vue的自定义过滤器 - Filter一、过滤器的介绍二、局部过滤器1. 定义2. 使用2.1 基础用法2.2 串联用法2.3 接收参数三、全局过滤器1. 定义2. 使用四、总结一、过滤器的介绍Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值 和 v-bind 表达式 。过滤器应该被添加在 JavaScript 表达式的尾部,由 “管道”符号(|) 指示。
即过滤器是用来 格式化数据 的一个函数。过滤器不会修改原始数据,它的作用是过滤数据,就是对数据进行加工处理并返回处理后的数据,比如做一些数据格式上的修改,状态转换等。
过滤器分为两种:
局部过滤器:组件内有效;全局过滤器:所有组件共享。二、局部过滤器1. 定义局部过滤器就是在一个组件的选项中定义本地的过滤器,只有该组件可以用。
2. 使用2.1 基础用法先通过 filters 进行注册,然后在需要过滤的变量后面,添加 管道符号( | ) 作为分隔,管道符左边是要过滤的变量,右边是过滤器名称。
{{ message | capitalize }}
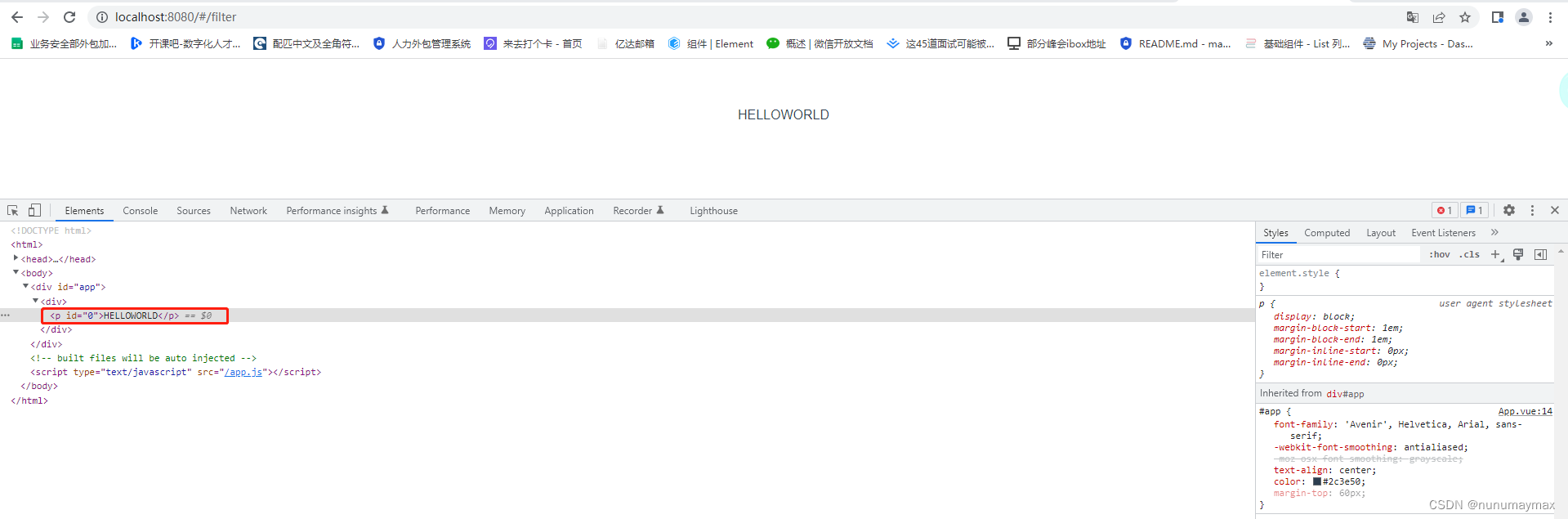
export default { name: 'filter', data () {return { message: 'hello world', id: '0'} }, filters: {capitalize (value) { return value.toUpperCase().replace(/\s*/g, '')},toNum (value) { return Number(value)} }}页面效果:

2.2 串联用法
自定义过滤器支持 串联 ,也就是说可以定义多个过滤器。比如下面,相当于先用 capitalize函数 处理 message 这个数据得出结果,然后继续用 flip函数 处理前面的结果得出最终结果:
{{ message | capitalize | flip}}
export default { name: 'filter', data () {return { message: 'hello world'} }, filters: {capitalize (value) { return value.toUpperCase()},flip (value) { return value.split('').reverse().join('')} }}页面效果:

2.3 接收参数
过滤器是可以 接收参数 的, 第一个参数 value 为要处理数据,剩下的参数依次为过滤变量时传入的参数:
{{ message | myFilter('java','js') }}
filters: { myFilter (value, arg1, arg2) {return value + ' ' + arg1 + ' ' + arg2 }}注意:myFilter 被定义为接收三个参数的过滤器函数,其中 message 的值作为第一个参数 value,‘java’ 作为第二个参数 arg1,‘js’ 作为第二个参数 arg2。
页面效果:

三、全局过滤器1. 定义
既然叫全局,那自然是在创建 Vue 实例之前全局定义过滤器,配置好后全部组件直接用就行。一般在自定义中的一个文件里专门定义。
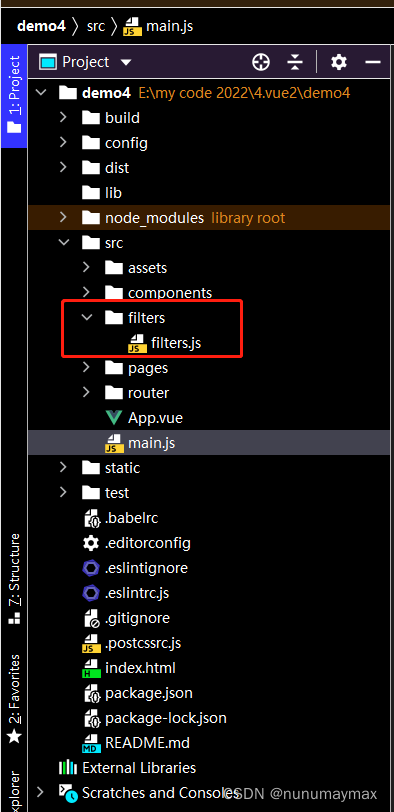
2. 使用在src目录下定义filters文件夹,同时在文件夹里定义一个filters.js文件:
2.在 filter.js 代码如下:
const capitalize = function (value) { return value.toUpperCase()}const flip = function (value) { return value.split('').reverse().join('')}export {capitalize, flip}3.在main.js里引入全局过滤器:
设置 全局过滤器 方法:Vue.filter(‘过滤器名称’,对应处理函数);
import {capitalize, flip} from './filters/filters.js'Vue.filter('capitalize', capitalize)Vue.filter('flip', flip)4.在任意组件中可直接使用:
{{ message | capitalize | flip }}
export default { name: 'filter', data () {return { message: 'hello world'} }}
批量全局 注册时,可将代码改写为:
filter.js:
const Filter = { myFilterA (value) {return value.toUpperCase() }, myFilterB (value) {return value.split('').reverse().join('') }}export default Filtermain.js:
import filters from './filters/filters'for (let filter in filters) { Vue.filter(filter, filters[filter])}剩下的使用和之前的一样。
注意:
全局注册时是 filter 没有 s , 而组件过滤器是 filters,是有 s 的,虽然写的时候没有 s 也不报错,但是过滤器是没有效果的;当全局过滤器和局部过滤器名字重复的时候,会以就近原则进行调用,即:局部过滤器优先于全局过滤器被调用;一个表达式可以使用多个过滤器,其执行顺序从左往右,前一个过滤器的结果作为后一个过滤器的被处理数据,所以要注意使用顺序。四、总结过滤器有时候同 methods、computed、watch 一样可以达到处理数据的目的,但又不能替代它们,因为它不能改变原始值 。如果一个过滤器的内部特别复杂,可以考虑把它写成一个计算属性,因为计算属性本身带有缓存,可复用性强,而过滤器一般用来做一些简单的操作。
在实际开发中,全局的过滤器要比局部过滤器使用的更广泛一些,说白了我们为什么要使用过滤器,其实就跟使用函数是一样,把一些方法封装,供其它组件使用,这样调用起来更方便快捷。
css 实现对话气泡框(四种箭头方向-多种方式实现)
vue中动态添加style样式的几种写法总结