跨域是浏览器的专用概念,指js代码访问自己来源站点之外的站点。比如A站点网页中的js代码,请求了B站点的数据,就是跨域。A和B要想被认为是同域,则必须有相同的协议(比如http和https就不行)、相同域名、和相同端口号(port)。
开发时如果前端代码和后端接口没有部署在同域服务器,就会被浏览器报跨域。
如果前端要连接传统后台服务器分部署时的跨域方案和调试时的跨域方案,具体见下:
1.部署时的跨域解决方案方案1:最利索的,当然还是将前端代码和后端接口部署在同域的web服务器上方案2:由后台服务器配置策略,设为允许跨域访问。例如:前端页面部署在uniCloud的前端页面托管里,但是需要访问自己服务器的接口,这时候需要在服务端允许前端页面托管的域名跨域访问。不同的服务端框架允许跨域的配置不一样,这里不再一一列举仅以eggjs为例。
(1)安装egg-cors包
npm i egg-cors --save(2)在plugin.js中设置开启cors
exports.cors = {enable: true,package: 'egg-cors', };(3)在config.default.js中配置
config.security = {domainWhiteList: [ '前端网页托管的域名' ], };2.调试时的跨域解决方案前端工程师调试时,运行起来的前端代码在uni-app自带的web服务器中,而不是部署在后台业务服务器上,此时就会遇到跨域。除了协调后端配置允许跨域,其实也可以自己解决跨域问题。共3种方案可选。
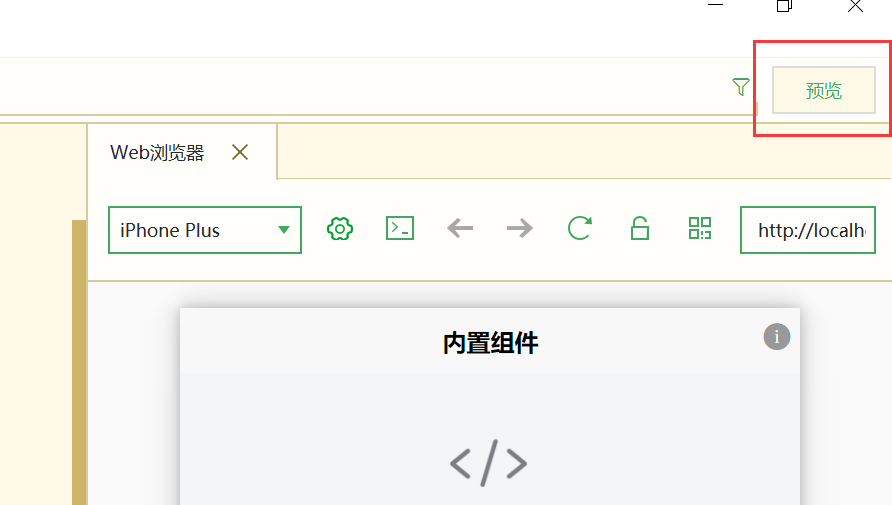
方案1 使用HBuilderX内置浏览器这个内置浏览器经过官方处理,不存在跨域问题,简单易用,推荐使用。(需HBuilderX 2.6以上)在打开页面后,点HBuilderX右上角的预览,即可打开内部浏览器。或者在运行菜单里选择运行到内置浏览器也可以。

方案2 配置webpack-dev-server代理
详细的配置指南,这里就直接贴地址了:https://juejin.im/post/5e43b2645188254902765766
根据官方文档的描述,devServer配置被要求在manifest.json去配置,并且由于这个配置文件是json格式的,所以只能对简单类型进行配置。但对于proxy这项配置来说也是足够了的。直接如下方式配置即可解决:
// manifest.json{"h5": {"devServer": {"proxy": {"/prefix/api/user/list": {"target": "https://api-remote.xxxx.com","pathRewrite": {"^/prefix": ""}}}}}}另一种解决方案直接创建一个vue.config.js文件,并在里面配置devServer,直接上代码
// vue.config.jsmodule.exports = { devServer: {proxy: { '/prefix/api/user/list': {target: 'https://api-remote.xxxx.com',pathRewrite: { '^/prefix': ''} }}, }}
这种办法的好处显而易见,用js而非json去配置会更加的灵活,需要注意的是以上两种方案不能同时使用,第一种会覆盖第二种方案。
方案3 给浏览器安装跨域插件,禁止浏览器报跨域本插件并非万能,请仔细阅读与学习浏览器安全策略相关知识,不懂这些知识在评论里瞎喷的,官方不会回复。
当我们使用谷歌浏览器调试ajax请求的时候可能会遇到这两个问题:
跨域资源共享 详见:CORS跨源读取阻塞 详见:CORB最常见的就是关于跨域资源共享的问题,也就是我们通常说的跨域。当我们本地服务器预览页面,使用ajax访问远程服务器的内容时就会请求失败,比如:本地预览的地址是:http://localhost:8080/,访问的接口地址是http://dcloud.io/api。
如果仅仅是为了本地预览,可以使用Chrome浏览器插件来协助调试。!!! 本插件只能解决简单请求的跨域调试(点击搜索什么是简单请求)。对于非简单请求的OPTION预检(点击搜索什么是预检请求)以及线上服务器也有跨域需求的用户,可以服务端配合解决。
Chrome插件名称:Allow-Control-Allow-Origin: *安装方式:在线安装使用谷歌浏览器直接打开插件地址https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi安装即可离线安装国内用户如果无法在线安装,可在本页面底部下载附件,离线安装下载得到:Allow-Control-Allow-Origin.crx点击浏览器右上角的菜单按钮打开谷歌浏览器的扩展管理页面
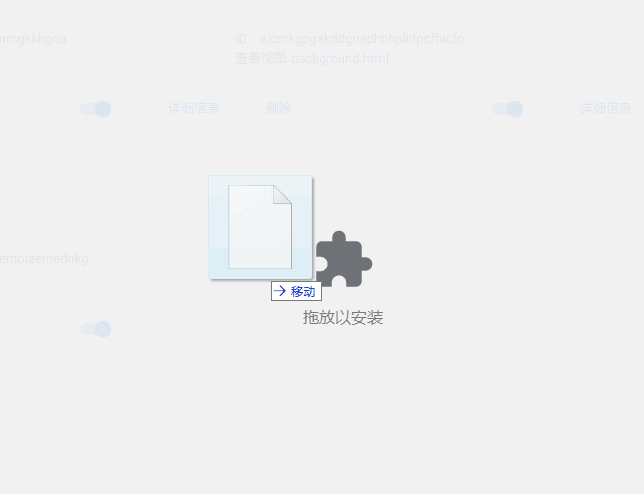
将下载的扩展插件拖入扩展管理页面


使用方式打开待调试的页面在扩展栏目找到安装的插件,点击打开插件配置输入想要进行跨域调试的接口的地址,点击添加即可
注意事项此插件适合本地调试使用,线上部署如果和接口不同域还需要服务端配合。如果实际响应的内容与浏览器预期的内容有差异还可能被CORB策略所阻止。firefox跨域插件
firefox跨域插件(注意firefox的css兼容问题)