XML 기반의 벡터 이미지 포맷을 말합니다.
1) 장점확장성: 벡터 이미지이기 때문에 크기를 확대하거나 축소해도 품질이 저하되지 않습니다.파일 크기: 복잡한 이미지에 비해 상대적으로 작은 파일 크기를 가집니다.조작 가능성: CSS나 JavaScript를 이용해 스타일을 변경하거나 애니메이션 효과를 추가할 수 있습니다.접근성: 텍스트 기반 형식이기 때문에 스크린 리더 등의 보조 기술이 쉽게 접근하고 이해할 수 있습니다.웹 성능: 비트맵 이미지에 비해 파일 크기가 작아 웹 페이지의 로딩 시간을 줄일 수 있습니다.2) 단점복잡성: 비교적 간단한 아이콘 또는 로고 등에는 적합하지만, 복잡한 그래픽을 표현하는 데는 한계가 있을 수 있습니다.렌더링 시간: 복잡한 SVG 이미지는 렌더링하는 데 시간이 오래 걸릴 수 있습니다.브라우저 지원: 대부분의 최신 브라우저는 SVG를 지원하지만, 오래된 브라우저에서는 제대로 표현되지 않을 수 있습니다.2. 사용한 패키지flutter_svg
3. pubspec.yaml 파일 수정dependencies: flutter:sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^1.0.2 flutter_svg: ^2.0.9 assets:- assets/images/flutter_logo.svg4. 사용 방법1) 프로젝트 svg 이미지 불러오기import 'package:flutter_svg/svg.dart';SvgPicture.asset('assets/images/flutter_logo.svg') // 이미지 경로2) 인터넷 svg 이미지 불러오기import 'package:flutter_svg/svg.dart';SvgPicture.network('https://raw.githubusercontent.com/dnfield/flutter_svg/7d374d7107561cbd906d7c0ca26fef02cc01e7c8/example/assets/flutter_logo.svg?sanitize=true', // 이미지 경로placeholderBuilder: (BuildContext context) => const CircularProgressIndicator(), // 이미지 로딩 중에 보여줄 위젯) 3) semanticsLabel 설정semanticsLabel란 음성 지원 기능을 사용하는 사용자들을 위해 이미지에 대한 설명을 추가할 수 있다.
import 'package:flutter_svg/svg.dart';SvgPicture.asset('assets/images/flutter_logo.svg', // 이미지 경로semanticsLabel:'Flutter Logo', // 음성 지원 기능을 사용하는 사용자들을 위해 이미지에 대한 설명을 추가),4) colorFilter 설정SvgPicture.asset(assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.srcIn,),),5) colorFilter 종류소스 이미지 : 대상 이미지가 그려지기 전 뒤에 있는 캔버스나 백그라운드 이미지대상 이미지 : 내가 사용하고 싶은 svg 이미지
