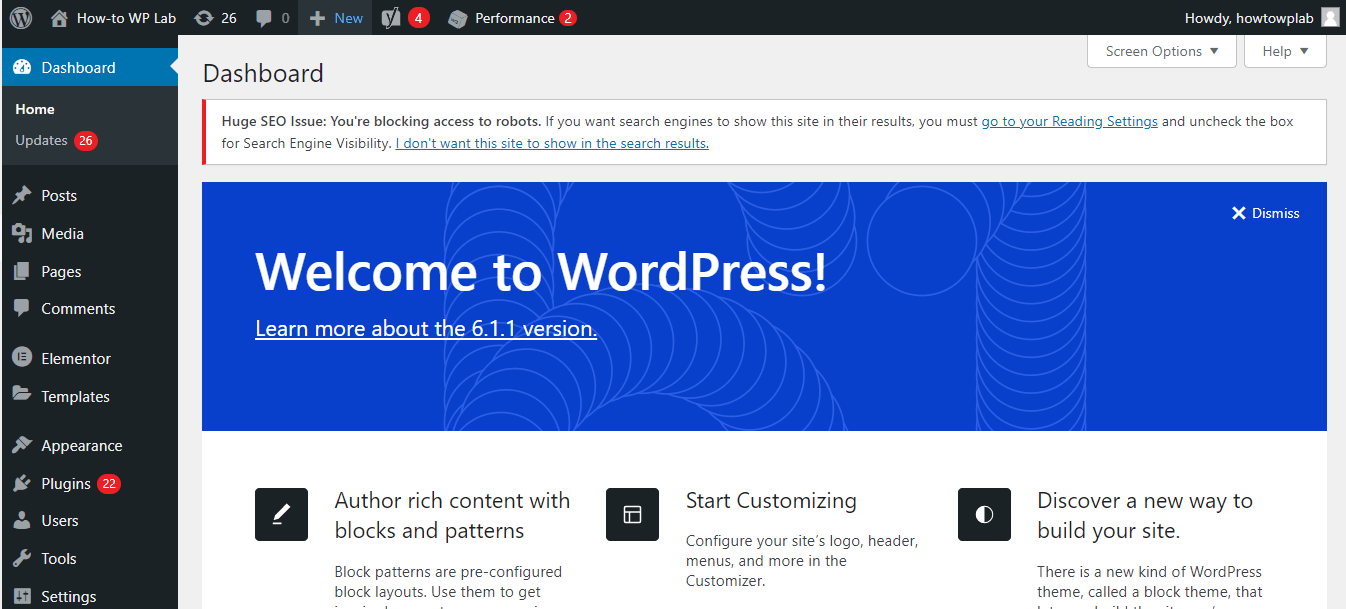
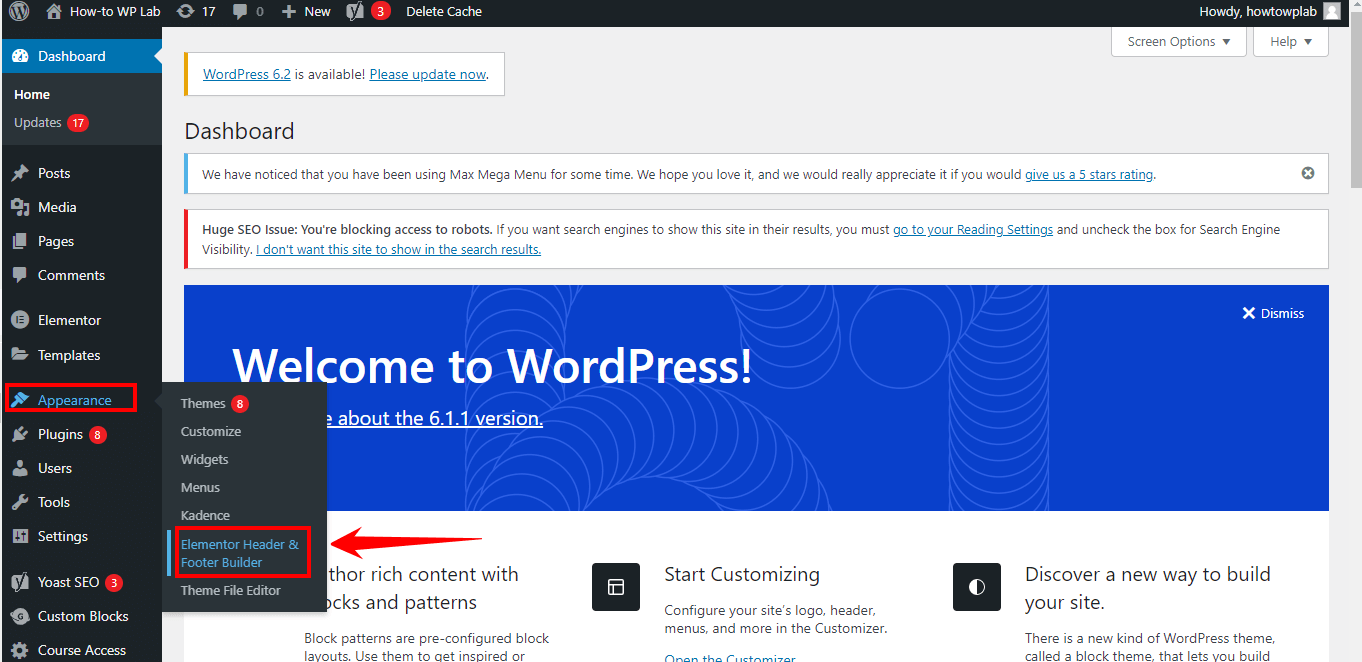
Navigate to your WordPress dashboard by entering your login credentials. DashboardOnce you are logged in, locate the “Appearance” menu on the left-hand side of the Dashboard. Click on “Appearance” and then click on “Customize” to open the Theme Customizer.
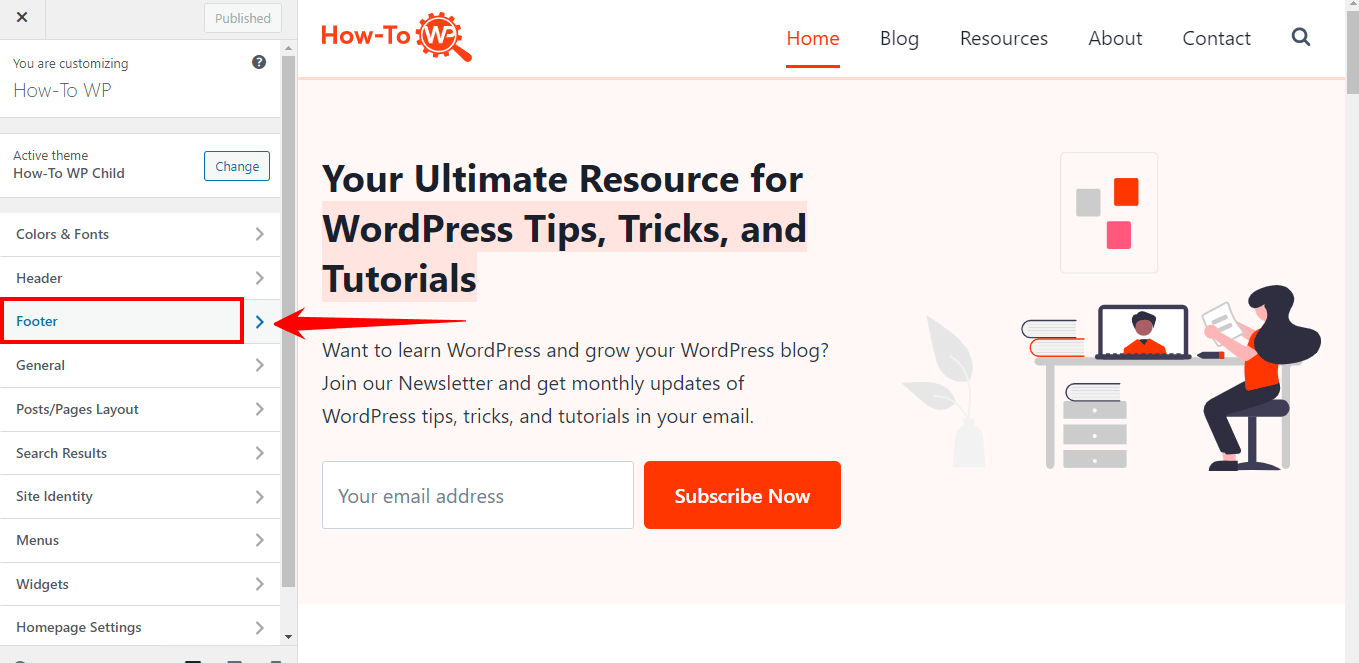
DashboardOnce you are logged in, locate the “Appearance” menu on the left-hand side of the Dashboard. Click on “Appearance” and then click on “Customize” to open the Theme Customizer. Appearance And Customize OptionDepending on your active theme, you’ll find different customization options in the Theme Customizer. Look for a section called “Footer”, “Footer Widgets”, “Footer Settings”, or something similar. If you cannot find any footer-related sections, your theme may not support footer customization out of the box.
