Responsive images are images that are designed to adjust their size and resolution based on the size of the device or screen they are being viewed on. This allows images to look sharp and clear on any screen, whether it’s a small smartphone screen or a large desktop monitor. This is achieved by using different versions of the same image with varying resolutions, and using CSS or JavaScript to determine which version to serve based on the screen size.
This is part of an extensive series of guides about front-end development.
Responsive Images and Responsive Web DesignResponsive images are a part of responsive web design, which is a design approach aimed at creating websites that provide an optimal viewing experience across a wide range of devices and screen sizes. In responsive web design, the layout, content, and images of a website are flexible and adjust to the size of the device being used, allowing the website to be easily viewed on any device without the need for scrolling or zooming. Responsive images play a critical role in ensuring that images on a website look good on all devices and do not slow down the website’s loading time.
By using responsive images, website developers can ensure that images are appropriately sized for the device they are being viewed on, resulting in a better user experience.
Responsive images are useful for websites for several reasons:
Increased loading speed: They help to increase the loading speed of a website by serving optimized images that are appropriate for the size and resolution of the device being used. This means that images are smaller in size, which results in faster loading times and a better user experience.Better user experience: They provide a better user experience by ensuring that images look good and are easily readable on any device. This is particularly important for mobile users, who are more likely to leave a website if it takes too long to load or if images are not optimized for their device.Stronger SEO: Responsive images can also help to improve a website’s search engine optimization (SEO) by reducing the bounce rate (the number of visitors who leave a website after only viewing one page). Search engines use the bounce rate as a metric for measuring the quality of a website, so a lower bounce rate can result in higher search engine rankings.Read our related blogs on images:
Responsive images with ‘srcset’, ‘sizes’ and CloudinaryProgrammatically Convert Raster Images to Vector GraphicsAdd Motion to Your PicturesResponsive Images in HTML and CSS: 6 Useful Techniques1. HTML Attributes: Srcset and SizesThe srcset and sizes attributes are HTML attributes that are used to specify different versions of an image to be used based on the screen size and resolution of the device being used to view the website.
The srcset attribute is used to specify a list of different versions of an image and their respective widths, and it is used in conjunction with the sizes attribute. For example:

In this example, the srcset attribute specifies three different versions of the image: image-small.jpg, image-medium.jpg, and image-large.jpg. The sizes attribute specifies the maximum width of the screen that each version of the image is intended for.
The browser will choose the most appropriate image to display based on the size and resolution of the device being used to view the website. This helps to ensure that images are optimized for the device being used, resulting in faster loading times and a better user experience.
We will use the following images for testing:
example1.png (original resolution – 3869×1551 px)
example2.png (half the resolution of example1.png)
example3.png (one third the resolution of example 1.png)
example4.png (a quarter the resolution of example 1.png)
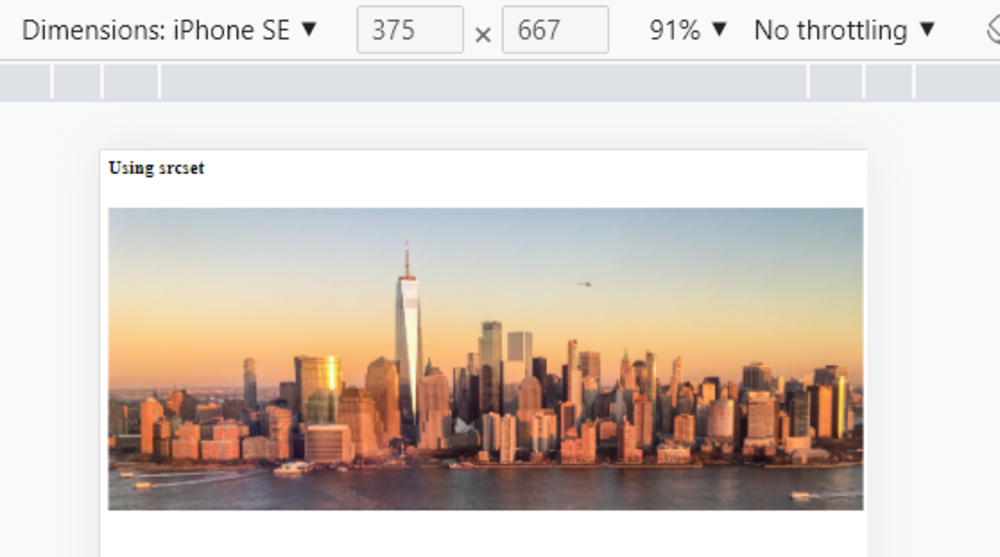
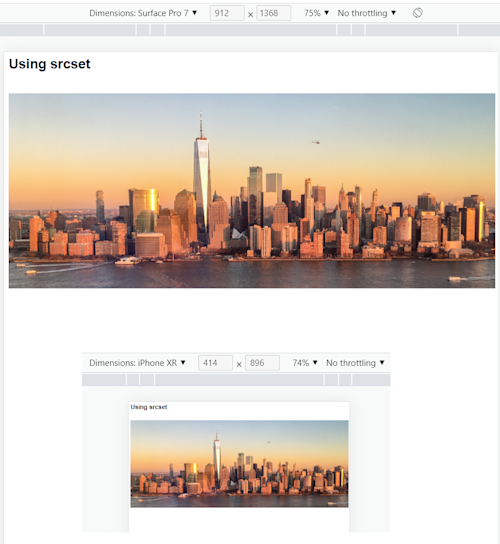
The output should look like this: when tested with the browser, we can check see it is automatically resized per the selected device.
