前言你需要在本地安装微信开发者工具,初始化考研刷题小程序项目,认识项目目录结构与配置文件。
因为本项目技术栈基于WXML、WXSS、JavaScript 、 ES2015+、微信原生 API和云开发等,所以还需要提前了解和学习这些知识,这样会对学习考研刷题小程序云开发实战或者直接使用本项目均有很大的帮助。
1、模板语法1.1、view标签和text标签我们现在做的是微信小程序,所以,要使用它的语法。WXML(WeiXin Markup Language)是微信小程序框架设计的一套标签语言。
注意!不要被官方的很官方的概念唬住了,其实就是简单的标签。不信,咱们举个栗子类比看看。相信大多数小伙伴,即使没有做过开发的都听过,html的div和span。
div => viewspan => textview其实相当于div,都是块级元素,也就是会换行的;
text相当于span,都是行内元素,也就是不会换行的。
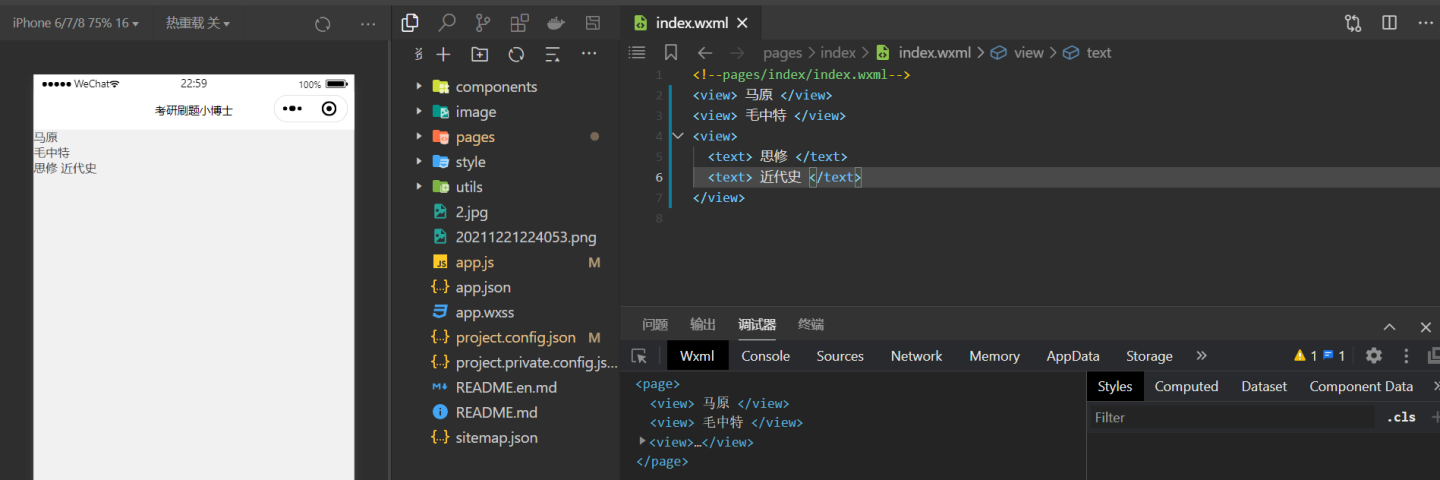
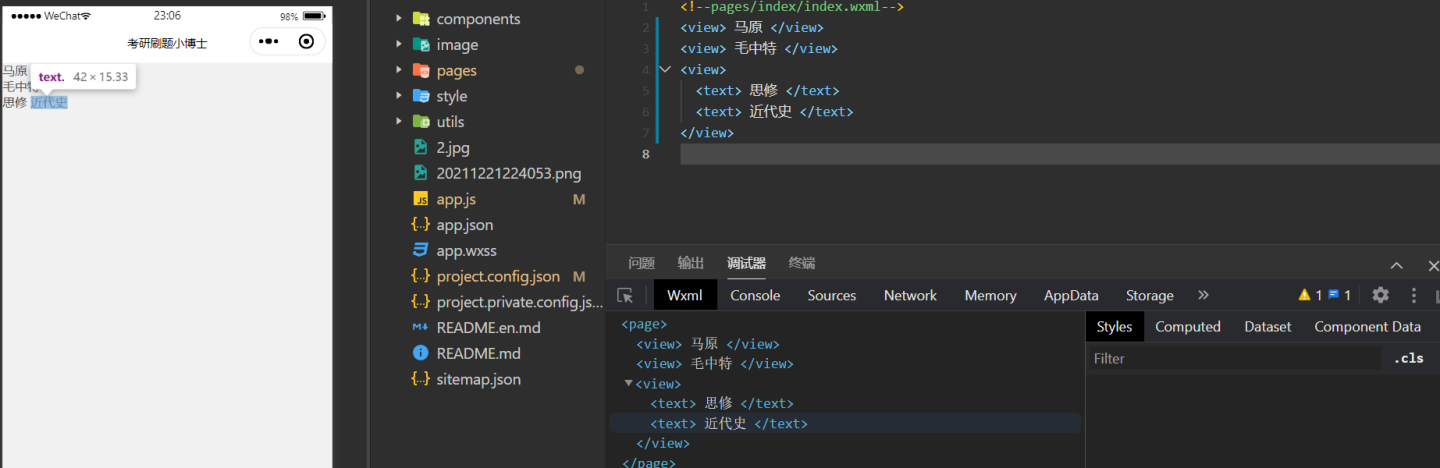
动手试试吧,在index.wxml直接使用这两个标签就明白了。
马原毛中特 思修 近代史
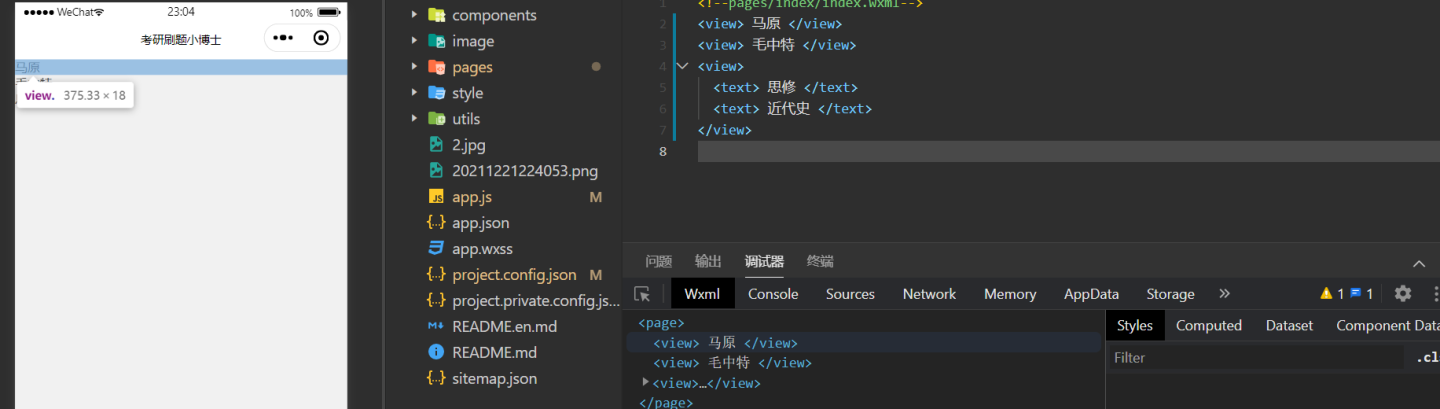
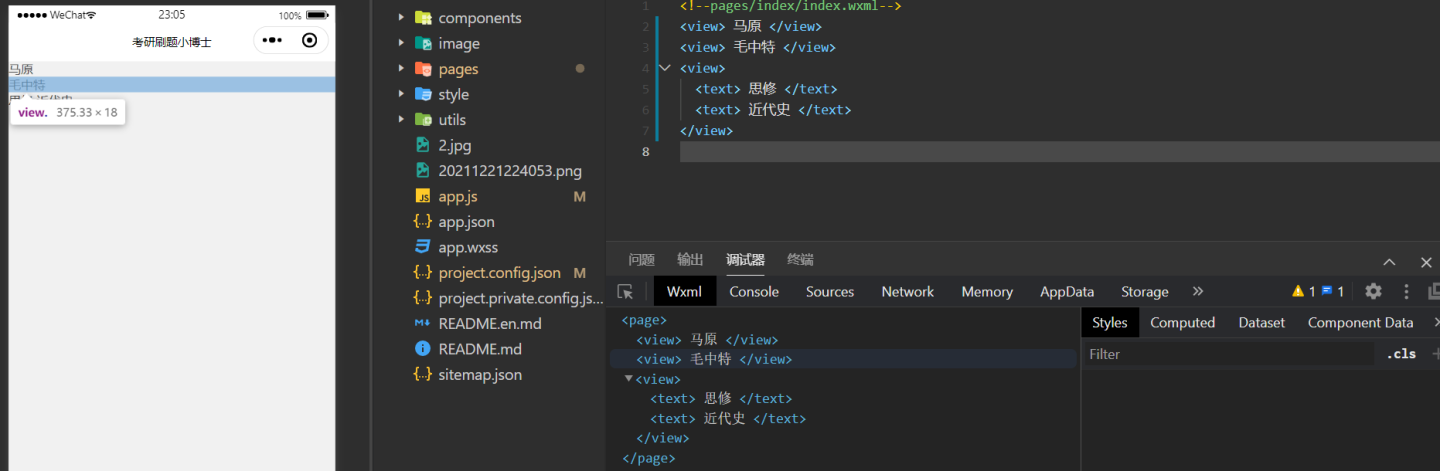
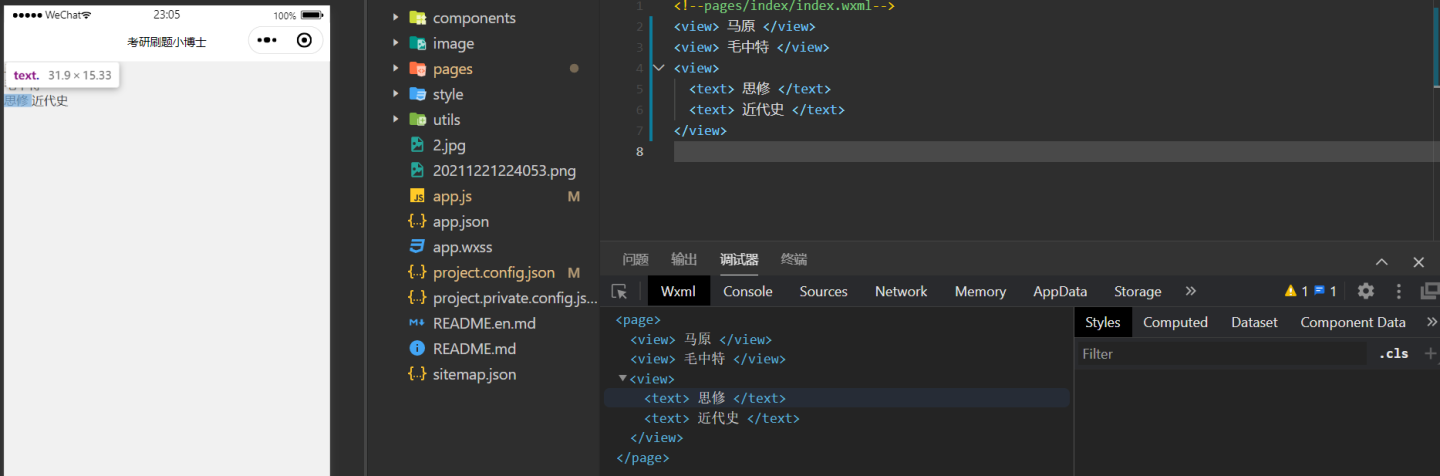
什么?还有点迷糊?这样看呢!




保姆级演示,明白了“view是块级元素,会换行的;text是行内元素,不会换行的”这句话了没?
