代码地址如下:http://www.demodashi.com/demo/14883.html
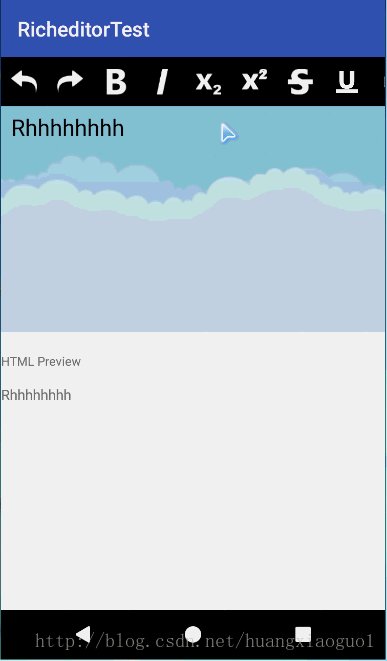
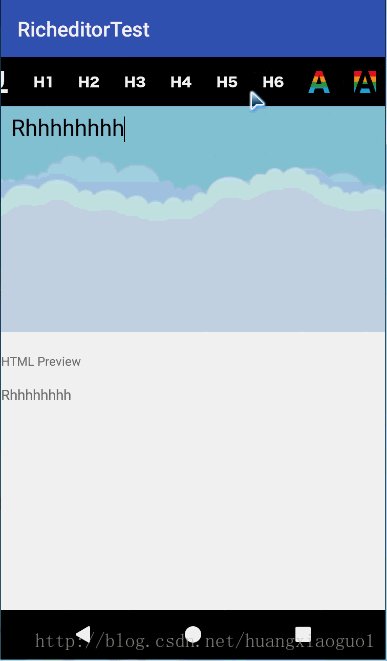
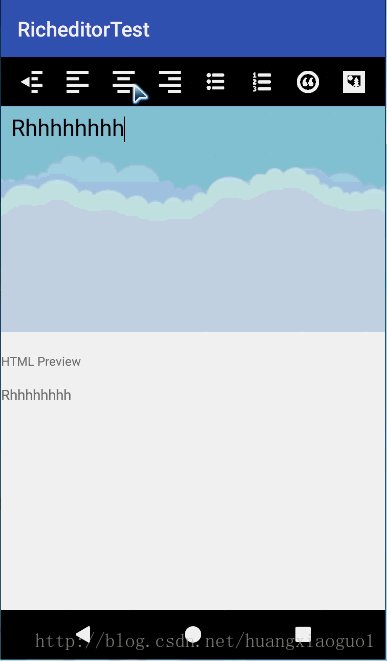
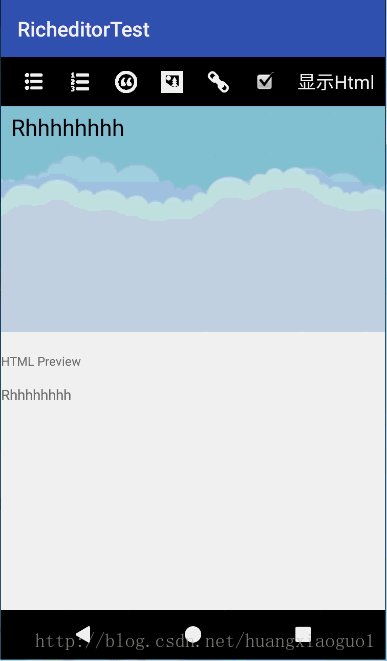
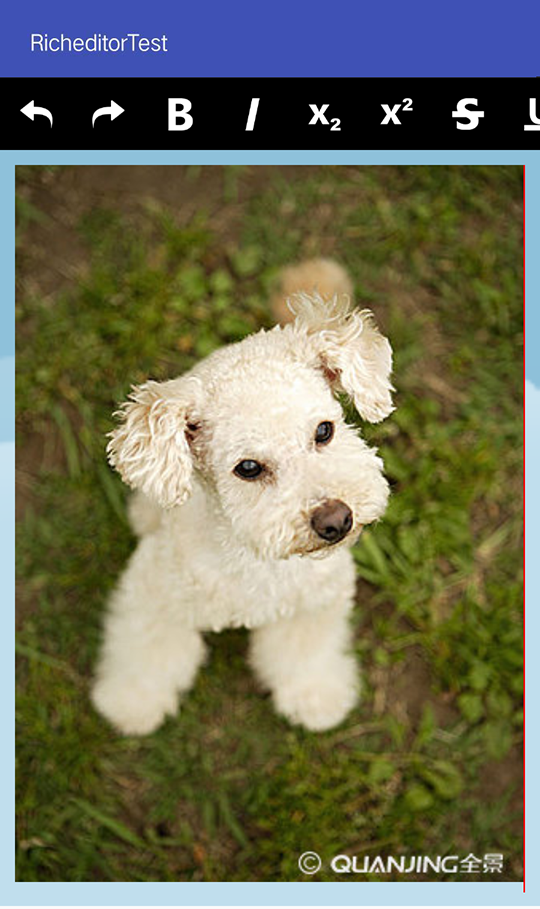
一、运行效果图
如果拍照需要相机权限,选择图片需要SD卡权限,插入网络图片需要网络权限
4.初始化RichEditormEditor = (RichEditor) findViewById(R.id.editor);//初始化编辑高度mEditor.setEditorHeight(200);//初始化字体大小mEditor.setEditorFontSize(22);//初始化字体颜色mEditor.setEditorFontColor(Color.BLACK);//mEditor.setEditorBackgroundColor(Color.BLUE);//初始化内边距mEditor.setPadding(10, 10, 10, 10);//设置编辑框背景,可以是网络图片//mEditor.setBackground("https://raw.githubusercontent.com/wasabeef/art/master/chip.jpg");// mEditor.setBackgroundColor(Color.BLUE);mEditor.setBackgroundResource(R.drawable.bg);//设置默认显示语句mEditor.setPlaceholder("Insert text here...");//设置编辑器是否可用mEditor.setInputEnabled(true);5.实时监听Editor输入内容mPreview = (TextView) findViewById(R.id.preview);mEditor.setOnTextChangeListener(new RichEditor.OnTextChangeListener() {@Overridepublic void onTextChange(String text) {mPreview.setText(text);}});6.功能方法 /** * 撤销当前标签状态下所有内容 */findViewById(R.id.action_undo).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.undo();}});/** * 恢复撤销的内容 */findViewById(R.id.action_redo).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.redo();}});/** * 加粗 */findViewById(R.id.action_bold).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setBold();}});/** * 斜体 */findViewById(R.id.action_italic).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setItalic();}});/** * 下角表 */findViewById(R.id.action_subscript).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();if (mEditor.getHtml() == null) {return;}mEditor.setSubscript();}});/** * 上角标 */findViewById(R.id.action_superscript).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();if (mEditor.getHtml() == null) {return;}mEditor.setSuperscript();}});/** * 删除线 */findViewById(R.id.action_strikethrough).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setStrikeThrough();}});/** *下划线 */findViewById(R.id.action_underline).