If you are looking for how to capture a full web page screenshot on a Mac or PC, this post is for you. I’ve tried a handful of tools and techniques that claim to be able to screenshot an entire webpage, but only a few still work as of this writing.
You want to get this done quickly, so I’ll show you how to do it step by step. I’ll also point out the pros and cons of each method, just wanted to save you time figuring out which method is the best for you.
This guide is for those who want to take a whole screenshot of the entire or long web page — meaning there are sections that aren’t totally visible on your screen.
If you simply want to capture a static window or a full desktop screen, this guide is not for you. You can use the built-in tools on your computer or phone to get that done quickly: Shift + Command + 4 (macOS) or Ctrl + PrtScn (Windows).
Summary:
Don’t want to download any software or extension? Try Method 1 or Method 7.If you are using the Mozilla Firefox browser, try Method 2.If you want to capture the screenshots as well as make simple edits, try Method 3, 5, 6.Quick Update: For Mac users, it is even possible to capture a full-sized screenshot without a browser extension.
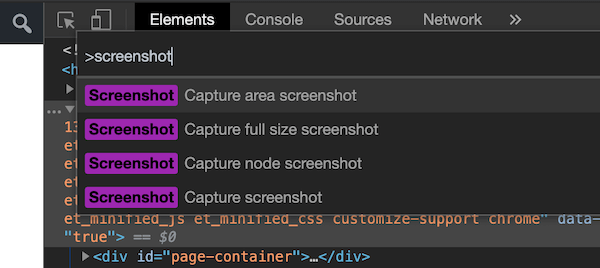
1. Open DevTools in Chrome (command + option + I)
2. Open the Command Menu (command + shift + P) and type in “screenshot”
3. Select one of the two options “Capture full size screenshot” of “Capture screenshot”.
4. The captured image will be downloaded to your computer.
— Tip contributed by our reader, Hans Kuijpers.
Table of Contents
1. Print and Save an Entire Webpage as a PDF2. Firefox Screenshots (for Firefox Users)3. Parallels Toolbox for Mac (Safari)4. Awesome Screenshot Plugin (for Chrome, Firefox, Safari)5. Capture a Scrolling Window or Entire page with Snagit6. Capto App (for Mac Only)Other Methods7. Capture a Full-size Screenshot on Chrome without a Browser Extension8. Full Page Screen Capture (Chrome Extension)9. Paparazzi (Mac Only)1. Print and Save an Entire Webpage as a PDFSuppose you want to extract, say, an Income Statement sheet from Yahoo Finance. First, open the page on a web browser. Here, I use Chrome on my Mac as an example.
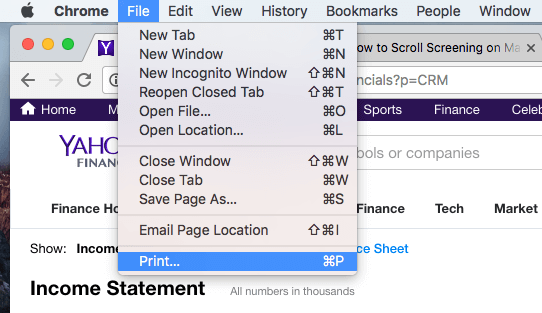
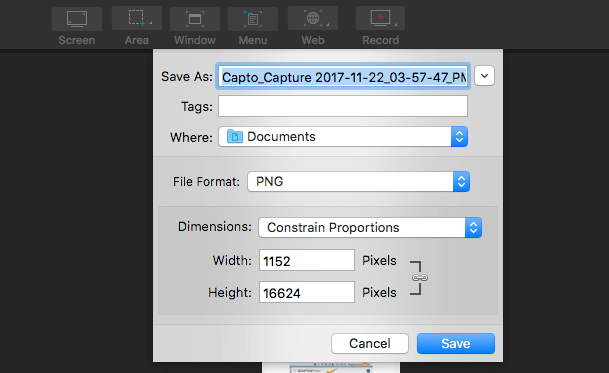
Step 1: On the Chrome menu, click File > Print.