Appearance And Customize OptionDepending on your active theme, you’ll find different customization options in the Theme Customizer. Look for a section called “Footer”, “Footer Widgets”, “Footer Settings”, or something similar. If you cannot find any footer-related sections, your theme may not support footer customization out of the box. Footer SectionClick on the footer section you located in the previous step. If your theme has multiple footer widget areas, select the one where you want to add the image.
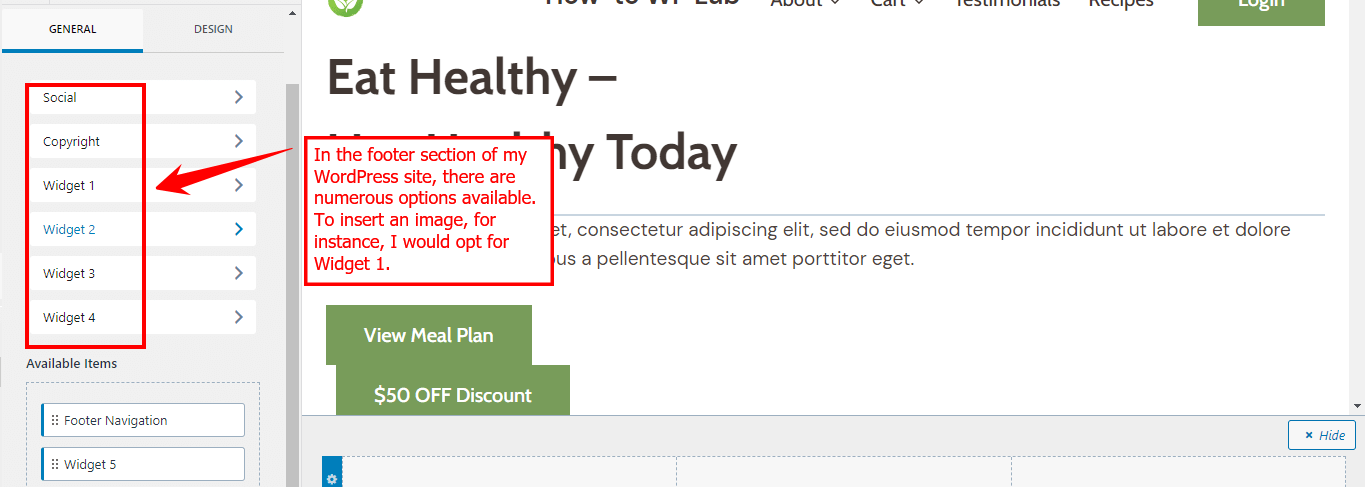
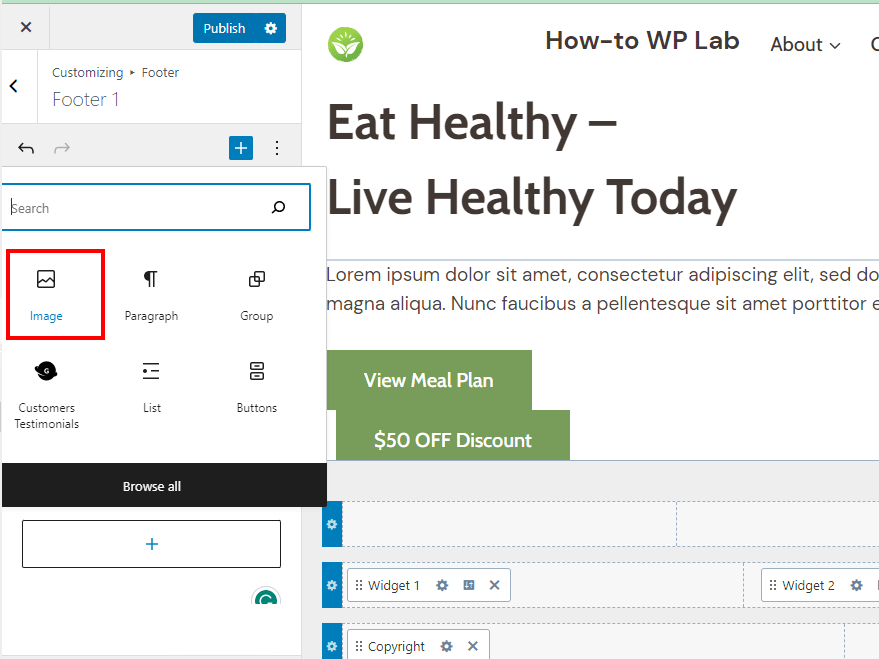
Footer SectionClick on the footer section you located in the previous step. If your theme has multiple footer widget areas, select the one where you want to add the image.  Footer Section OptionClick “Add a Widget” and search for the “Image” widget in the available list. Click the “Image” widget to add it to the selected footer widget area.
Footer Section OptionClick “Add a Widget” and search for the “Image” widget in the available list. Click the “Image” widget to add it to the selected footer widget area. Add An Image OptionAfter adding the Image widget, you will see the widget settings on the left side of the Theme Customizer. Click on “Add Image” to open the WordPress Media Library. You can either upload a new image or choose an existing one from your library.