或许我以后不会这么讲了,因为实在是太太太基础了。简单的事情,只说一遍。
不明白不要紧,就像公式,你不用知道是怎么来的,你只要记住公式是怎么用的就行了。
毕竟咱们做的是应用层面的开发嘛,它提供什么API,知道怎么用的,然后直接去使用就行了。如果能举一反三,就更好了。
1.2、数据绑定在js的data中定义变量:
data:{title:"考研题库小程序",num:50,isLogin:true,user:{ nickName:"姑苏洛言", age:20},isChecked:true }在 wxml中 直接使用:
{{title}} {{num}} {{isLogin?'你好,xx会员':'请授权登录'}} {{user.nickName}} 请先登录 昵称:{{user.nickName}},年龄{{user.age}}再了解一下,其他一些基本运算。
{{a + b}} Hidden 今日刷题挑战成功 今日刷题挑战失败 1.3、列表渲染列表渲染,其实说白了就是我们说的数组循环。
列表渲染,关键字:
wx:forwx:for-itemwx:for-indexwx:keywx:for="{{list1}}"wx:for-item="循环项的名字" => wx:for-item="item" wx:for-index="索引项的名字" => wx:for-index="index" "循环项的名字" 默认 = “item”"索引项的名字" 默认 = “index”值有两种:
1)当对数组对象做循环的时候,