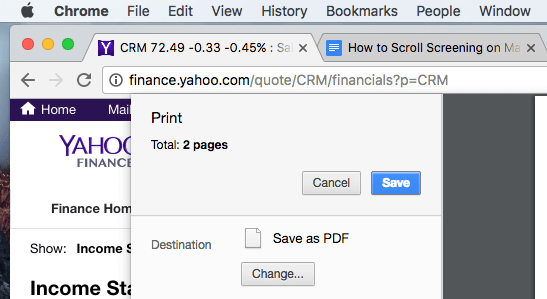
Step 2: Click the “Save” button to export the page into a PDF file.

Step 3: If you want to embed the financial sheet into a PowerPoint project, you may need to convert the PDF into an image in PNG or JPEG format first, then crop the image only to include the data part.
Pros:
It’s quick.No need to download any third-party software.The screenshot quality is good.Cons:
Extra time may be needed to convert the PDF file into an image.It’s difficult to directly customize the screenshots.2. Firefox Screenshots (for Firefox Users)Firefox Screenshots is a new feature developed by the Mozilla team to help you take, download, collect and share screenshots. You can use this feature to quickly save a screenshot of an entire web page.
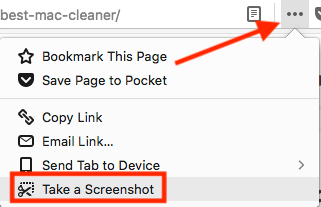
Step 1: Click on the Page actions menu in the address bar.

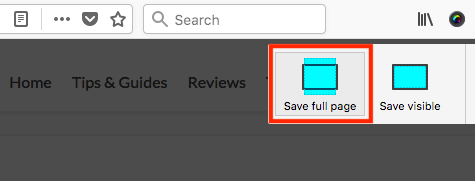
Step 2: Select the “Save Full Page” option.

Step 3: Now you can choose to download the image directly to your computer desktop.
 Example: a long article I recently published.
Example: a long article I recently published.Side note: I saw that this feature is still in BETA, so it’s not guaranteed that Firefox will keep it. But by the time this post was last updated, this feature is still accessible. Also, the most popular web browser like Apple Safari or Google Chrome doesn’t offer this feature yet.
3. Parallels Toolbox for Mac (Safari)If you want to take a scrolling screenshot on Mac, you’ll love this feature called “Screenshot Page” in Parallels Toolbox which includes a handful of small utilities.
Note: Parallels Toolbox is not freeware, but it offers a 7-day trial without any functional limitations.
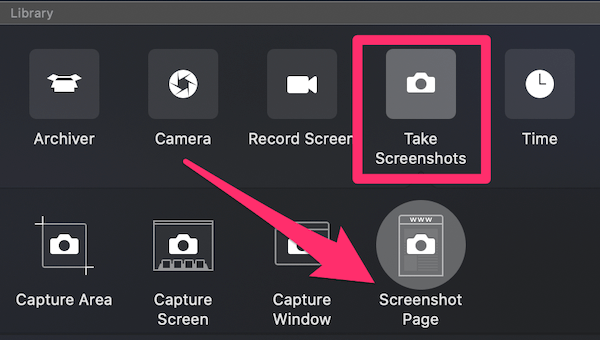
Step 1: download Parallels Toolbox and install the app on your Mac. Open it and find Take Screenshots > Screenshot Page.

Step 2: Click on Screenshot Page and it will take you to another window asking to add an extension to Safari. Once you enable it, you’ll see this icon show up on your Safari browser.

