By Editorial Staff | Reviewed by Syed Balkhi | August 19, 2024 | Reader Disclosure
Shares310ShareTweetShareWhatsAppEmailAdding captions to your featured images can provide valuable context and background information, which can make your site more engaging.
However, many WordPress themes don’t display captions. So, if you want to add captions to featured images, it’s important to make sure they display correctly.
In this guide, we will show you how to easily add captions to your featured images in WordPress.
 Why Add Captions to Featured Images in WordPress?
Why Add Captions to Featured Images in WordPress?Do you ever feel like your featured images are missing something? Without captions, they can look bare and fail to convey the full story or context behind them.
Many WordPress themes don’t support captions for featured images, leaving your audience without the valuable background information that captions provide. This can be frustrating, especially when you have a powerful message or important details to share.
Adding captions to your featured image is a powerful way to provide context as to what the photo on your WordPress blog is about. There are a few reasons why you might consider adding captions:
Describing the featured image: Sometimes, it’s unclear what the featured image is about. For example, if you have a travel website that archives your outdoor adventures, you might want to add a caption of where your featured image was taken.Enhanced accessibility: Adding captions can improve the user experience for those who may have visual impairments. Dating the graphic: Sometimes, it’s a good idea to date the image. If your featured image shows a before-and-after photo, for example, you might want to include a date so readers know when it was taken.Giving credit: If you’re taking someone else’s photo, especially a professional photographer, then it’s a good idea to provide a link to their website. These types of captions are often used in newspapers, publications, magazines, and popular blogs.When you upload a featured image, you have the option to add a caption, along with other information, such as the image alt text.
Generally, almost all WordPress themes have built-in support for featured images and show them across many different areas of your WordPress website.

However, your theme may not show this caption to visitors.
With that in mind, let’s see how you can add captions to featured images in WordPress using a plugin.
Adding Captions to Featured Images in WordPressThe best way to show featured image captions is by using the free Featured Image Caption plugin.

First, you will need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, all you have to do is head over to the blog post where you want to add a caption to your featured image. You can go to Posts » All Posts and then find the blog post you want to make changes to.
Simply hover over the blog name, and then a few buttons will appear under the title. Go ahead and click ‘Edit.’

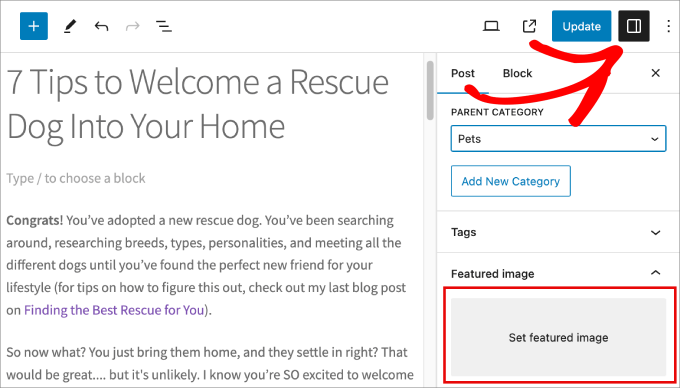
Once you land on the blog article, you’ll want to head over to the right panel. To make the panel appear, let’s click on the panel button up top next to ‘Update’ or ‘Publish.’
Then, you can scroll down to ‘Featured Image’ and select ‘Set featured image.’

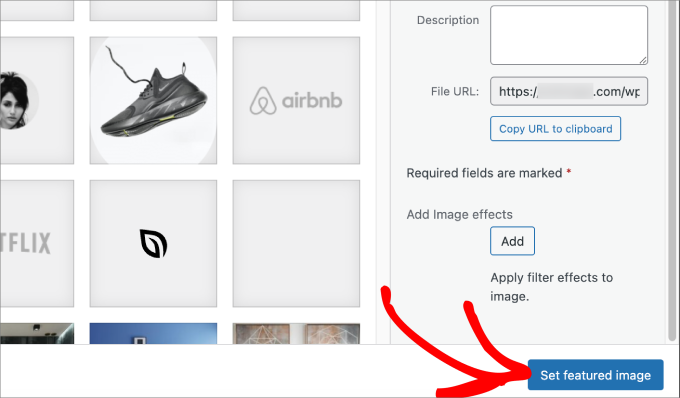
A new window will appear, showing your existing media library.
Go ahead and select the photo you’d like to use for your featured image.

Next, you’ll want to scroll to the bottom of the screen and click the ‘Set featured image’ button to make the photo appear as the main photo in your post.
For a more in-depth guide, you can check out our article on how to add featured images or post thumbnails in WordPress.