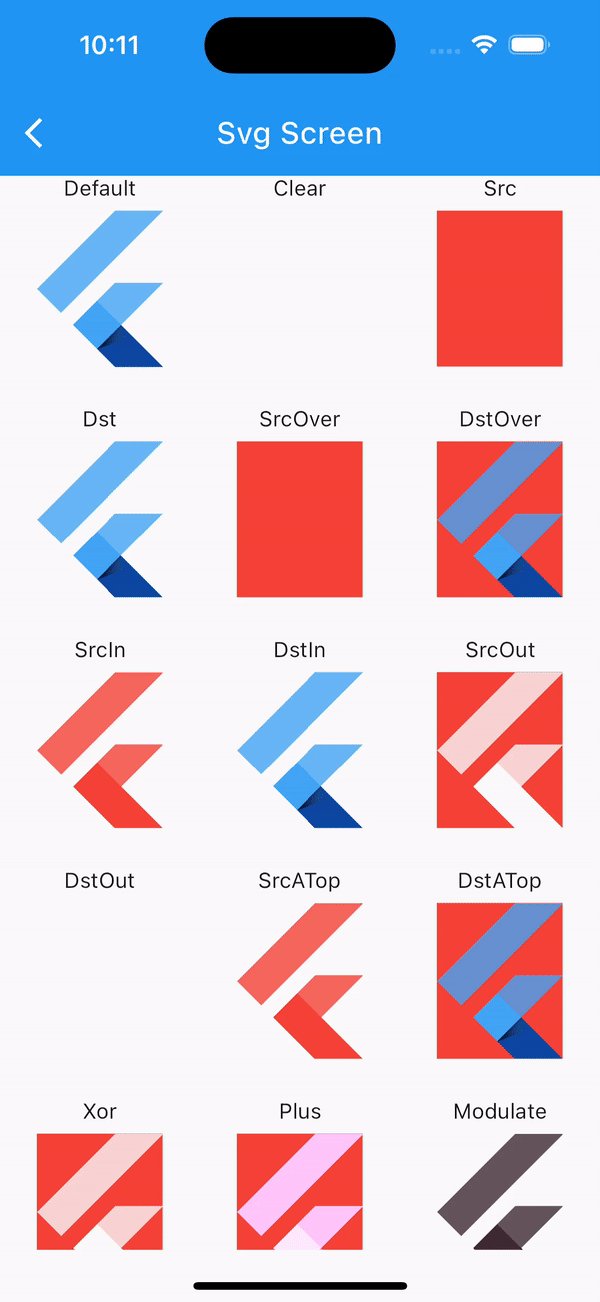
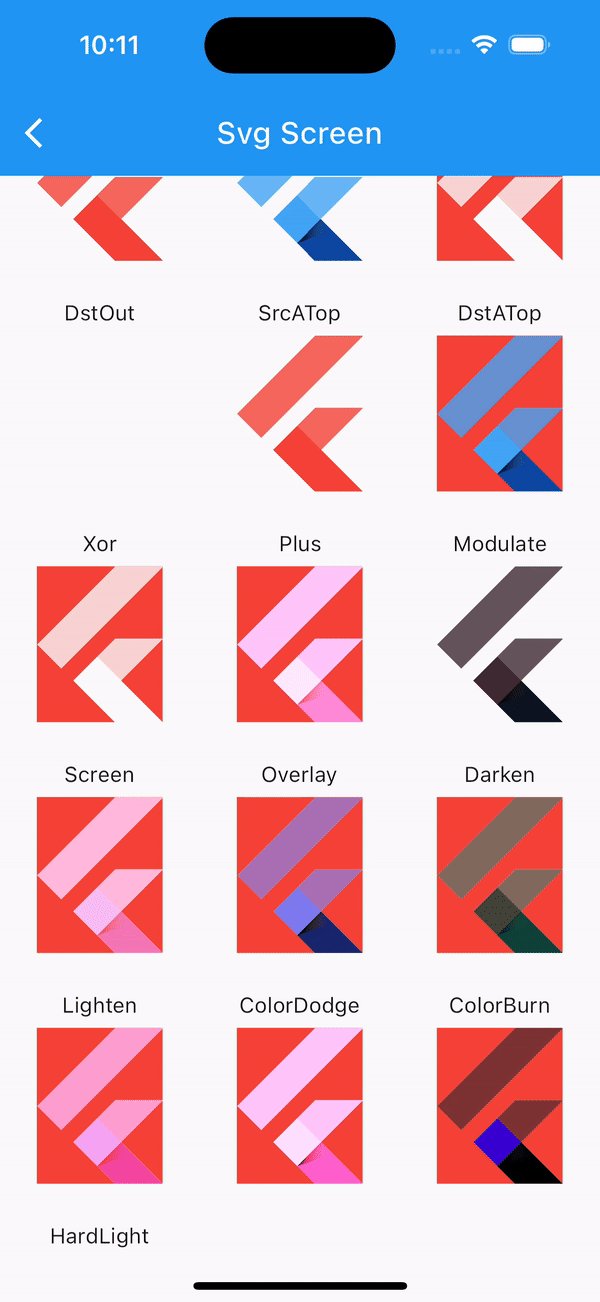
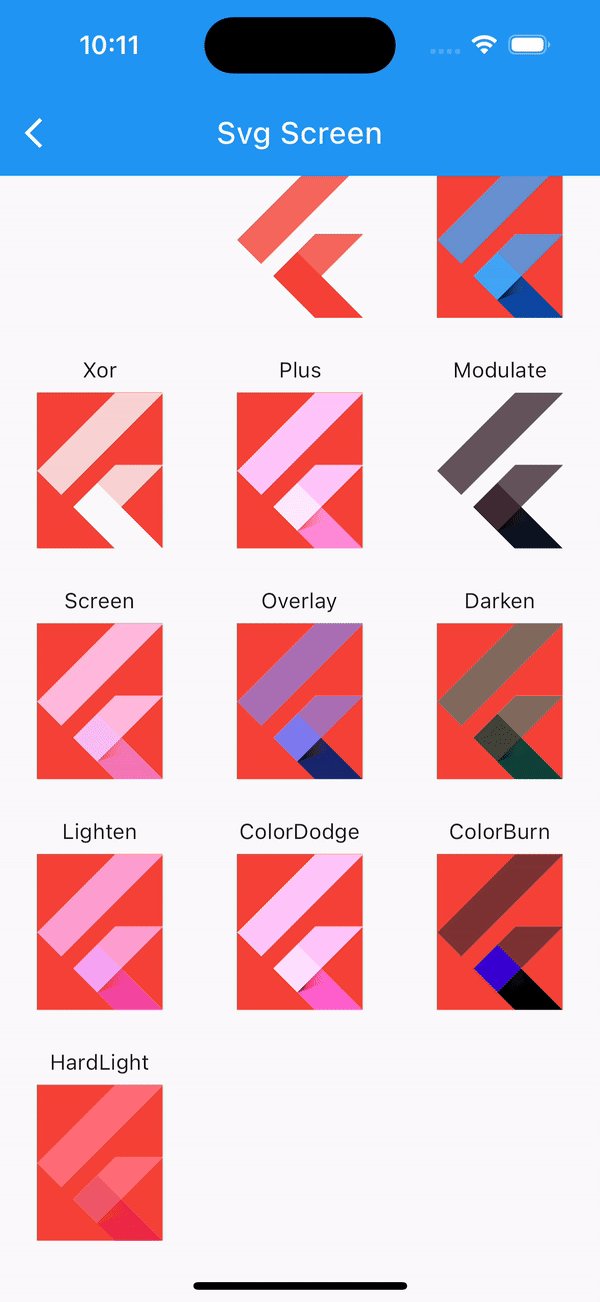
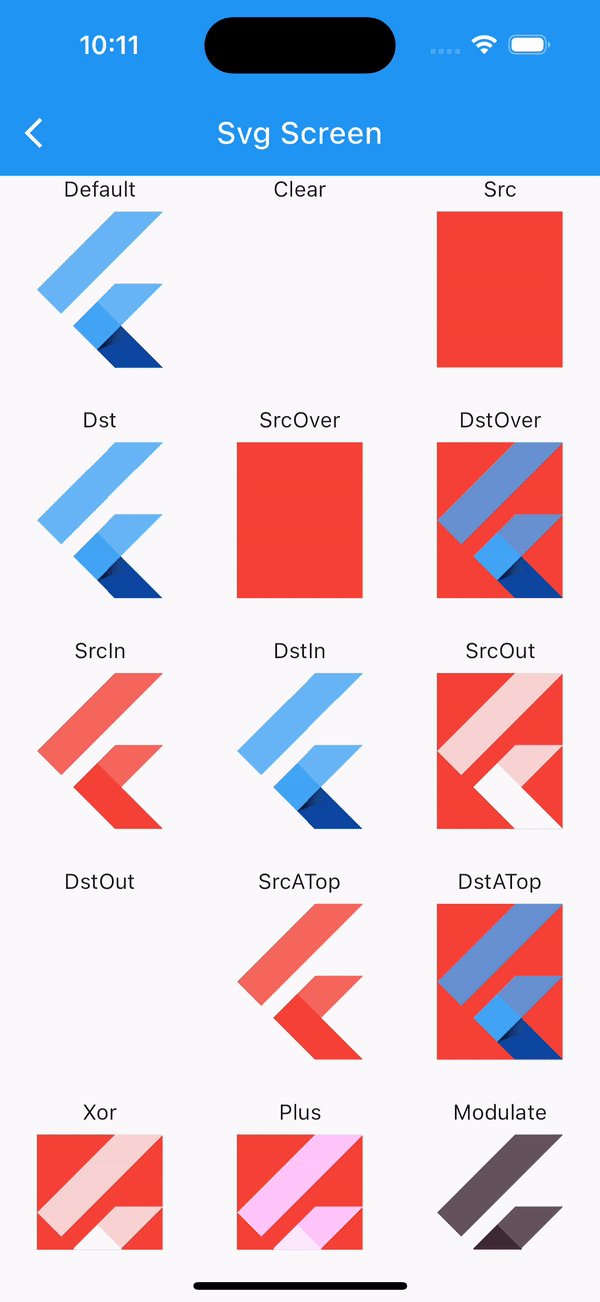
BlendMode.clear : 소스 이미지와 대상 이미지를 모두 지웁니다.BlendMode.src : 소스 이미지를 그대로 사용합니다.BlendMode.dst : 대상 이미지를 그대로 사용합니다.BlendMode.srcOver : 소스 이미지가 대상 이미지 위에 그려집니다.BlendMode.dstOver : 대상 이미지가 소스 이미지 위에 그려집니다.BlendMode.srcIn : 소스 이미지와 대상 이미지가 교차하는 부분만 소스 이미지를 그립니다.BlendMode.dstIn : 소스 이미지와 대상 이미지가 교차하는 부분만 대상 이미지를 그립니다.BlendMode.srcOut : 소스 이미지 중 대상 이미지와 교차하지 않는 부분만 그립니다.BlendMode.dstOut : 대상 이미지 중 소스 이미지와 교차하지 않는 부분만 그립니다.BlendMode.srcATop : 소스 이미지와 대상 이미지가 교차하는 부분에는 소스 이미지를, 그렇지 않은 부분에는 대상 이미지를 그립니다.BlendMode.dstATop : 소스 이미지와 대상 이미지가 교차하는 부분에는 대상 이미지를, 그렇지 않은 부분에는 소스 이미지를 그립니다.BlendMode.xor : 소스 이미지와 대상 이미지가 교차하지 않는 부분만 그립니다.BlendMode.plus : 소스 이미지와 대상 이미지를 합칩니다.BlendMode.modulate : 소스 이미지와 대상 이미지의 색상을 곱합니다.BlendMode.screen : 소스 이미지와 대상 이미지를 반전시킨 후 곱하고, 그 결과를 다시 반전시킵니다. 결과적으로 밝은 색상이 더욱 밝아집니다.BlendMode.overlay : 소스 이미지와 대상 이미지를 겹치는 방식으로 결합합니다. 대상 이미지의 색상이 밝으면 소스 이미지가 밝아지고, 대상 이미지의 색상이 어두우면 소스 이미지가 어두워집니다.BlendMode.darken : 소스 이미지와 대상 이미지 중 더 어두운 색상을 선택합니다.BlendMode.lighten : 소스 이미지와 대상 이미지 중 더 밝은 색상을 선택합니다.BlendMode.colorDodge : 대상 이미지의 색상을 소스 이미지의 색상으로 나눕니다, 결과적으로 이미지가 밝아집니다.BlendMode.colorBurn : 대상 이미지의 색상을 소스 이미지의 색상으로 나눈 후 그 결과를 반전시킵니다. 결과적으로 이미지가 어두워집니다.BlendMode.hardLight : 소스 이미지가 밝으면 colorDodge 효과를, 어두우면 colorBurn 효과를 적용합니다.