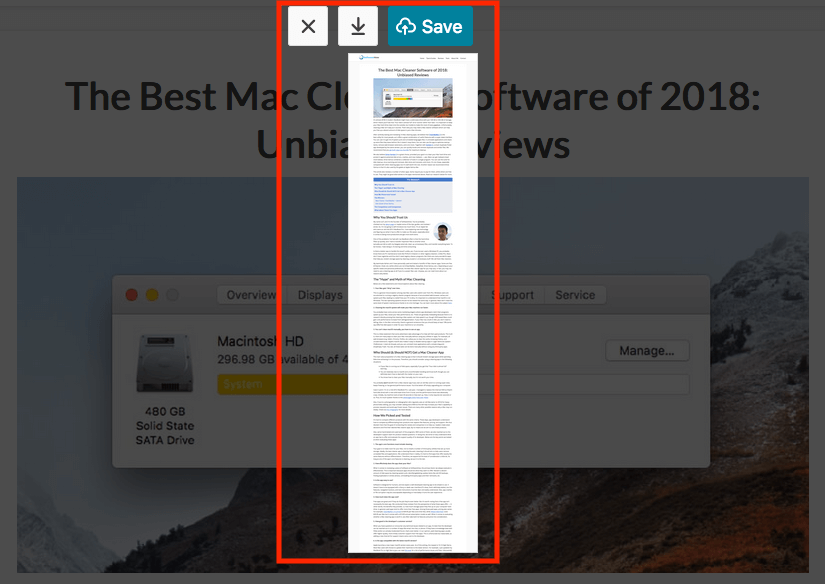
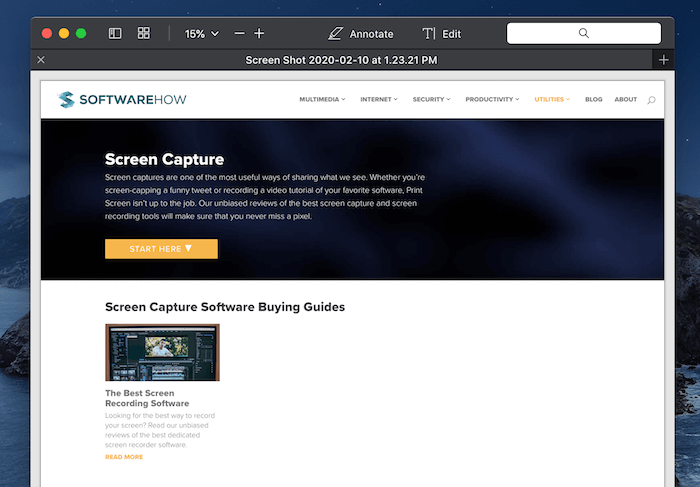
Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.
 I used this page on Software as an example and it worked very well.
I used this page on Software as an example and it worked very well.Pros:
The quality of the output PDF file is very good.You don’t have to scroll manually as the app will do it for you.Besides screenshotting a webpage, you can also capture an area or window.Cons:
It takes a bit of time to install the app.It’s not freeware, though a 7-day no-limitation trial is provided.4. Awesome Screenshot Plugin (for Chrome, Firefox, Safari)Awesome Screenshot has a plugin that can capture all or part of any web page. Also, it allows you to edit the screenshots: You can comment, add annotations, blur sensitive information, etc. The plugin is compatible with major web browsers including Chrome, Firefox, and Safari.
Here are the links to add the plugin:
ChromeFirefox (Note: since the Firefox Screenshots is now available, I don’t recommend this plugin any longer. See method 2 for more.)SafariI’ve tested the plugin on Chrome, Firefox, and Safari, and they all work well. To make things easier, I’ll use Google Chrome as an example. The steps for using Awesome Screenshot for Firefox and Safari are quite similar.
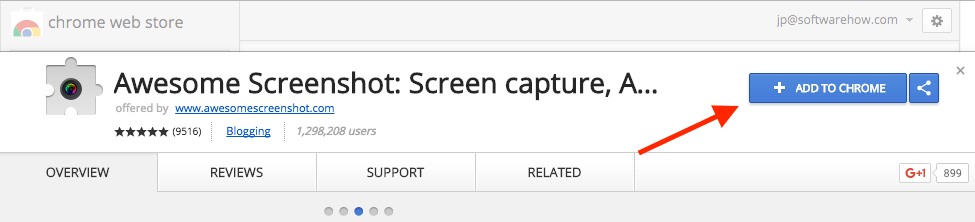
Step 1: Open the above Chrome link and click “ADD TO CHROME.”

