ページ内に他のページを表示させるにはHTMLのiframeを使用します。
iframeとは、HTMLの文章内に別の文章を表示させる要素であり、src属性に表示させたい文書のパスを指定し、widthプロパティで幅を、heightプロパティで高さを指定することにより他のページを表示することができます。
また、iframeを使用することで、ホームページの最後にGoogle Mapを表示させることができたり、Youtube動画を表示させることもできるのでユーザーにとってとても見やすいWebサイトを作ることができます。
今回は、HTMLのiframeを使ってページ内に他のページを表示する方法について以下の内容で解説していきます。
⚫︎ iframeでページ内に別のHTMLファイルを表示させる場合⚫︎ iframeでページ内に別のWebページを表示させる場合
⚫︎ ページ内にGoogle Mapを表示させる場合⚫︎ ページ内にYoutube動画を表示させる場合
目次
iframeとはiframeの書き方iframeでページ内に他のページを表示するサンプルコードiframeでページ内に別のHTMLファイルを表示させる場合iframeでページ内に別のWebページを表示させる場合ページ内にGoogle Mapを表示させる場合ページ内にYoutube動画を表示させる場合今回のポイントiframeでページ内に他のページを表示iframeとはiframeとは、HTMLの文章内に別の文章を表示させる要素となります。
iframeの書き方iframeの書き方は下記となります。
1表示させたい文書のパスをsrc属性に指定し、幅はwidthプロパティ、高さはheightプロパティを指定することで他のページを表示することができます。iframeとはインラインフレームという意味になります。
またiframe要素には要素内容を入れることもできます。要素内容を入れた場合、その内容はiframe要素に未対応の環境や、インラインフレームを表示させない設定になっている環境のみで表示されるようになります。
iframeでページ内に他のページを表示するサンプルコードiframeでページ内に他のページを表示するサンプルコードを紹介します。
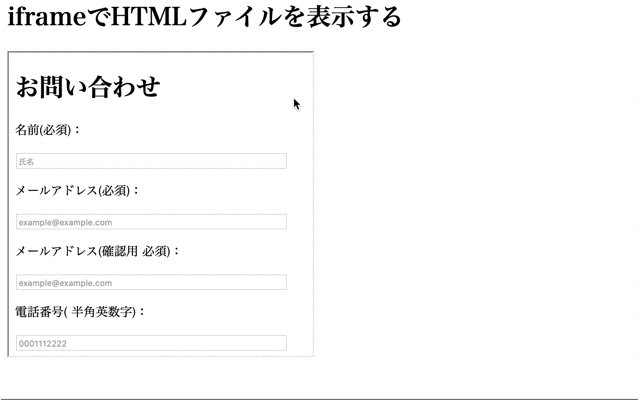
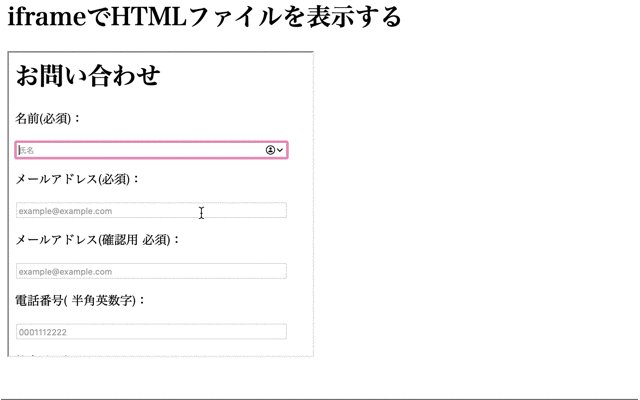
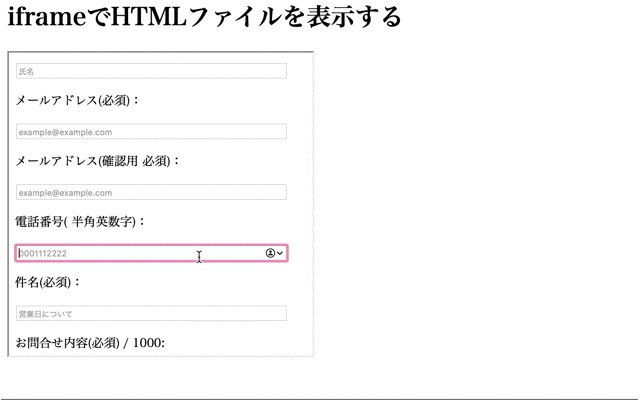
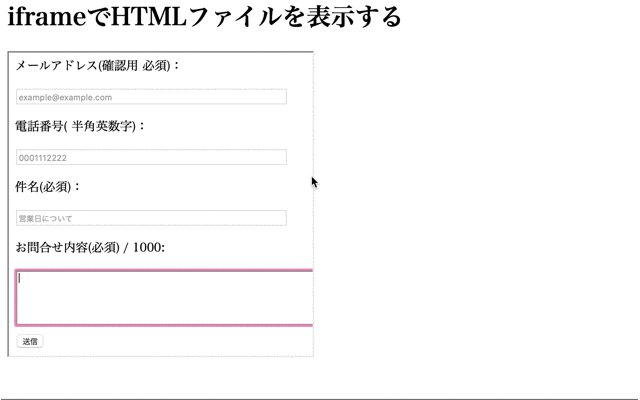
iframeでページ内に別のHTMLファイルを表示させる場合iframeでページ内に別のHTMLの文章を表示させる場合はsrc属性に相対パスを指定します。
sample.html
1234567891011121314テスト iframeでHTMLファイルを表示するsample2.html