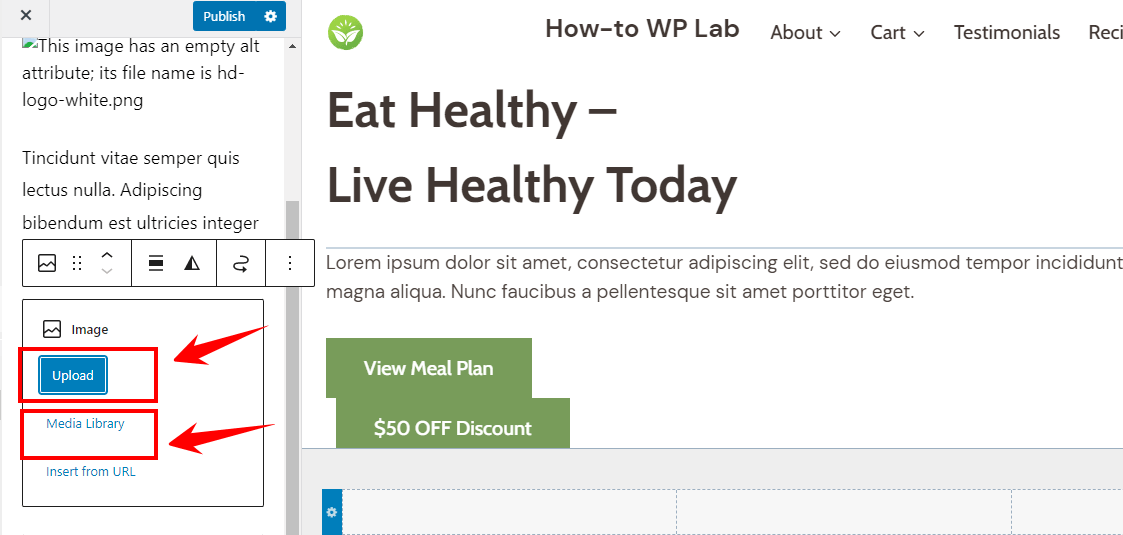
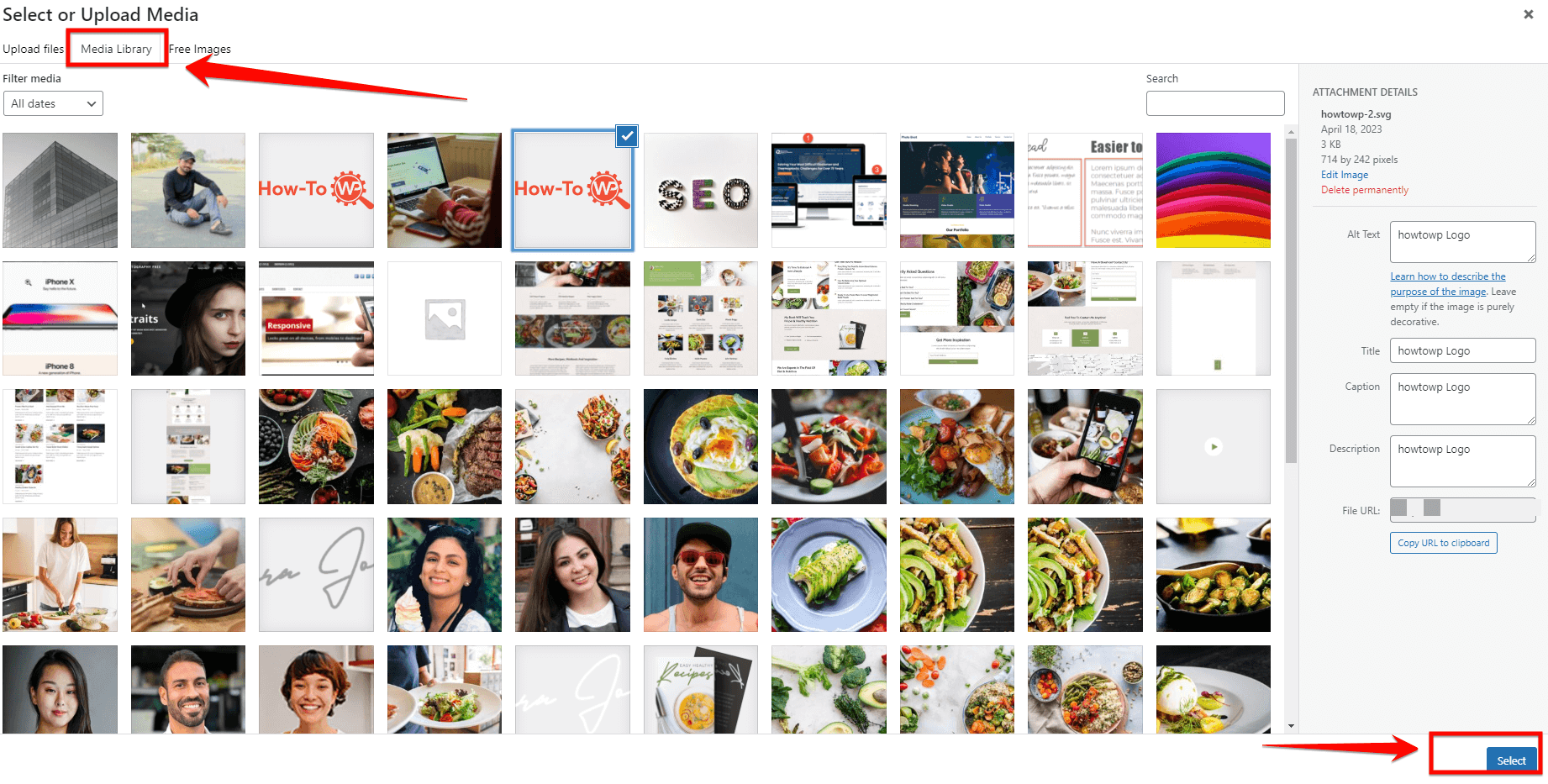
Add An Image OptionAfter adding the Image widget, you will see the widget settings on the left side of the Theme Customizer. Click on “Add Image” to open the WordPress Media Library. You can either upload a new image or choose an existing one from your library. Upload And Media Library OptionChoose the image to display in your WordPress site’s footer section.
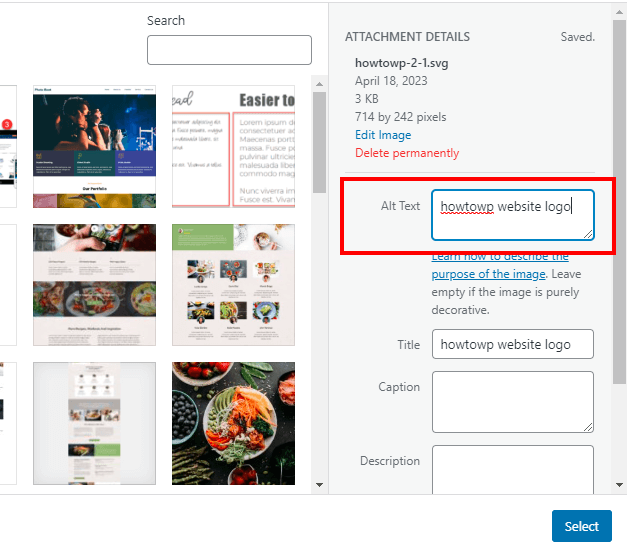
Upload And Media Library OptionChoose the image to display in your WordPress site’s footer section. Choose Image To Appear On FooterFor accessibility and SEO purposes, you can add a title and alt text to your image. In the Image widget settings, enter the desired text in the “Title” and “Alt Text” fields.
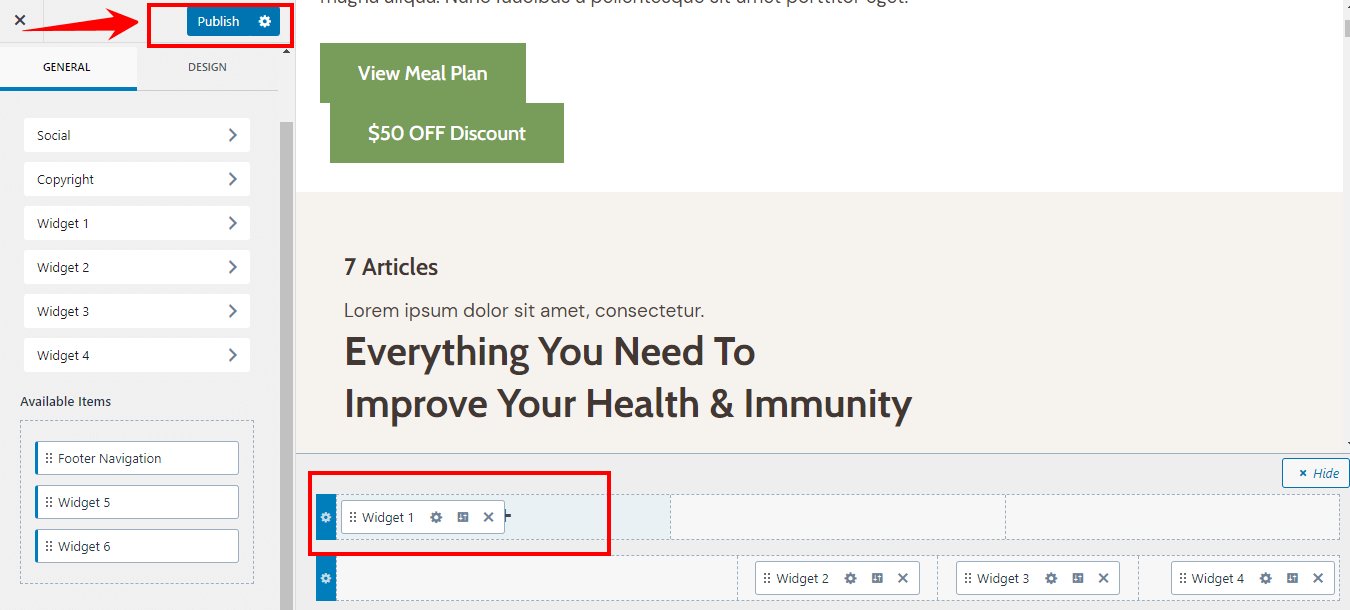
Choose Image To Appear On FooterFor accessibility and SEO purposes, you can add a title and alt text to your image. In the Image widget settings, enter the desired text in the “Title” and “Alt Text” fields. Alt Text Once you have finished adding and customizing your image, click the “Publish” button at the top of the Theme Customizer to save your changes.