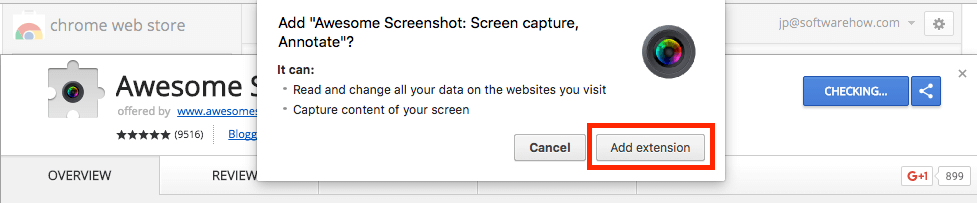
Step 2: Hit “Add extension.”

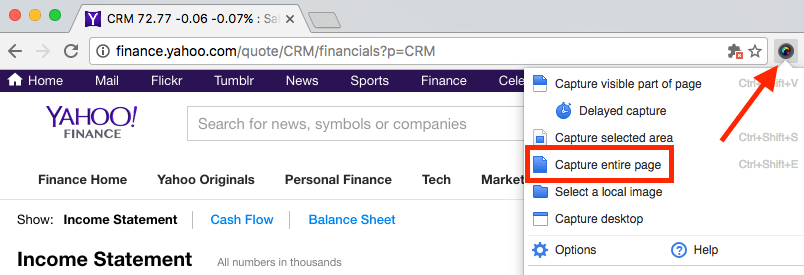
Step 3: Once the extension icon shows up on the Chrome bar, click on it and select the “Capture entire page” option.

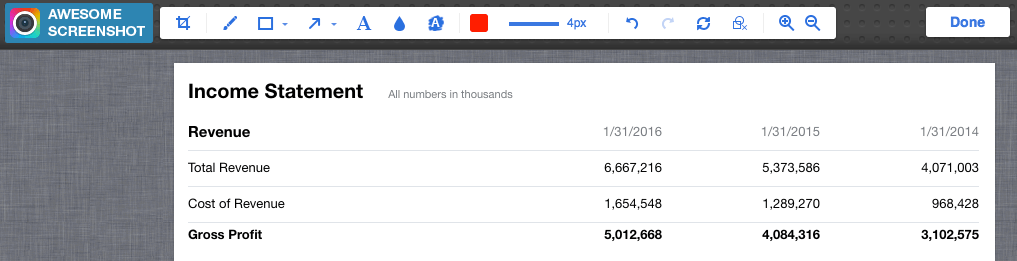
Step 4: Within a few seconds, that web page scrolls down automatically. A new page will open up (see below), showing you the screenshot with an editing panel that allows you to crop, annotate, add visuals, etc. Click “Done” when you’re finished.


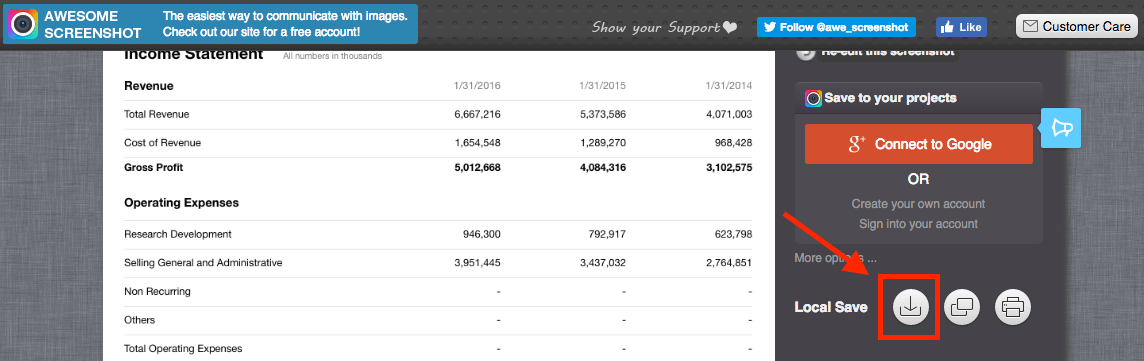
Step 5: Hit the “download” icon to save the screenshot image. That’s it!
Pros:
Extremely easy to use.Image editing features are great.It’s compatible with major web browsers.Cons:
The extension may encounter some operational issues, according to its developer. I haven’t experienced any such issues yet.5. Capture a Scrolling Window or Entire page with SnagitI really like Snagit. It’s a powerful screen capture and editing app that allows you to do almost anything related to screenshotting. To take a full screenshot of a web page, follow the steps below (I’ll use Snagit for Windows as an example):
Please note: Snagit is not freeware, but it has a 15-day free trial.
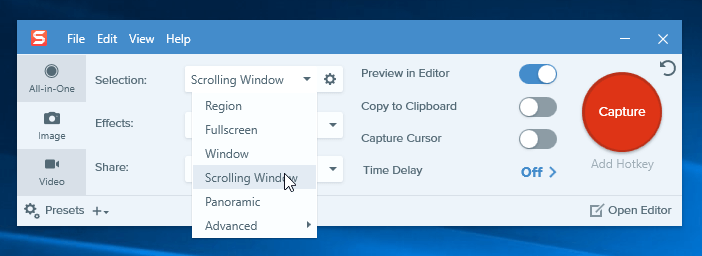
Step 1: Get Snagit and install it on your PC or Mac. Open the main capture window. Under Image > Selection, make sure you choose “Scrolling Window.” Hit the red Capture button to continue.