12345678910111213141516171819202122232425262728293031323334353637テスト お問い合わせ 名前(必須): メールアドレス(必須): メールアドレス(確認用 必須): 電話番号( 半角英数字): 件名(必須): お問合せ内容(必須) / 1000:style.css
12345678h1 { font-size: 40px; text-align: center;}.frame_center { text-align: center; margin-left: 35%;}出力結果

iframeのsrc属性に相対パスを指定することで、ページ内に別のHTMLファイルを表示させています。
iframeでページ内に別のWebページを表示させる場合iframeで別のWebページを表示させる場合はsrc属性に絶対パスを指定します。
sample.html
12345678910111213テストstyle.css
1234.frame_center { text-align: center; margin-left: 35%;}出力結果
iframeのsrc属性に絶対パスを指定することで、ページ内に別のWebページを表示させています。
ページ内にGoogle Mapを表示させる場合ページ内にGoogle Mapを表示させる場合もiframe要素を使用します。
sample.html
1234567891011121314テスト ifrmeにGoogle マップを使用するstyle.css
1234567h1 { font-size: 40px; text-align: center;}.frame_center { text-align: center;}出力結果
ページ内にGoogle Mapを表示させる場合もiframeを使用しています。
Google Mapをページ内に表示させる方法はこちらをご参考ください。
ページ内にYoutube動画を表示させる場合ページ内にYoutube動画を表示させる場合もiframeを使用します。
sample.html
12345678910111213テストstyle.css
1234.frame_center { text-align: center; margin-left: 30%;}出力結果
ページ内にYoutubeの動画を表示させる場合もiframeを使用しています。
Youtubeの動画をページ内に表示させる方法はこちらをご参考ください。
今回のポイントiframeでページ内に他のページを表示⚫︎ ページ内に他のページを表示させるにはHTMLのspan style=”color: red;”>iframeを使用する
⚫︎ iframeとはHTMLの文章内に別の文章を表示させる要素である
⚫︎ iframeでページ内に別のHTMLの文章を表示させる場合はsrc属性に相対パスを指定する
⚫︎ iframeでページ内に別のWebページを表示させる場合はsrc属性に絶対パスを指定する
⚫︎ ページ内にGoogle MapやYoutube動画を表示させる場合もiframeを使用している
Writer
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。