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setUnderline();}});/** * 设置标题(1到6) */findViewById(R.id.action_heading1).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(1);}});findViewById(R.id.action_heading2).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(2);}});findViewById(R.id.action_heading3).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(3);}});findViewById(R.id.action_heading4).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(4);}});findViewById(R.id.action_heading5).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(5);}});findViewById(R.id.action_heading6).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(6);}});/** * 设置字体颜色 */findViewById(R.id.action_txt_color).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();new MaterialDialog.Builder(MainActivity.this).title("选择字体颜色").items(R.array.color_items).itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();switch (which) {case 0://红mEditor.setTextColor(Color.RED);break;case 1://黄mEditor.setTextColor(Color.YELLOW);break;case 2://蓝mEditor.setTextColor(Color.GREEN);break;case 3://绿mEditor.setTextColor(Color.BLUE);break;case 4://黑mEditor.setTextColor(Color.BLACK);break;}return false;}}).show();}});findViewById(R.id.action_bg_color).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();new MaterialDialog.Builder(MainActivity.this).title("选择字体背景颜色").items(R.array.text_back_color_items).itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();switch (which) {case 0://红mEditor.setTextBackgroundColor(Color.RED);break;case 1://黄mEditor.setTextBackgroundColor(Color.YELLOW);break;case 2://蓝mEditor.setTextBackgroundColor(Color.GREEN);break;case 3://绿mEditor.setTextBackgroundColor(Color.BLUE);break;case 4://黑mEditor.setTextBackgroundColor(Color.BLACK);break;case 5://透明mEditor.setTextBackgroundColor(R.color.transparent);break;}return false;}}).show();}});/** * 向右缩进 */findViewById(R.id.action_indent).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setIndent();}});/** * 向左缩进 */findViewById(R.id.action_outdent).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setOutdent();}});/** *文章左对齐 */findViewById(R.id.action_align_left).