Media queries are used in CSS to apply different styles to a web page based on the size and resolution of the device being used to view the website. They can be included in HTML by adding CSS rules within media query blocks in the stylesheet.
Here is an example of how to include media queries in a CSS stylesheet:
/* Default styles */body { font-size: 16px; font-family: Arial, sans-serif;}header { background-color: #333; color: #fff; text-align: center; padding: 20px;}/* Media query for small screens */@media (max-width: 320px) { body {font-size: 14px; } header {padding: 10px; }}/* Media query for medium screens */@media (min-width: 321px) and (max-width: 640px) { body {font-size: 16px; } header {padding: 15px; }}/* Media query for large screens */@media (min-width: 641px) { body {font-size: 18px; } header {padding: 20px; }}In the following output image, you can see the image is automatically resized depending on the device’s resolution.
In this example, the default styles are applied to all devices, and the media queries are used to override these styles for specific screen sizes:
The first media query sets styles for small screens (with a maximum width of 320 pixels),The second media query sets styles for medium screens (with a minimum width of 321 pixels and a maximum width of 640 pixels)The third media query sets styles for large screens (with a minimum width of 641 pixels)In this way, media queries allow you to create responsive designs that adapt to the size and resolution of the device being used to view the website, resulting in a better user experience for all users.
Learn more in our detailed guide to responsive images with CSS.
3. Defining BreakpointsBreakpoints are the specific width values that are used in media queries to apply different styles to a web page based on the size of the device being used to view the website. A breakpoint is the point at which the layout of a web page changes to accommodate the different screen size.
Breakpoints are typically defined in pixels, and they are used to create a responsive design that adjusts to different screen sizes. Here are some examples of common breakpoints:
320px: This is a popular option for small screens, such as those used on smartphones.640px: Commonly used for medium-sized screens, such as tablets.960px: Commonly used for large screens, such as desktop computers.1200px: Commonly used for extra-large screens, such as wide-screen monitors.4. Specifying Maximum WidthThe max-width property is a CSS property that sets the maximum width of an element. It can be used to prevent an element from becoming too wide when viewed on larger screens, which can help to ensure that the layout of a web page remains consistent and readable on all devices.
For example:
img { max-width: 100%;}In this example, the max-width property is used to set the maximum width of all img elements on the page to 100% of the width of their parent container. This means that the images will be resized to fit within the available space, but they will never become wider than the parent container.
5. Using Lazy LoadingLazy loading is a technique for optimizing the loading of images on a web page. In the context of responsive images, lazy loading means that images are only loaded when they are needed, and not when the page first loads.
With lazy loading, images are only loaded when they are in or near the viewport, which is the portion of the web page that is currently visible on the screen. This can significantly improve the loading time of a web page, especially on mobile devices, where network speeds are often slower.
Here is an example of how to implement lazy loading for images in HTML using JavaScript:
 // Select all images with the class "lazy"const images = document.querySelectorAll(".lazy");// Create an observerconst observer = new IntersectionObserver((entries, observer) => { // Loop through each entry entries.forEach(entry => {// If the entry is in the viewportif (entry.isIntersecting) { // Get the image const image = entry.target; // Load the image image.src = image.getAttribute("data-src"); // Stop observing the image observer.unobserve(image);} });});// Observe each imageimages.forEach(image => { observer.observe(image);});
// Select all images with the class "lazy"const images = document.querySelectorAll(".lazy");// Create an observerconst observer = new IntersectionObserver((entries, observer) => { // Loop through each entry entries.forEach(entry => {// If the entry is in the viewportif (entry.isIntersecting) { // Get the image const image = entry.target; // Load the image image.src = image.getAttribute("data-src"); // Stop observing the image observer.unobserve(image);} });});// Observe each imageimages.forEach(image => { observer.observe(image);});In this example, the data-src attribute is used to store the URL of the image, and the lazy class is used to select all images that need to be lazy loaded.
The IntersectionObserver API is used to detect when an image enters the viewport, and the src attribute is updated with the URL of the image. This means that the image is only loaded when it is needed, and not when the page first loads.
6. Setting Responsive Image BackgroundA responsive image background is an image that is set as the background of an element on a web page, and is designed to adjust its size and appearance based on the size of the device or screen being used to view the page. This means that the background image will scale and adjust its position to fit the available screen space, providing an optimal viewing experience for the user regardless of the device they are using.
Responsive image backgrounds are often set using CSS, and may use media queries to serve different versions of the same image based on the size of the device. The goal of a responsive image background is to provide a seamless and visually appealing design, regardless of the device being used to view the web page. By using responsive image backgrounds, website developers can ensure that the background images on their pages look good on all devices and do not slow down the website’s loading time.
Responsive Images in WordPressImplementing responsive images in WordPress is relatively straightforward. WordPress automatically generates several different sizes of each image that is uploaded to the media library. These sizes can be used to serve optimized images based on the size and resolution of the device being used to view the website.
The available image sizes can be configured in the WordPress settings, and they can also be added or modified using custom code. By default, the large image version will have maximum dimensions of 1024 pixels, while the smallest (thumbnail) image size will have maximum dimensions of 150 pixels.
In WordPress, the srcset attribute is generated automatically for each image that is uploaded to the media library, and it can be used to serve optimized images based on the size and resolution of the device being used to view the website.
Here is an example of how to implement responsive images in WordPress. Please note that this example requires that the image has the string ‘full’ in its filename.