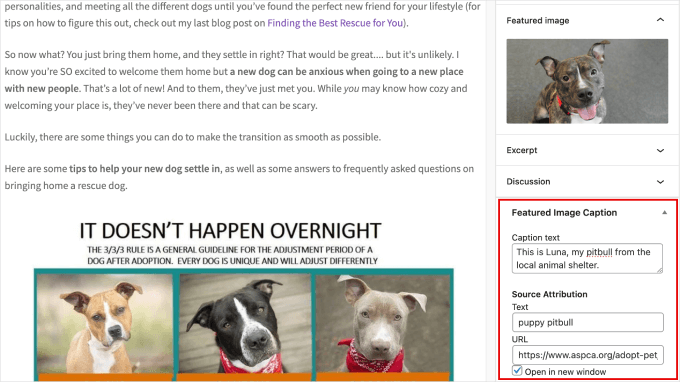
Since you’ve downloaded the plugin, you should see a ‘Featured Image Caption’ panel appear on the right, just below the photo you’ve uploaded.
Simply give your featured image the appropriate caption under ‘Caption Text.’
Feel free to add the source attribution for the featured image to give credit to the owner of the picture.

Once your caption is set, all that is left to do is hit the ‘Update’ or ‘Publish’ button.
This ensures you won’t lose your changes.

If you visit your blog post, you can see the caption in action. You should notice how it appears right under the featured image.
There you have it!
Now, you can easily add captions to all of your featured images so that readers can better understand what the photo is about before they continue reading your blog.
 Bonus: Adding Caption to Images in WordPress
Bonus: Adding Caption to Images in WordPressNow that you know how to add captions to your featured images, you should probably also want to add them to all images.
It’s a good way to add context, especially if you want to describe various images used throughout your blog post. You could explain screenshots, infographics, or even stock photos, providing users with a better experience.
All you have to do is upload your image to the media library. You’ll see ‘Alt Text,’ ‘Title,’ ‘Caption,’ and ‘Description’ in the right-hand panel.
Under ‘Caption,’ simply type in the sentence or phrase to give readers additional context about the image. Then, go ahead and click ‘Select’ to insert the image.

If you want a more in-depth guide, you can check out our full beginner’s tutorial on how to add captions to images in WordPress.
We hope this tutorial helped you learn how to add captions to your featured images in WordPress. You may also want to learn how to require featured images for WordPress posts or see our expert picks of the best featured image plugins and tools for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Shares310ShareTweetShareWhatsAppEmail Popular on WPBeginner Right Now!
13 Things You MUST DO Before Changing WordPress Themes

Revealed: Why Building an Email List is so Important Today (6 Reasons)

How to Easily Move Your Blog from WordPress.com to WordPress.org

How to Install Google Analytics in WordPress for Beginners
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us. Here's our editorial process.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience in WordPress, Web Hosting, eCommerce, SEO, and Marketing. Started in 2009, WPBeginner is now the largest free WordPress resource site in the industry and is often referred to as the Wikipedia for WordPress.
The Ultimate WordPress Toolkit
Get FREE access to our toolkit - a collection of WordPress related products and resources that every professional should have!
Download NowReader Interactions32 CommentsLeave a ReplyDennis Muthomi
Great tips on adding captions to featured images!one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
ReplyWPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
ReplyDennis Muthomi
ok…that makes total sense now, thanks for the clarification! ![]()
Jiří Vaněk
Alternative text is important not only for SEO. By using ALT, you are telling search engines (Google, Bing, etc.) and also visually impaired users, for whom this tag is primarily intended, what is depicted in the photo or image. Google, by itself, cannot recognize what is in the image, but with the help of alt text, you can explain it to them, and they will then index the image better for the given keywords. If you do not use alt texts, you will significantly affect your image SEO. Do not underestimate this :).
ReplyMrteesurez
It is highly recommended to be using Alt text for all images, Unless there is a text on the image, Google can’t identify what is happening in the image or picture.Also, Alt texts are showed to users with poor Network or when the image failed to load, this text will make them understand the type of images that supposed to showed there.
ReplyAnonimus
Thanks
ReplyWPBeginner Support
You’re welcome ![]()
Admin
Zlatev
Built-in in 4.6 –
ReplyChris
How?
ReplyFrank
no alt text????
Replyzaib azhar
in which file?
ReplyMoyen
Hello,I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>post_content; ?>
Please any idea?
ReplyWPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
ReplyAdmin
Sabir
This is very great and very helpful. Thank you so much!
ReplyTrisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
ReplyVali_REK
Hello, great post.Please explain if I can do that in other website.I d like to show article or category from wordpress blog on opencart website.Thank you
ReplyWPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
ReplyAdmin
Aneas Nemorosus
Where can I buy you a coffee????
ReplyEditorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
ReplyAdmin
Mike
I still don’t know what or where the “loop” is. Sorry.
ReplyYannick
Sry, I don´t rly get it…In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
ReplyEditorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
ReplyAdmin
Dejan
Thank you for this!!!
ReplyJhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
ReplyEditorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
ReplyAdmin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
ReplyGary
How can I style the caption?It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,Gary
ReplyEditorial Staff
You can wrap the echo content in a div of its own.
ReplyAdmin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
ReplyEditorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
ReplyBronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.
ReplyLeave A Reply Cancel reply