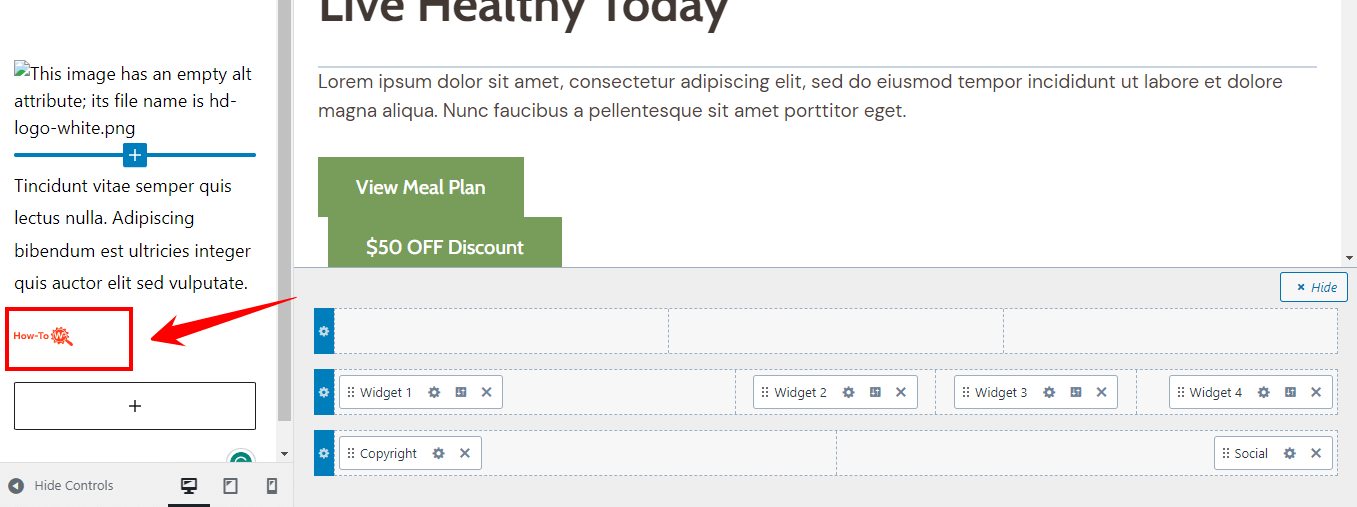
Alt Text Once you have finished adding and customizing your image, click the “Publish” button at the top of the Theme Customizer to save your changes. Click On Publish ButtonGo to your website’s homepage and scroll down to the footer area. You should see the image you just added. Clear your browser cache and refresh the page if it’s not visible.
Click On Publish ButtonGo to your website’s homepage and scroll down to the footer area. You should see the image you just added. Clear your browser cache and refresh the page if it’s not visible. Displaying An Image In The Footer
Displaying An Image In The Footer A Pro Tip: Before publishing any alterations to your website, preview them within the Customizer’s preview pane. This will allow you to verify that the uploaded image appears as intended within the footer.
Pros:
User-friendly and easy to useNo technical knowledge is requiredA live preview of the changes is availableCons:
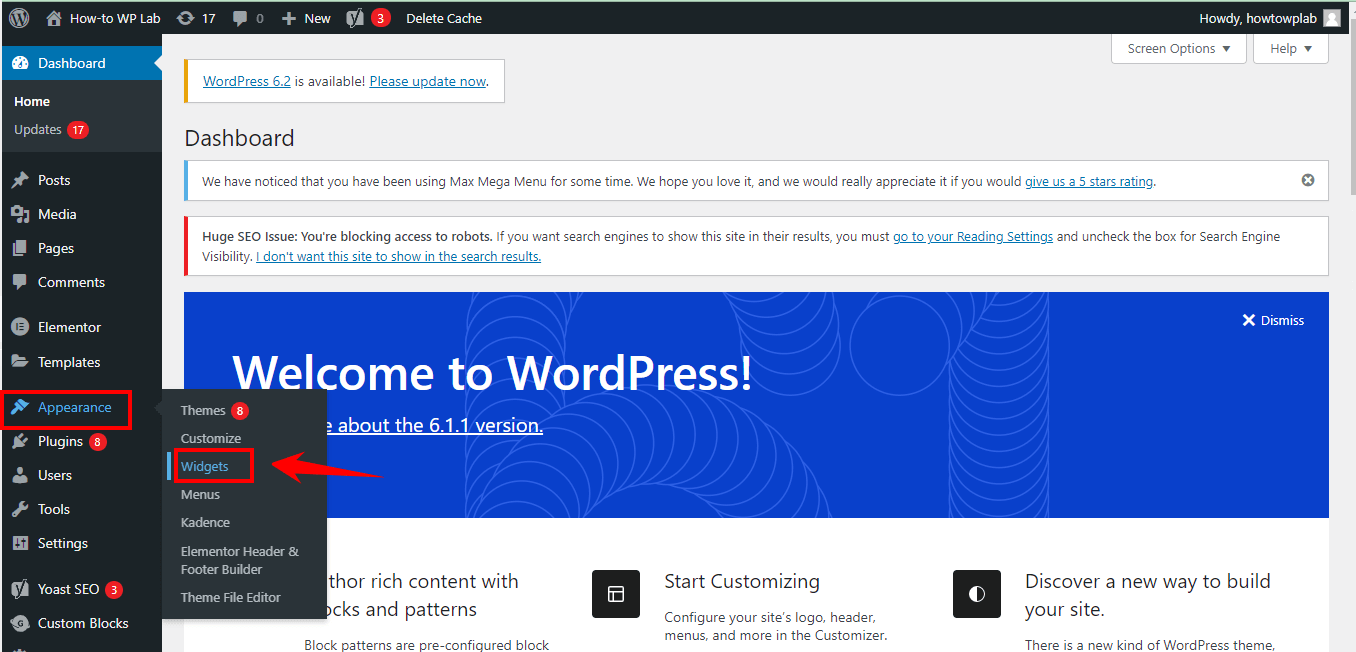
Limited customization options compared to using CSS or pluginsSlower to make changes compared to using CSS Method 2: Adding Image Using Footer WidgetsLog into your “WordPress dashboard” for complete control of your website. DashbaordFrom the dashboard, locate and hover over the “Appearance” tab on the left-hand menu. A sublist will appear; select “Widgets” from this list to open the Widgets management page.
DashbaordFrom the dashboard, locate and hover over the “Appearance” tab on the left-hand menu. A sublist will appear; select “Widgets” from this list to open the Widgets management page. Widgets Option
Widgets OptionNote: Widgets are essential elements that can be incorporated into designated areas of your website, such as sidebars, headers, and footers. The Widgets management page displays a list of available widgets on the left, while the right side showcases the designated widget areas associated with your theme.
Identify the Footer area among the widget areas on the right side of the screen. This area might be labeled “Footer,” “Footer Widget Area,” or a similar name, depending on your specific theme. Click on the arrow icon next to the title to expand the footer area options. Footer Area SectionTo upload an image file, click the “Add Image” button and navigate to the desired image file on your computer. Alternatively, choose from an existing image in your site’s media library.
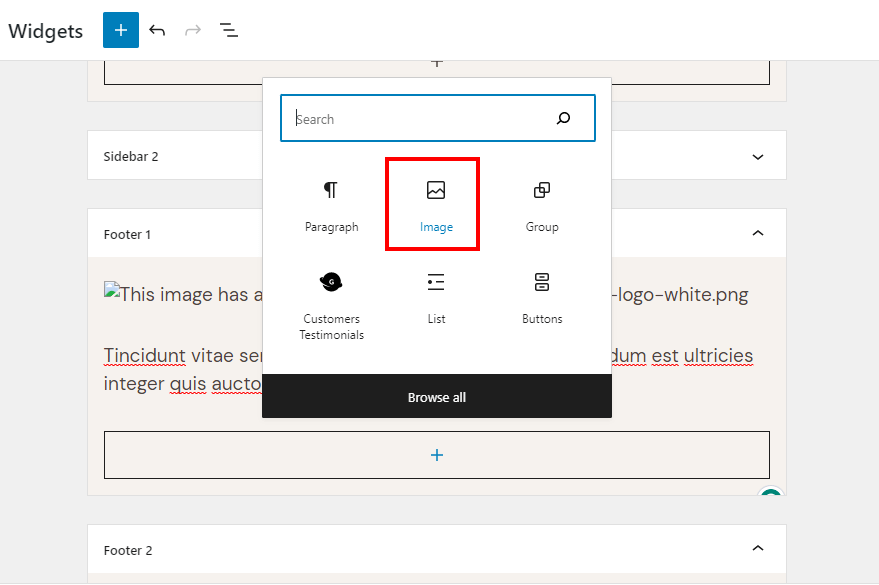
Footer Area SectionTo upload an image file, click the “Add Image” button and navigate to the desired image file on your computer. Alternatively, choose from an existing image in your site’s media library. Add New Image Option
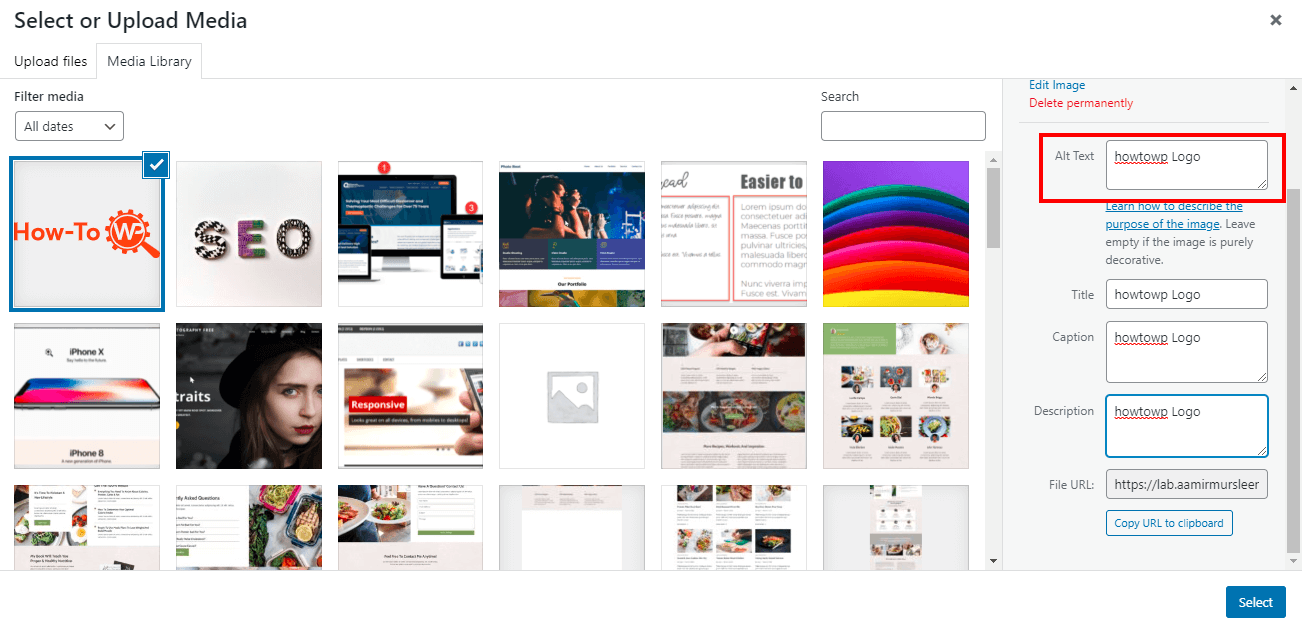
Add New Image OptionA Pro Tip: It is crucial to note that accessibility should be considered when configuring footer images. Providing alternative text within the “Alt Text” field ensures that visually impaired users utilizing screen readers can access information conveyed through the image.
