
こんにちは、ディレクターのせりなです。
これからプログラミングを勉強してみようかな!っていうエンジニア志望の人や 自分はWebサイトを作らないけど、エンジニアが何やってるのか知りたい! っていう営業さんやデザイナーさん向けに 『HTML、CSS、JavaScriptの違いと役割について』ご紹介します。
Webサイトをつくりたいけど、HTMLって何なの?
Web業界の営業をやり始めたけど、 Webサイトって実際どうやって作ってるの?
などなど。
『コーディング?何それ初めて聞いた!』くらいの 超初心者さんにもわかりやすい記事になっているので読んでみてください。
HTML、CSS、JavaScriptの役割は人間の顔に例えると簡単に覚えられる!さっそくですが、Webサイトを構成している主な要素についてご紹介していきます。
まず、Webサイトを作ろうとおもったら 以下の3種類の要素を順番に覚えていく必要があります。 逆にこの3つが揃うとある程度のことはできてしまいます!
今回はわかりやすいように人間の顔に例えてみます!

1. HTML(エイチ ティー エム エル)は”顔のパーツ” 2. CSS(シー エス エス)は”お化粧” 3. JavaScriptは(ジャバ スクリプト)”動き”
最初は「なんだそれ?」って感じですが、1つ1つご説明していきますね!
1. HTMLは”顔のパーツ”
HTMLは人間に例えるなら”顔のパーツ”です。
人間の顔に必要なパーツね、とりあえず 目が2つあって、鼻が1つあって、口が1つあって・・・
でも、コンピュータにはどれが目の機能をもっていて どれが鼻の機能をもっているのかわかりません。みんな一緒に見えてしまうのです。
そこで、それぞれの顔のパーツの役割を教えてあげるのがWeb業界でいうとHTMLなのです。
HTML(エイチ ティー エム エル)とはHyper Text Markup Language(ハイパーテキスト マークアップ ランゲージ) 日本語にすると”超高度な役割指定言語”ってところです。
私たちが普段Webブラウザで見ているページは デザイナーさんがわかりやすくパーツを配置してくれているので 視覚的にここがタイトルだなーとか、これはメニューだなーっていうのがわかりやすいのですよね
でも、コンピュータからしたら、全部一緒に見えてしまって どれが何に使うパーツなのかさっぱりわからないのです。
そこで登場するのがHTML。人間界とコンピュータ界の翻訳者です。
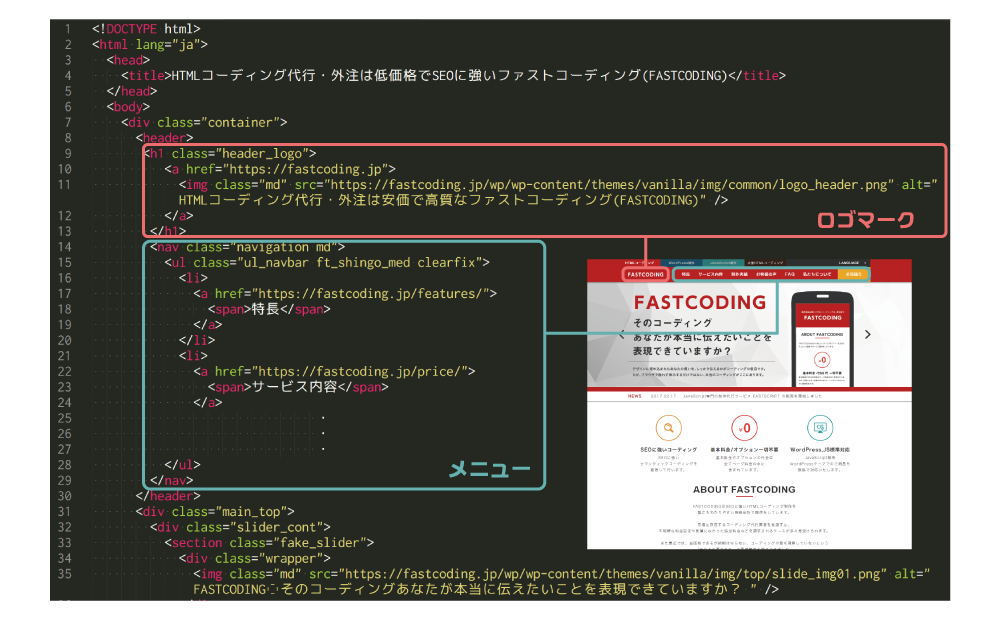
これは画像だよー、これはロゴだよーと、それぞれの機能を教えてあげる役割をもっています。

全部英語だから最初は拒否反応を起こしちゃう人もいるかもしれませんが よくよく見るとメニューのところは赤字で「nav = navigation)(ナビゲーション)」みたいに それぞれのパーツがもつ役割を指定していっているだけなのです。
2. CSSは”お化粧”
次は”お化粧”の役割をもつCSSです。
目、鼻、口の数はみんな一緒でも それぞれ違う人間だと私たちが判断できるのは、人によってアイデンティティがあるからです。
目はみんなより大きくぱっちりめ、そして少し離れ目かな? 口は人より小さめ、リップを塗って女の子らしく!