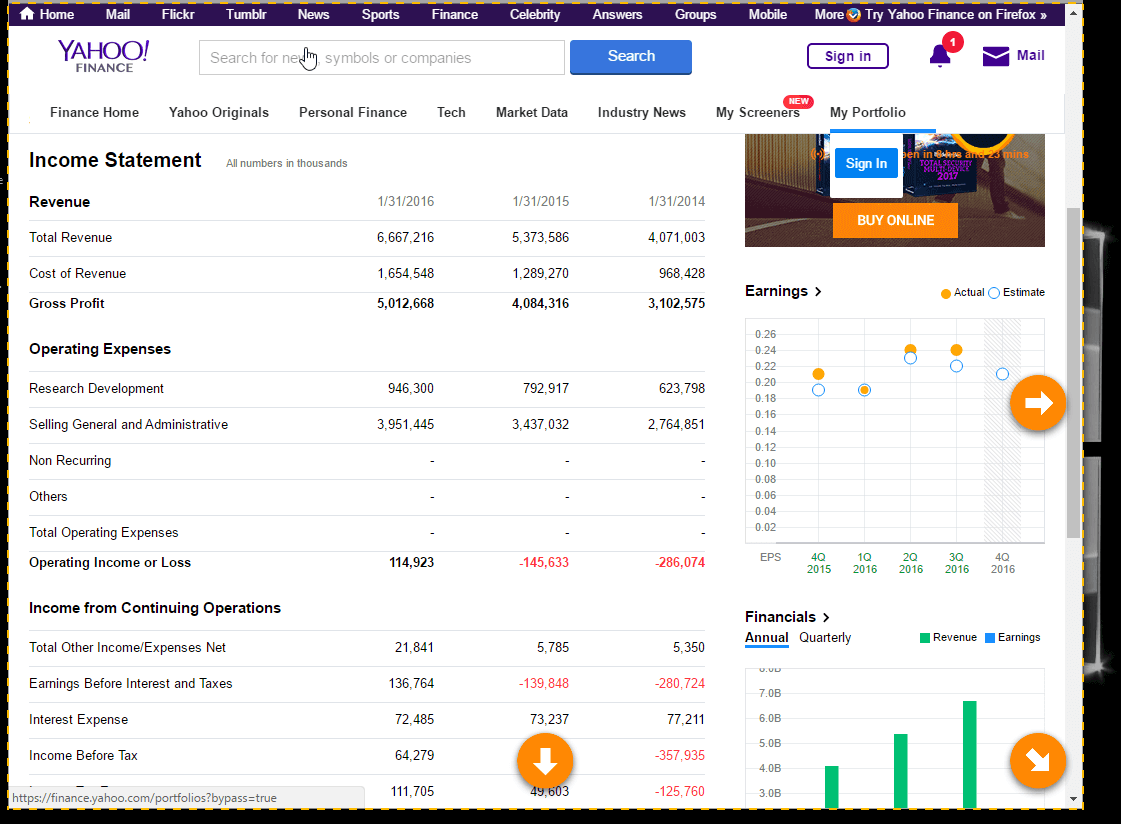
Step 2: Locate the web page you want to screenshot, then move the cursor to that area. Now Snagit will be activated, and you’ll see three yellow arrow buttons moving. The bottom arrow represents “Capture Vertical Scrolling Area,” the right arrow represents “Capture Horizontal Scrolling Area,” and the bottom-right corner arrow represents “Capture Entire Scrolling Area.” I clicked on the “Capture Vertical Scrolling Area” option.