 Alt Text OptionPreview the changes to ensure the image is displayed correctly and save the changes.
Alt Text OptionPreview the changes to ensure the image is displayed correctly and save the changes. Image In Footer
Image In FooterPros:
More control over the image’s display (size, placement, multiple images)More customization options compared to using the Theme CustomizerAbility to add multiple images to the footerProvides a more advanced level of customization for experienced usersCons:
It may not be as user-friendly as the Theme CustomizerRequires a basic understanding of footer widgets, which can be challenging for some users. Method 3: Adding Image Using Footer PHP CodeIf you have some coding knowledge, add an image to your WordPress footer using the footer PHP code. This method is more advanced but provides more control over the image’s display.
Here’s how to do it:
If you have some coding knowledge, add an image to your WordPress footer using the footer PHP code. This method is more advanced but provides more control over the image’s display.
Here’s how to do it:
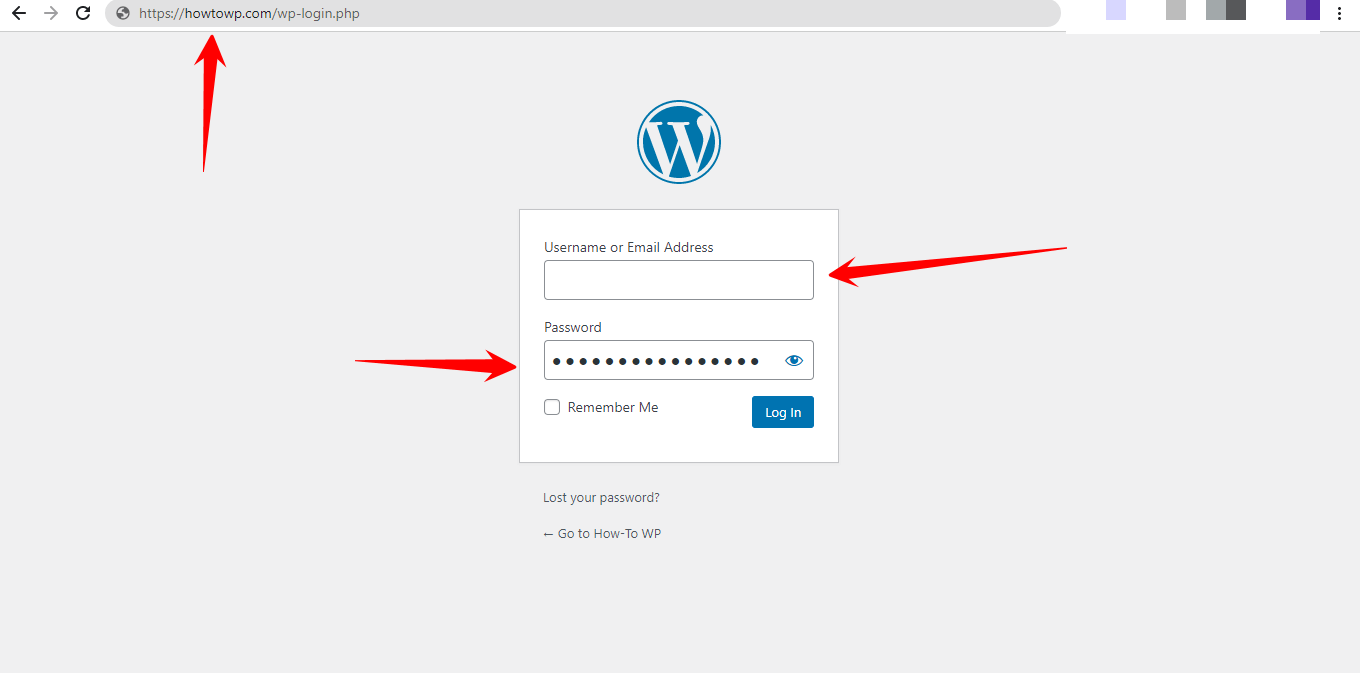
Log in to the WordPress dashboard for the website you want to modify. Visit the website’s login page and enter your credentials to access the dashboard. Wp Login PageClick on the “Appearance” tab in the left-hand menu. You will then be presented with a list of the site’s appearance options.
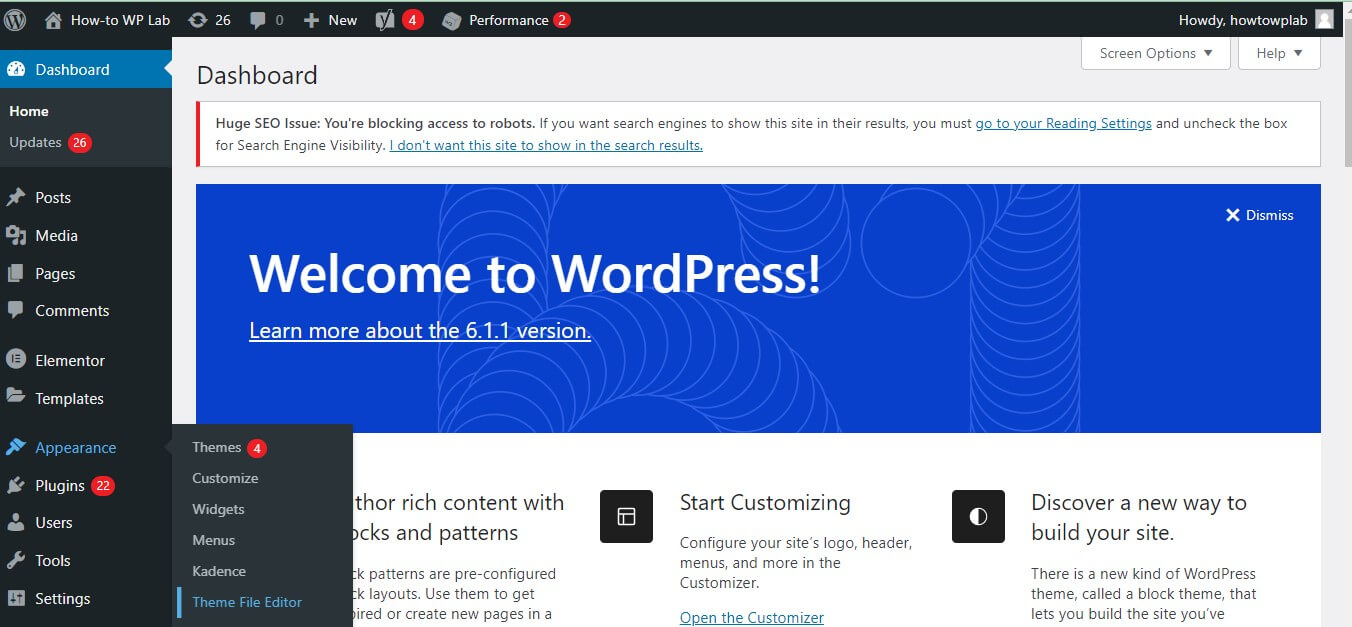
Wp Login PageClick on the “Appearance” tab in the left-hand menu. You will then be presented with a list of the site’s appearance options. Just Appearance OptionClick on “Theme Editor” This will open the theme editor, which allows you to modify the code for the site’s current theme.