こんな感じで顔のパーツ(HTML)の位置を調整したり、”お化粧”して装飾を加えるのがCSSです。
CSS(シー エス エス)とはCascading Style Sheets(カスケーディング スタイル シート)
目の色は茶色、サイズは大きく、位置は少し離して・・・みたいに 上から下(Cascading:階段状)にスタイルを指定していくのがCSSの役割です。
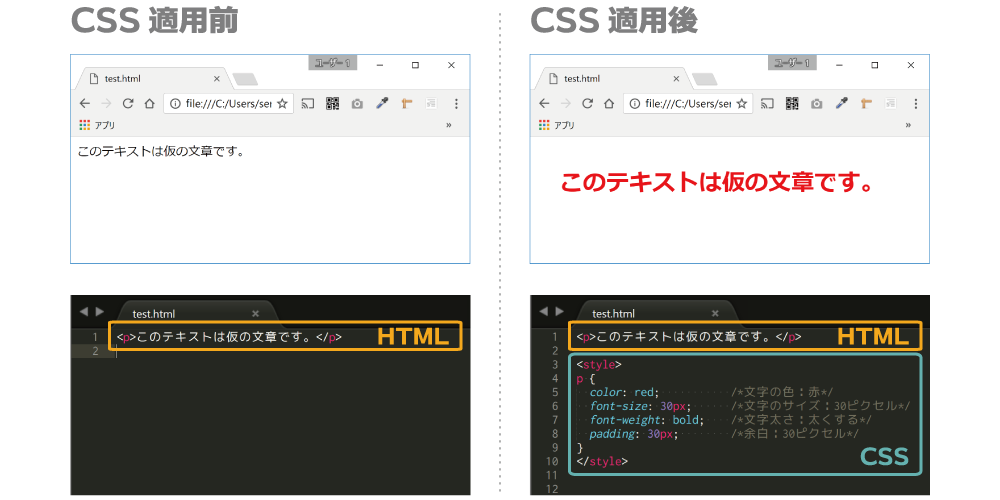
CSSを体験してみよう!例えば、パソコンで普段使っているメモ帳に 下のようなHTMLとCSSを書いてファイル形式を「.html」にして保存し Webブラウザにファイルをドラッグして開いてみると・・・
このテキストは仮の文章です。
p { color: red;/*文字の色:赤*/ font-size: 30px; /*文字のサイズ:30ピクセル*/ font-weight: bold;/*文字太さ:太くする*/ padding: 30px;/*余白:30ピクセル*/}
こんな風に、CSSでの”お化粧”がどう設定されているかを簡単に体験できます。
HTMLで書いた「このテキストは仮の文章です。」という文字に CSSでスタイルを指定してあげると、文字の大きさや色を変更することができます。
3. JavaScriptは”動き”
さて、次は”表情”の役割を持つJavaScriptについて。
女は愛嬌!にっこり笑顔が大事よね!でも時には怒ったり泣いたり・・・
と、そんな感じでJavaScriptを使うと、”パーツ(HTML)”に”動き”をつけることができます。
JavaScript(ジャバ スクリプト)とはHTMLとCSSだけでつくったお顔は真顔だからちょっと味気ないですよね。 ここにJavaScriptを追加すると顔に”動き(表情)”が出せます。
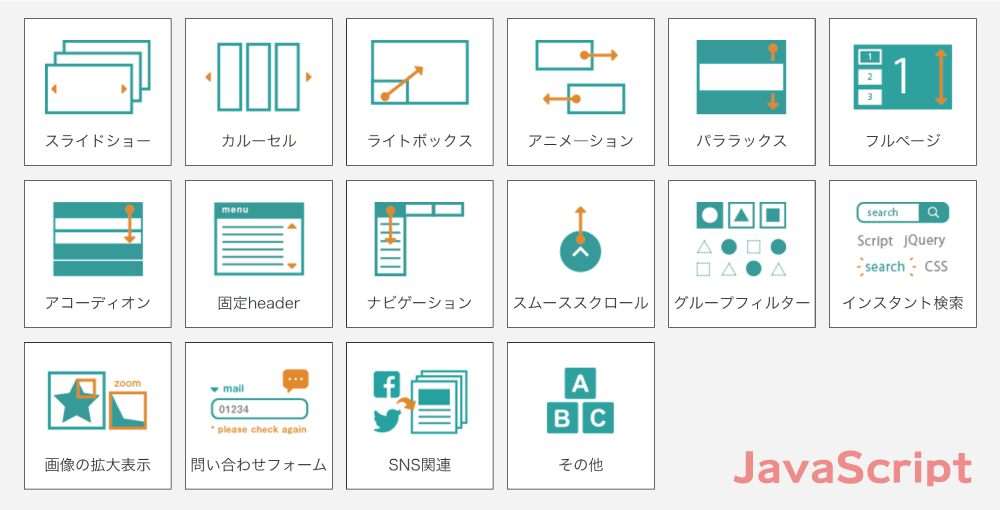
JavaScriptでは具体的に何ができるのかっていうと・・・

[↑] 実際の動きが見たい人は画像をクリックしてデモの動作を見てみてください
私たちが普段何気なく見ている画像のスライドショーや いつもページの右下にあって、押すとページの上まで戻ってくれる あの超便利なスムーススクロールボタンも、全部JavaScriptなのです。
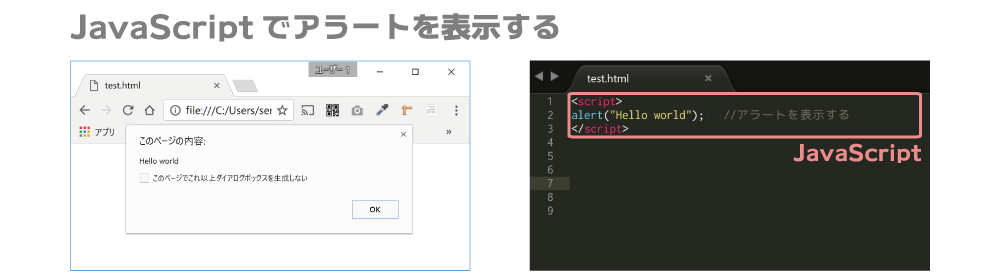
JavaScriptを体験してみよう!それでは、JavaScriptも簡単に体験してみましょう。