5. 전체 코드import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';import 'package:flutter_svg/svg.dart';class SvgScreen extends StatelessWidget { const SvgScreen({super.key}); @override Widget build(BuildContext context) {return Scaffold( appBar: AppBar(title: const Text('Svg Screen'),elevation: 0, ), body: SafeArea(child: Center( child: GridView(gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, mainAxisSpacing: 20.0,),children: [ Column(children: [ const Text('Default'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg',), ),], ), Column(children: [ const Text('Clear'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.clear, ),), ),], ), Column(children: [ const Text('Src'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.src, ),), ),], ), Column(children: [ const Text('Dst'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.dst, ),), ),], ), Column(children: [ const Text('SrcOver'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.srcOver, ),), ),], ), Column(children: [ const Text('DstOver'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.dstOver, ),), ),], ), Column(children: [ const Text('SrcIn'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.srcIn, ),), ),], ), Column(children: [ const Text('DstIn'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.dstIn, ),), ),], ), Column(children: [ const Text('SrcOut'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.srcOut, ),), ),], ), Column(children: [ const Text('DstOut'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.dstOut, ),), ),], ), Column(children: [ const Text('SrcATop'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.srcATop, ),), ),], ), Column(children: [ const Text('DstATop'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.dstATop, ),), ),], ), Column(children: [ const Text('Xor'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.xor, ),), ),], ), Column(children: [ const Text('Plus'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.plus, ),), ),], ), Column(children: [ const Text('Modulate'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.modulate, ),), ),], ), Column(children: [ const Text('Screen'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.screen, ),), ),], ), Column(children: [ const Text('Overlay'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.overlay, ),), ),], ), Column(children: [ const Text('Darken'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.darken, ),), ),], ), Column(children: [ const Text('Lighten'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.lighten, ),), ),], ), Column(children: [ const Text('ColorDodge'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.colorDodge, ),), ),], ), Column(children: [ const Text('ColorBurn'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.colorBurn, ),), ),], ), Column(children: [ const Text('HardLight'), Flexible(child: SvgPicture.asset( 'assets/images/flutter_logo.svg', colorFilter: const ColorFilter.mode(Colors.red,BlendMode.hardLight, ),), ),], ),], ),), ),); }}6. 결과 화면