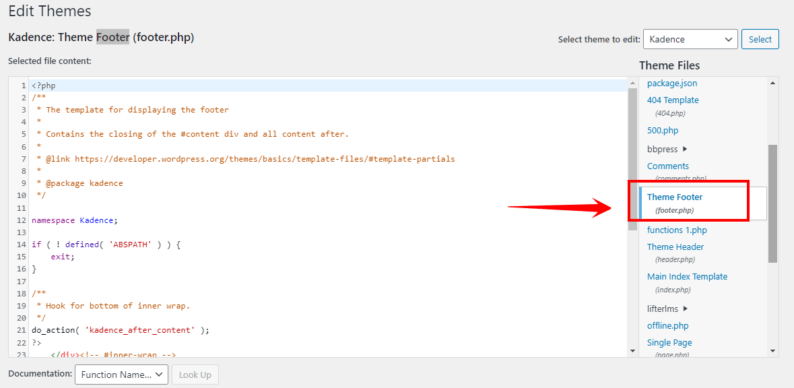
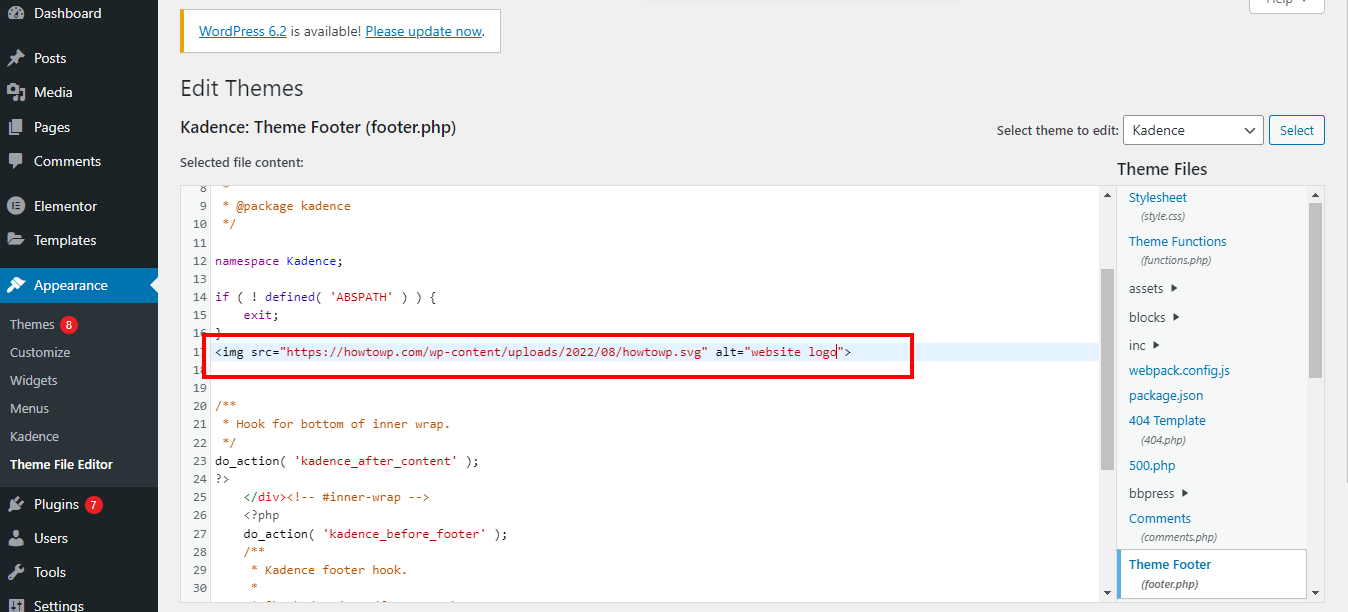
Just Appearance OptionClick on “Theme Editor” This will open the theme editor, which allows you to modify the code for the site’s current theme. Theme File Editor OptionLocate the footer.php file in the right-hand column and click on it to open it.
Theme File Editor OptionLocate the footer.php file in the right-hand column and click on it to open it. Footer Php FileAdd the following code to the footer.php file where you want the image to appear:
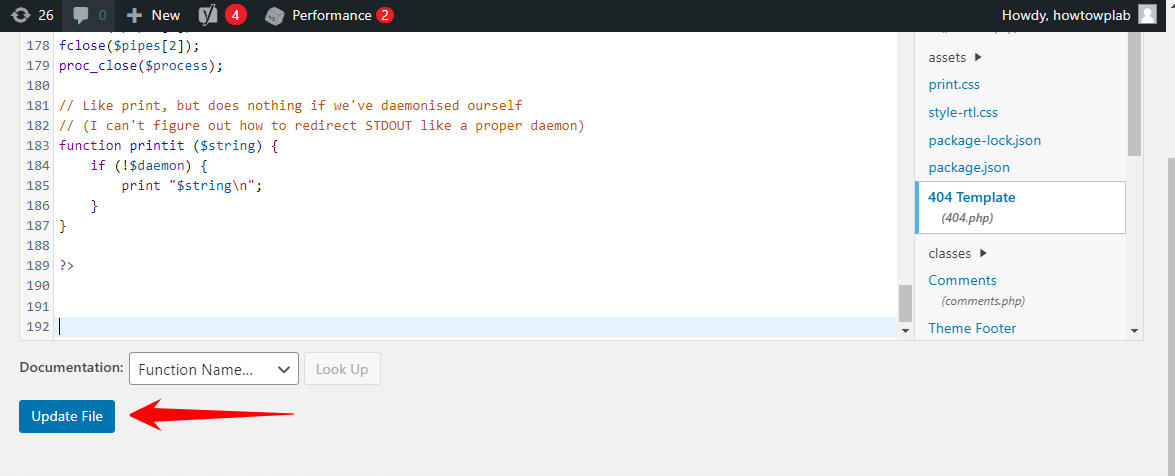
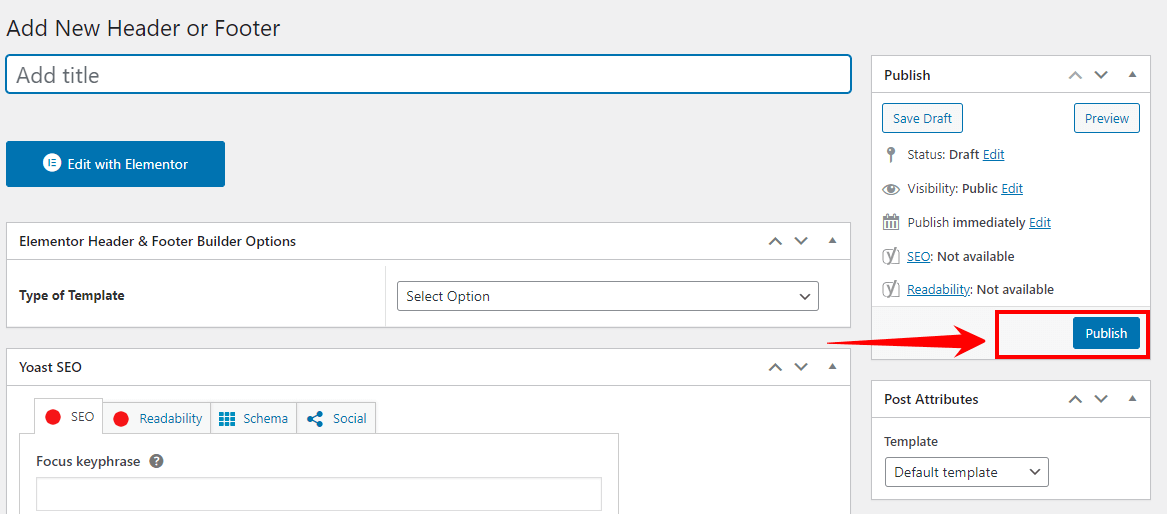
Footer Php FileAdd the following code to the footer.php file where you want the image to appear: Replacing CodeClick on “Update file” to save changes in the footer.php file.
Replacing CodeClick on “Update file” to save changes in the footer.php file. Update File OptionYou should see an image in your WordPress footer if everything is okay.
Update File OptionYou should see an image in your WordPress footer if everything is okay.Pros:
Complete control over the image’s display (size, placement, behavior, custom CSS styles)Advanced level of customizationAbility to add custom CSS styles to enhance an image’s appearanceProvides a more flexible solution for experienced usersIdeal for users with coding knowledgeCons:
Requires some coding knowledge and understanding of PHPRisk of breaking the website if the code is not entered correctlyIt can be challenging for users unfamiliar with PHP and coding. Method 4: Adding Image Using a PluginThe final method for adding an image to your WordPress footer is by using a plugin. This method is quick and easy and does not require any coding knowledge. Here’s how to do it:
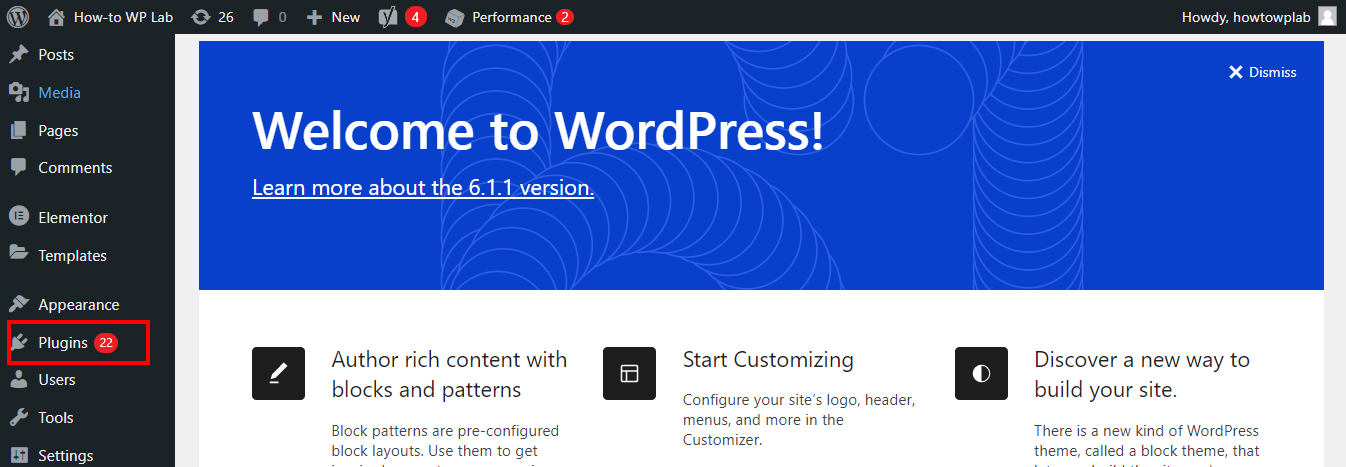
Log in to the “WordPress dashboard” for the site you want to modify. You can access the dashboard by accessing the website’s login page and entering your login credentials. Wordpress Login Panel Go to the “Plugins” section in the left-hand menu. On this page, you can see a list of all the plugins that are installed on the website at the moment.
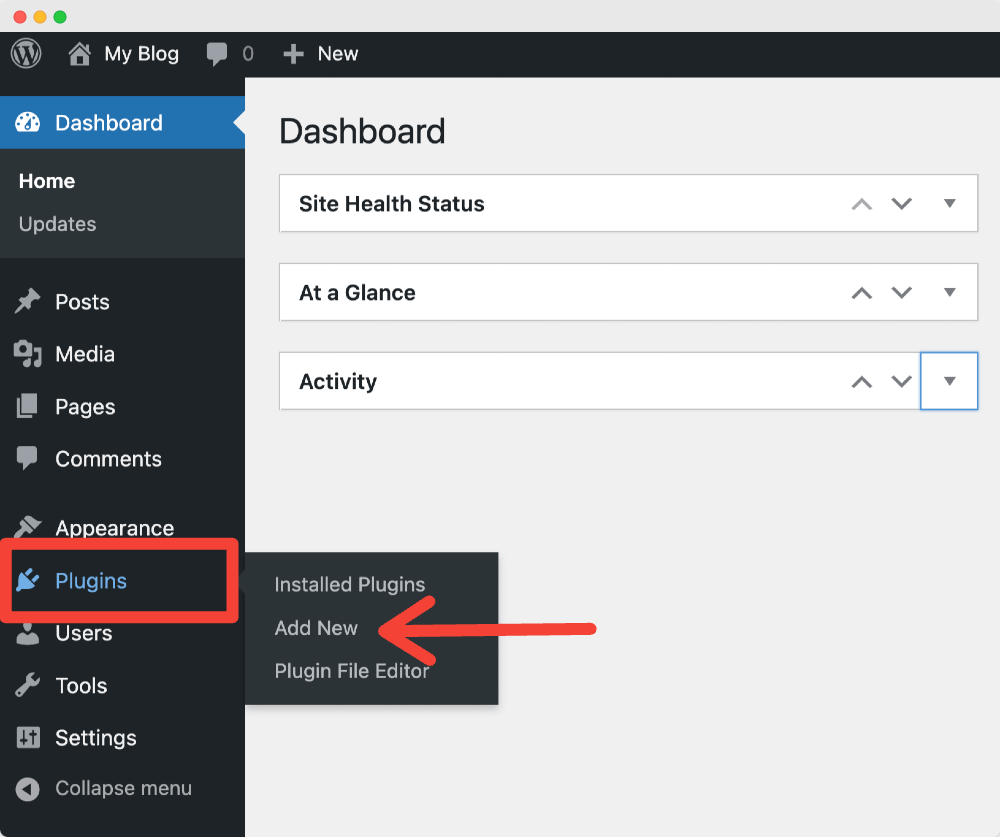
Wordpress Login Panel Go to the “Plugins” section in the left-hand menu. On this page, you can see a list of all the plugins that are installed on the website at the moment. PluginsClick the “Add New” button to search for a new plugin. You will be redirected to a page where you can search for new plugins to install.
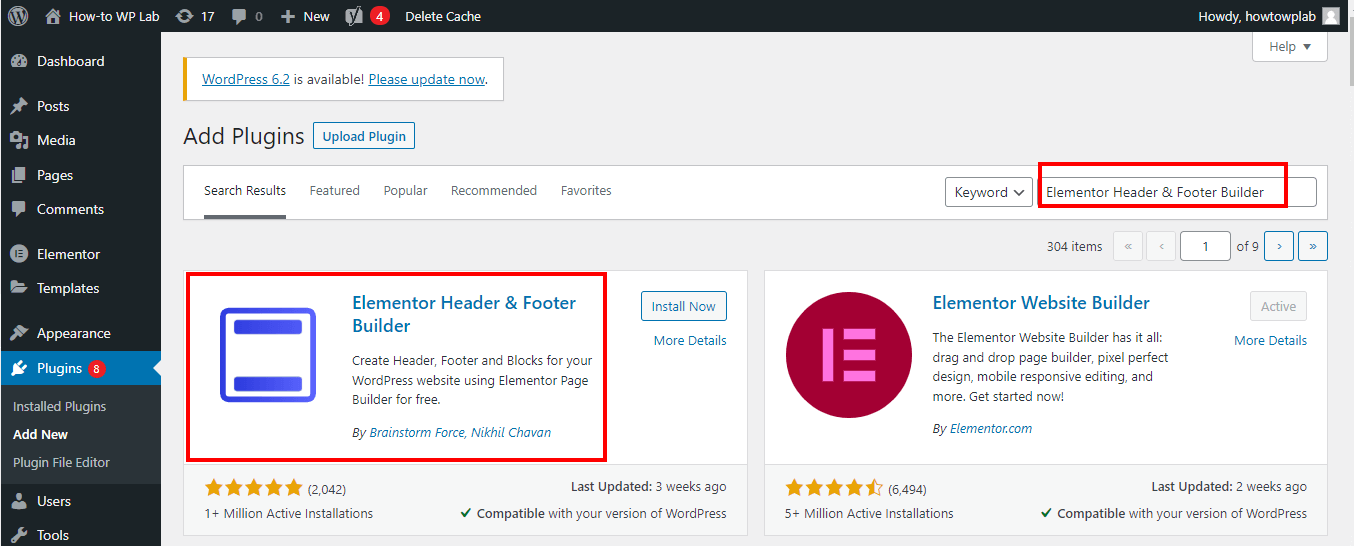
PluginsClick the “Add New” button to search for a new plugin. You will be redirected to a page where you can search for new plugins to install. Add New PluginSearch for a suitable footer image plugin. Some popular options include “Simple Footer Logo” and “Elementor Header & Footer Builder”.