まずはパソコンで普段使っているメモ帳に 下のようなJavaScriptの記述をしてファイル形式を「.html」にして保存し Webブラウザにファイルをドラッグして開きます。
alert("Hello world");//アラートを表示する
Webブラウザに、ポップアップで「Hello world」ってでてきましたか? この”動き”を追加してくれているのがJavaScriptの役割です。
本当はもっと下準備しないといけないのですが、 HTML、CSS、JavaScriptの違いを体験するならこれで充分!
因みに、Web業界初心者さんがよく間違える “Java”と”JavaScript”の違いについては下記のページを読んでみてください。
 JavaとJavaScriptの違いが簡単にわかる!初心者のためのWeb講座どうも、ディレクターのせりなです。IT・Web業界の新人さんがよく間違うあるあるにJava(ジャバ)とJavaScript(ジャバスクリプト)問題があります。え?"Java"と"JavaScript"って違うものなの?"JavaScript"を業界の人風にかっこよく言うと"Java"じゃないの?そんな初心者さんや営業担当さんでも違いがわかるように"Java"と"JavaScript"がどんなものなのか簡単にまとめてみました!!Java(ジャバ)とJavaScript(ジャバスクリプト)って違うものなの?答えはYES!全くの別もの...HTML、CSS、JavaScriptの違いと役割についてのまとめ
JavaとJavaScriptの違いが簡単にわかる!初心者のためのWeb講座どうも、ディレクターのせりなです。IT・Web業界の新人さんがよく間違うあるあるにJava(ジャバ)とJavaScript(ジャバスクリプト)問題があります。え?"Java"と"JavaScript"って違うものなの?"JavaScript"を業界の人風にかっこよく言うと"Java"じゃないの?そんな初心者さんや営業担当さんでも違いがわかるように"Java"と"JavaScript"がどんなものなのか簡単にまとめてみました!!Java(ジャバ)とJavaScript(ジャバスクリプト)って違うものなの?答えはYES!全くの別もの...HTML、CSS、JavaScriptの違いと役割についてのまとめさて3種類の違いと、HTML、CSS、JavaScriptが それぞれ何をしているのか、なんとな~くわかりましたか?

・HTMLは”顔のパーツ” ・CSSは”お化粧” ・JavaScriptは”動き”
HTMLコーディングはよくわからないけど、とにかくWebサイトが作りたい!って方はこちら!
