 Formaty obrazów najpopularniejsze na stronach WWW to JPG, PNG i GIF. Jakie są różnice między tymi formatami, które z nich zapisują obraz bezstratnie, które obsługują przezroczystość, a które animacje? Dziś pochylimy się nad nimi, przeanalizujemy i postaramy odpowiedzieć na pytanie – który z nich warto wybrać jako najlepszy dla grafik na stronę WWW.
Formaty obrazów najpopularniejsze na stronach WWW to JPG, PNG i GIF. Jakie są różnice między tymi formatami, które z nich zapisują obraz bezstratnie, które obsługują przezroczystość, a które animacje? Dziś pochylimy się nad nimi, przeanalizujemy i postaramy odpowiedzieć na pytanie – który z nich warto wybrać jako najlepszy dla grafik na stronę WWW.

Format obrazu PNG (z ang. Portable Network Graphic) przy zapisie wykonuje bezstratną kompresję, co oznacza, że będzie cięższym plikiem w porównaniu do identycznego JPG, ale będzie też wyglądał lepiej od niego. Ma 48-bitową głębię kolorów oraz kanał alfa – czyli, mówiąc ludzkim głosem – obsługuje przezroczystość.
PROTIP: Jeśli chcemy zapisać logotyp peengie bez tła – korzystamy właśnie z tego formatu i zapisujemy go bezstratnie w dużym/oryginalnym rozmiarze. Na gotowy projekt – niezależnie czy pracujemy w Photoshopie, Corelu, Canvie czy Gimpie – wstawiamy ten plik z logo i dopiero wtedy dostosowujemy jego rozmiar do projektu. Wstawiony tak plik PNG będzie estetycznie wkomponowywał się w projekt, dzięki przezroczystości.
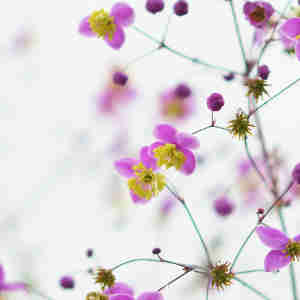
Plik PNG, bez kompresji, waży 368 KB
JPG – co to za format?Format obrazu JPEG znany też jako JPG (z ang. Joint Photographic Experts Group) to też nazwa algorytmu kompresującego plik przy zapisie – dzięki czemu obraz jest lekki i szybko się wczytuje. Oszczędność na wadze pliku odbija się jednak niekorzystnie na jakości, no i jotpegi nie obsługują przezroczystości.
Przeczytaj również: Rodzaje stron internetowych - 22 pomysły na własną witrynęPROTIP: Kiedy chcemy na stronę WWW wstawić duże zdjęcie w tle – sprawdzamy na szablonie strony pożądane wymiary w pikselach i skalujemy lub przycinamy do nich zdjęcie. Następnie stosujemy zapis z kompresją JPG – dla optymalnego efektu możemy porównać kompresję 80% i 70% – szukając wówczas takiej wartości kompresji, przy której takie duże zdjęcie waży na tyle mało, by szybko się wczytywać, a jednocześnie wciąż wygląda dobrze.
Plik JPG, kompresja 10%, plik waży 39 KB, obraz wygląda dobrze

Plik JPG, kompresja 80%, plik waży 20 KB, widać, że obraz zdecydowanie stracił na jakości