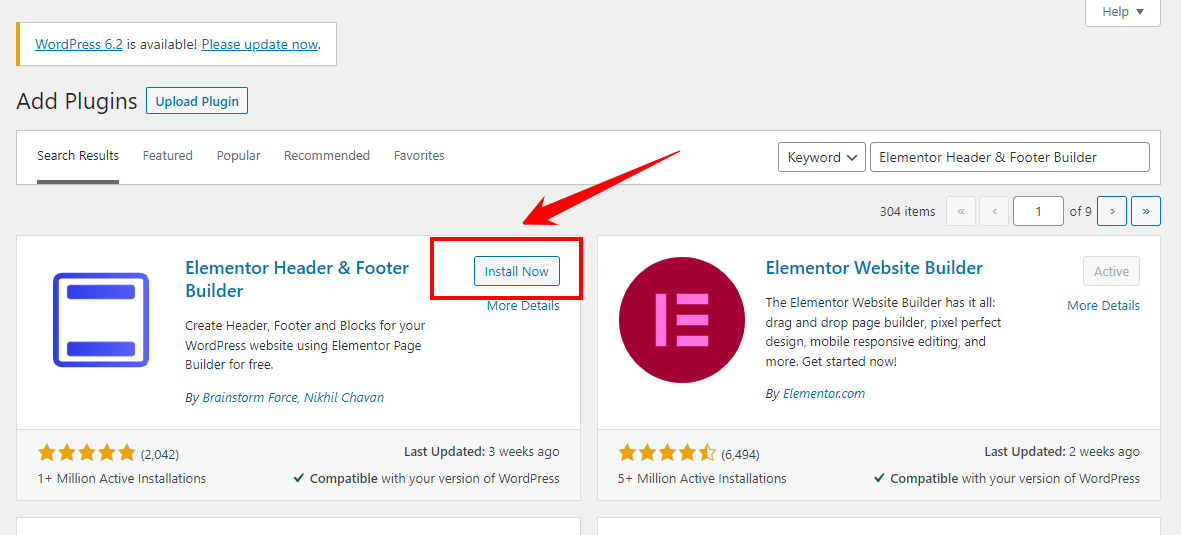
Add New PluginSearch for a suitable footer image plugin. Some popular options include “Simple Footer Logo” and “Elementor Header & Footer Builder”. Elementor Header And Footer BuilderOnce you have found a plugin, then click the “Install Now” button to install the plugin. Let’s say I take an example of the “Elementor Header & Footer Builder” plugin to understand how this process work.
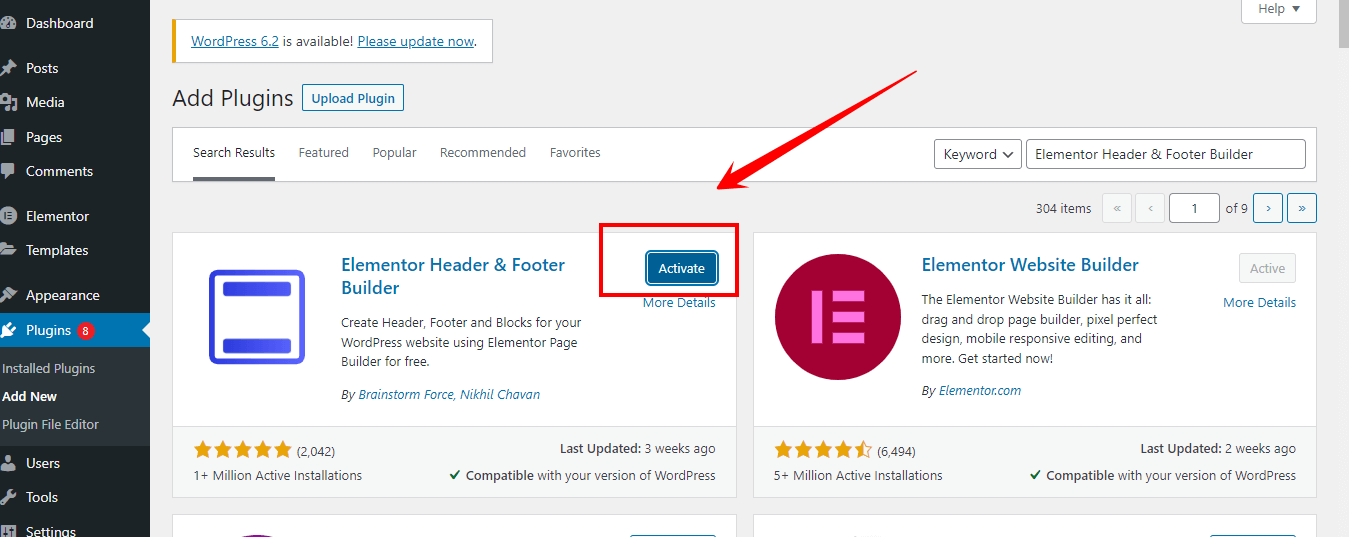
Elementor Header And Footer BuilderOnce you have found a plugin, then click the “Install Now” button to install the plugin. Let’s say I take an example of the “Elementor Header & Footer Builder” plugin to understand how this process work. Installing Header And Footer Builder PluginAfter installing the plugin, click on activate.
Installing Header And Footer Builder PluginAfter installing the plugin, click on activate.  Activating The Header And Footer Builder PluginOnce activated the plugin, Find the plugin’s settings in the WordPress dashboard, usually under the “Settings” or “Appearance” tab.
Activating The Header And Footer Builder PluginOnce activated the plugin, Find the plugin’s settings in the WordPress dashboard, usually under the “Settings” or “Appearance” tab. Plugin Option
Plugin OptionA Pro Tip: Use the plugin’s settings to upload and add the image to your footer. Verify that the image is displayed correctly in the footer before saving the changes.
Once satisfied with the preview, click ” Publish ” to apply the changes to your live website.
Pros:
Quick and easy to useNo coding knowledge is requiredA wide range of customization options is availableUser-friendly interfaceNo risk of breaking the websiteCons:
It may require a paid pluginIt can slow down the website if the plugin is not optimizedEssential Requirements for Adding an Image to Your WordPress FooterBefore you start the process of adding an image to your footer, you need to have a few essential requirements in place.
This section will review these requirements in detail to ensure you have everything you need to complete the process successfully.
WordPress account and admin access: To access your website’s backend, you must “log in to your WordPress account” and have admin access. This will give you the necessary permissions to change your website’s footer. Image: The image you want to add to your footer should be high quality and relevant to your website’s content. The recommended size for a footer image is 1200 x 600 pixels. This size will ensure the image is manageable and displays correctly in the footer.
Image: The image you want to add to your footer should be high quality and relevant to your website’s content. The recommended size for a footer image is 1200 x 600 pixels. This size will ensure the image is manageable and displays correctly in the footer. Selecting An ImageImage URL: If you use footer PHP code to add the image to your footer, you must have the image URL. This can be obtained by uploading the image to your website or to a hosting service such as Imgur or Dropbox.
Selecting An ImageImage URL: If you use footer PHP code to add the image to your footer, you must have the image URL. This can be obtained by uploading the image to your website or to a hosting service such as Imgur or Dropbox. Image UrlImage file type: The image you want to add to your footer should be in a format compatible with the web, such as JPEG, PNG, or GIF.
Image UrlImage file type: The image you want to add to your footer should be in a format compatible with the web, such as JPEG, PNG, or GIF.
With these requirements in place, you can add an image to your WordPress footer quickly and easily without any issues. Now that you have all the necessary components in place, it is time to take the next step and add an image to your footer in a practical and hands-on way.
Whether you choose to use the Theme Customizer, footer widgets, footer PHP code, or a plugin, the steps involved in adding an image to your footer are straightforward. So let’s get started and see how you can enhance the look and feel of your website with a custom footer image!
Troubleshooting Common Issues When Adding Images to the FooterSeveral common issues can occur when adding images to a footer, and these can include the following:
Image Size: If the image is too large, it can cause the footer to become distorted or difficult to read. Ensure the image is the correct size and dimensions for your footer. File Size Image Format: Web browsers do not support some image formats, so ensuring the image is compatible is essential. Standard formats that are supported include JPEG, PNG, and GIF.
File Size Image Format: Web browsers do not support some image formats, so ensuring the image is compatible is essential. Standard formats that are supported include JPEG, PNG, and GIF. Jpeg Format Option Image Quality: If the image is poor quality, it may appear blurry or pixelated in the footer. Try to use high-resolution images for the best results.
Jpeg Format Option Image Quality: If the image is poor quality, it may appear blurry or pixelated in the footer. Try to use high-resolution images for the best results.Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.Unsubscribe at any moment. No spam, ever!