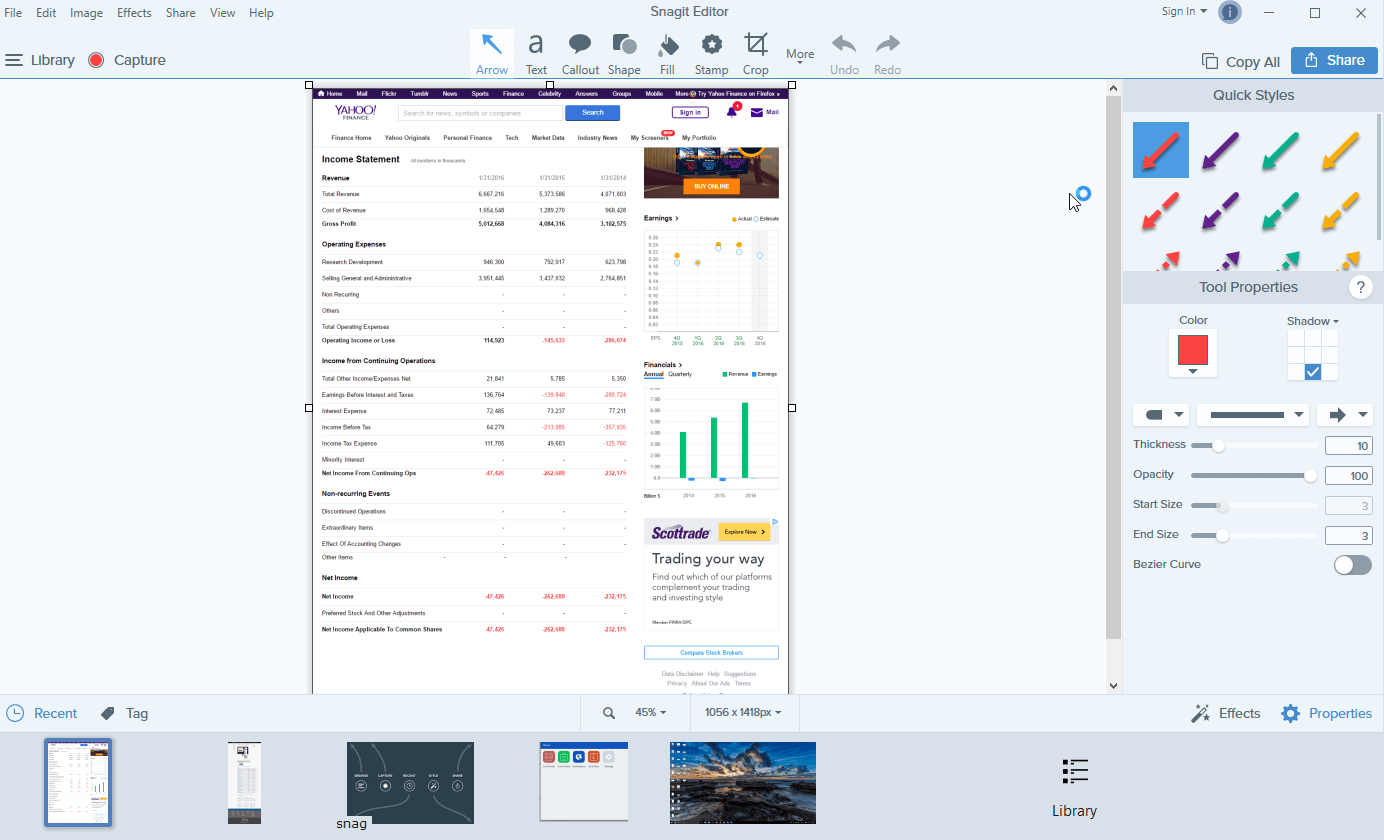
Step 3: Now Snagit scrolls the page automatically and captures the off-screen parts. Soon, a Snagit Editor panel window will pop up with the screenshot it just took. See the available editing features listed there? That’s why Snagit stands out from the crowd: You can make as many changes as you’d like, with tons of options.

Pros:
It’s able to capture a scrolling webpage as well as a window.Powerful image editing features.Very intuitive and easy to use.Cons:
It takes time to download and install the app (~90MB in size).It’s not free, though it comes with a 15-day trial.6. Capto App (for Mac Only)Capto is a productivity app for many Mac users, myself included. The core value of the app is to record screen videos on your Mac, but it also allows you to capture screenshots and save the images to its library. You then can easily edit, organize and share them.
Note: Similar to Snagit, Capto is also not freeware but it does offer a trial that you can take advantage of.
Here’s how to take an entire screenshot using Capto:
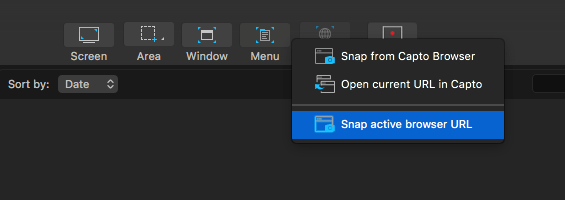
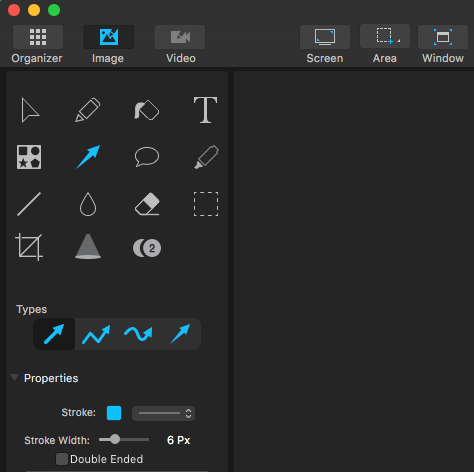
Step 1: Open the app and on the top of the menu, click on the “Web” icon. There you can choose to snap the URL of a webpage in different ways. For example, if you’re already on the page, simply click “Snap Active Browser URL”

Step 2: You can also edit the screenshot e.g. highlight an area, add an arrow or text, etc. using the tools on the left panel.

Step 3: Now Capto will extract the page elements and save an image to its library. You then select File > Export to save it locally.