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setAlignLeft();}});/** * 文章居中对齐 */findViewById(R.id.action_align_center).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setAlignCenter();}});/** * 文章右对齐 */findViewById(R.id.action_align_right).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setAlignRight();}});/** * 无序排列 */findViewById(R.id.action_insert_bullets).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setBullets();}});/** * 有序排列 */findViewById(R.id.action_insert_numbers).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setNumbers();}});/** * 引用 */findViewById(R.id.action_blockquote).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setBlockquote();}});/** * 插入图片 */findViewById(R.id.action_insert_image).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();ActivityCompat.requestPermissions(MainActivity.this, mPermissionList, 100);}});/** * 插入连接 */findViewById(R.id.action_insert_link).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {new MaterialDialog.Builder(MainActivity.this).title("将输入连接地址").items("http://blog.csdn.net/huangxiaoguo1").itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();mEditor.focusEditor();mEditor.insertLink("http://blog.csdn.net/huangxiaoguo1","http://blog.csdn.net/huangxiaoguo1");return false;}}).show();}});/** * 选择框 */findViewById(R.id.action_insert_checkbox).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.insertTodo();}});/** * 获取并显示Html */findViewById(R.id.tv_showhtml).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent = new Intent(v.getContext(), WebViewActivity.class);intent.putExtra("contextURL", mEditor.getHtml());startActivity(intent);}});7.插入图片并使用屏幕宽度
注意这里 “\” style=\”max-width:100%”是让我们从手机选择的图片和网络加载的图片适配屏幕宽高,解决图片太大显示不全问题!
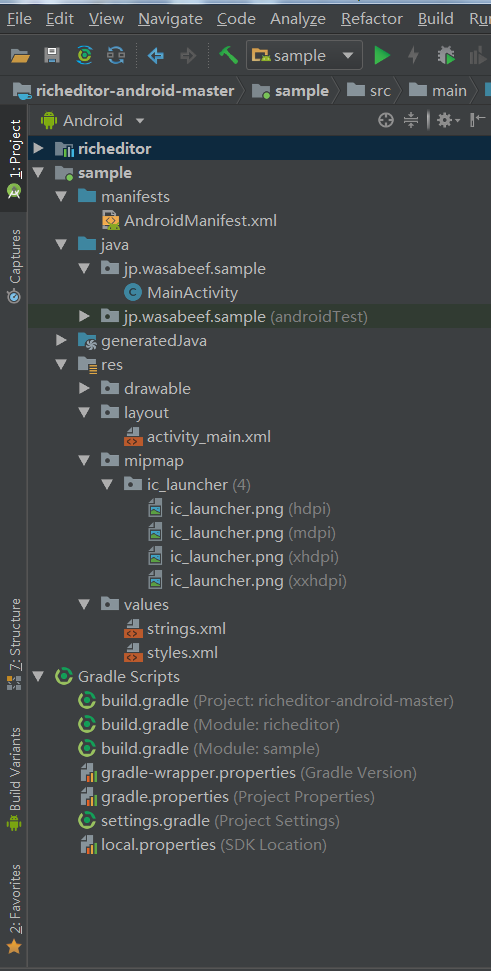
三、项目代码结构目录图
richeditor-android github地址:https://github.com/wasabeef/richeditor-android关于如何获得手机图片真正地址(realPathFromUri )请看:http://blog.csdn.net/huangxiaoguo1/article/details/78983582移动端强大的富文本编辑器richeditor-android
代码地址如下:http://www.demodashi.com/demo/14883.html
注: