原文地址:https://zhuanlan.zhihu.com/p/654327710
今天就来说说怎么创建第一个Vue3项目。
并安装Element Plus 及一些常用配置,实现如下简单增删改查页面
一、工具简介这里我们简单介绍一下文章中使用到的工具,使用这些工具可以提高我们开发效率。当然了只有nodejs 是必须要安装的,nvm 、Vite 、NRM 这些都不是必须的,1.1 nvm nodejs管理工具nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
通过它可以安装和切换不同版本的nodejs
1.2 node.js js运行环境Node.js 就不用多说了,官方解释:Node.js is an open-source, cross-platform JavaScript runtime environment. 翻译过来:Node.js是一个开源、跨平台的JavaScript运行时环境。
1.3 Vite 前端构建工具Vite是尤雨溪团队开发的,官方称是下一代新型前端构建工具,能够显著提升前端开发体验。
上面称是下一代,当前一代当然是我们熟悉的webpack
Vite 优势
开发环境中,无需打包操作,可快速的冷启动。轻量快速的热重载(HMR)。真正的按需编译,不再等待整个应用编译完成。Vite 官网:https://cn.vitejs.dev/
1.4 NRM镜像管理工具nrm 全称是:(npm registry manager) 是npm的镜像管理工具
有时候国外的资源太慢,使用它就可以快速地在npm镜像源间快速切换
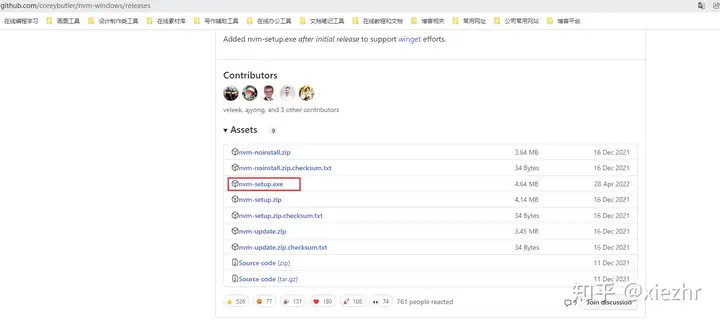
二、安装上面工具2.1 nvm 安装与使用2.1.1 nvm下载①github下载 https://github.com/coreybutler/nvm-windows/releases

GitHub下载nvm
②百度网盘下载
有的小伙伴可能打开GitHub网站比较忙,贴心的我帮大家准备了百度网盘下载