Note: if you select to let Capto snap a web page from the active browser, this may take some time in case of a longer webpage.
Other MethodsDuring my exploration, I also found a few other working methods. I don’t want to feature them above because they aren’t as good considering the time and effort you need to invest and the quality of output. Nonetheless, they do work, so feel free to give some of them a try.
7. Capture a Full-size Screenshot on Chrome without a Browser Extension
This tip was kindly shared by one of our readers, Hans Kuijpers.
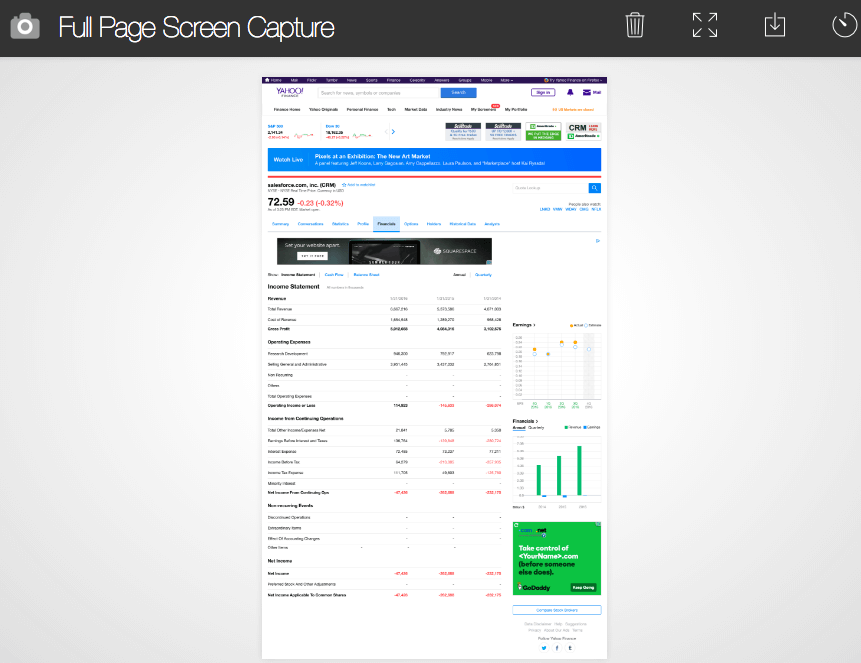
Open DevTools in Chrome (OPTION + CMD + I)Open the Command Menu (CMD + SHIFT + P) and type in “screenshot”Select one of the two options “Capture full size screenshot” of “Capture screenshot”.The captured image will be downloaded to your computer.8. Full Page Screen Capture (Chrome Extension)Similar to Awesome Screenshot, Full Page Screen Capture is a Chrome plugin that is incredibly easy to use. Just install it (here’s the link to its extension page) on your Chrome browser, locate the web page you want to capture and hit the extension icon. A screenshot is made almost instantly. However, I found it less appealing because it does not have the image editing features that Awesome Screenshot has.
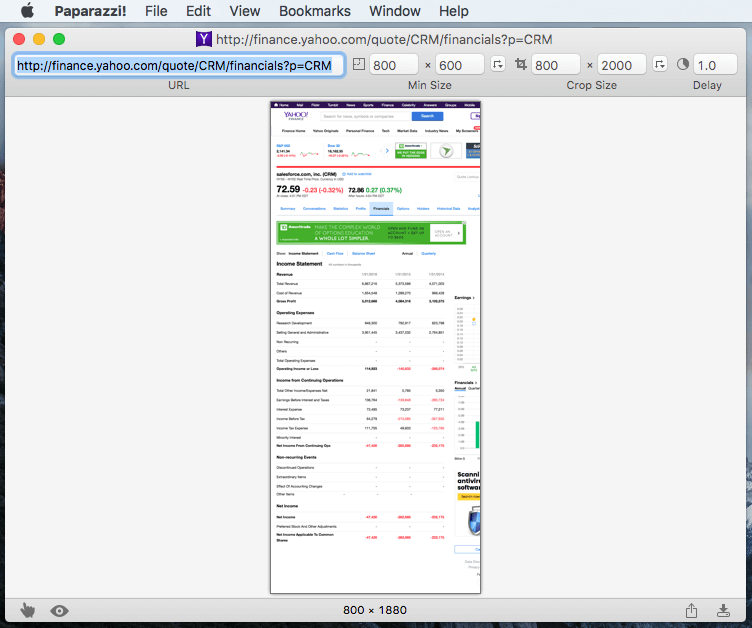
 9. Paparazzi (Mac Only)
9. Paparazzi (Mac Only)Update: this app hasn’t been updated for quite a long time, there may be compatibility issues with the latest macOS. I thus don’t recommend it anymore.
Paparazzi! is a Mac utility designed and developed by Nate Weaver specifically for making screenshots of web pages. It’s quite intuitive. Just copy and paste the webpage link, define the image size or delay time, and the app will return the result for you. Once that’s done, click the download icon located on the bottom-right corner to export the screenshot.

The main concern I have is that the app was last updated quite a few years ago, so I’m not sure if it will be compatible with future macOS versions.
These are the different ways to take screenshots for a full or scrolling webpage. As I said in the quick summary section, different methods have their own advantages and disadvantages, so be sure to choose the one that best fits your needs. I’ll leave it to you to choose which one(s) to use.
As always, if you’ve got any questions or suggestions, feel free to leave a comment below.