list1:[{id:'1', name: '马原'},{id:'2', name: '毛中特'},{id:'3', name: '思修'},{id:'4', name: '近代史'}]wx:key="id" => item.id2) 当数组是普通数组,
list1: ['马原', '毛中特', '思修', '近代史']wx:key="*this"index.js
Page({ data: {// 普通数组list1: ['马原', '毛中特', '思修', '近代史'],// 对象数组的循环list2: [ {id:'1', name: '马原'}, {id:'2', name: '毛中特'}, {id:'3', name: '思修'}, {id:'4', name: '近代史'}] }})index.wxml
普通数组 {{index}} --- {{item}} ====================== 对象数组 {{index}}:{{item.name}}--{{item.id}} 1.4、条件渲染1)wx:if
if 、else、 else if 对应微信小程序分别为 wx:if、 wx:else、 wx:elif
1星2星3星2)hidden
在标签上直接加属性hidden
3)什么场景下使用哪一个?
当标签不是频繁的切换显示,优先使用wx:if 直接把标签从页面结构给移除掉;
当表示频繁的切换显示,优先使用hiddem 通过添加样式的方式来切换显示。
1.5、事件的绑定1)绑定事件通过 bindtap+事件名;
2)定义事件的回调需要放在 js文件和data同层级。
.wxml
{{num}}.js
Page({ data: {num: 0 }, //