この記事では、Jimdoの機能「コンテンツ追加-Googleマップ」を使用せずに、JimdoホームページにGoogleマップを埋め込みます。
Jimdoの機能「コンテンツ追加-Googleマップ」を使って簡単にGoogleマップを埋め込む方法はこちらの基本編でどうぞ。95%は基本編の簡単な方法で解決します。
Googleマップの機能「共有-地図を埋め込む」でオリジナルの地図を作成して、Jimdoの「ウィジェット/HTML」にコードを埋め込む方法です。
Googleマップのサイト上で「地図を埋め込む」ためのiframeタグを提供しています。Jimdoの「ウィジェット/HTML」を使用して、Googleマップのiframeのコードを記入するとグーグルマップを埋め込むことができます。
IFRAME(アイフレーム)とは:IFRAMEは Inline FRAME (インラインフレーム)の略です。 Inline FRAMEとは、文書内に場所(フレーム)を設け、そこにさらに別の文書などのコンテンツを入れて配置できるタグのことです。参考:IFRAMEの用語説明|ferrethttps://ferret-plus.com/words/910
技術用語で説明しようとすると僕の頭が混乱するので、さっそく画面を確認しながら説明します。
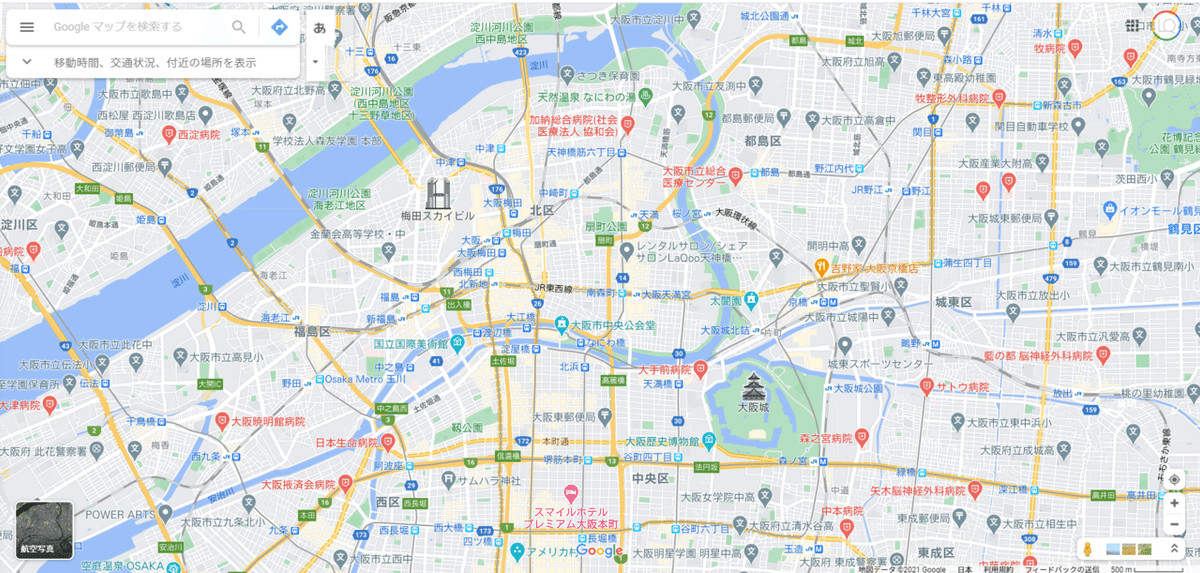
Googleマップのサイト上でiframeタグを取得する方法①グーグルマップのサイトを表示Googleマップのサイトで埋め込むコードを取得します。ブラウザでGoogleマップのサイトを開いてください。
Googleマップhttps://www.google.co.jp/maps/
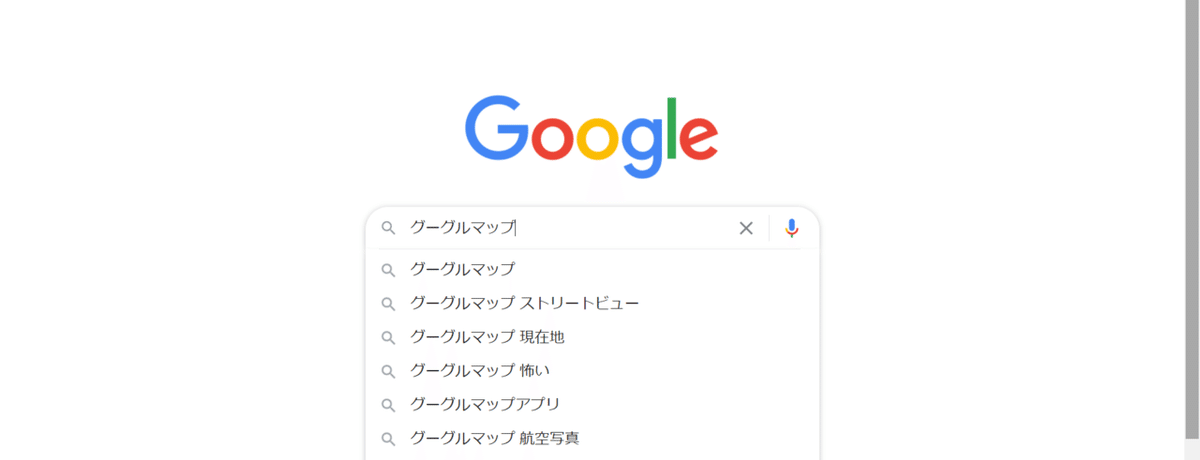
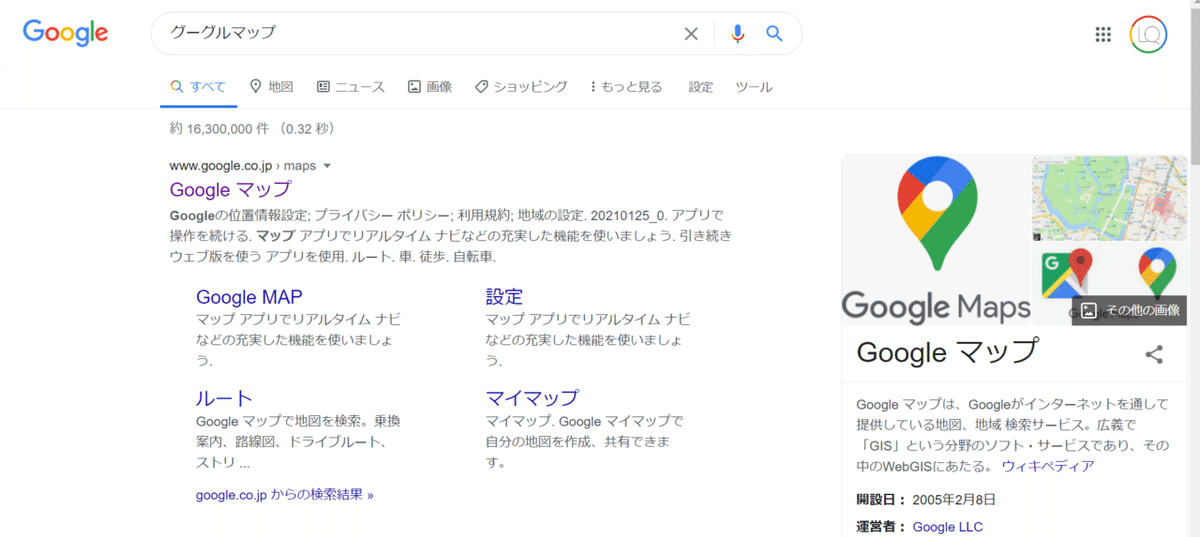
下記のように検索エンジンで「グーグルマップ」を検索してもOKです。

▼

▼

▼
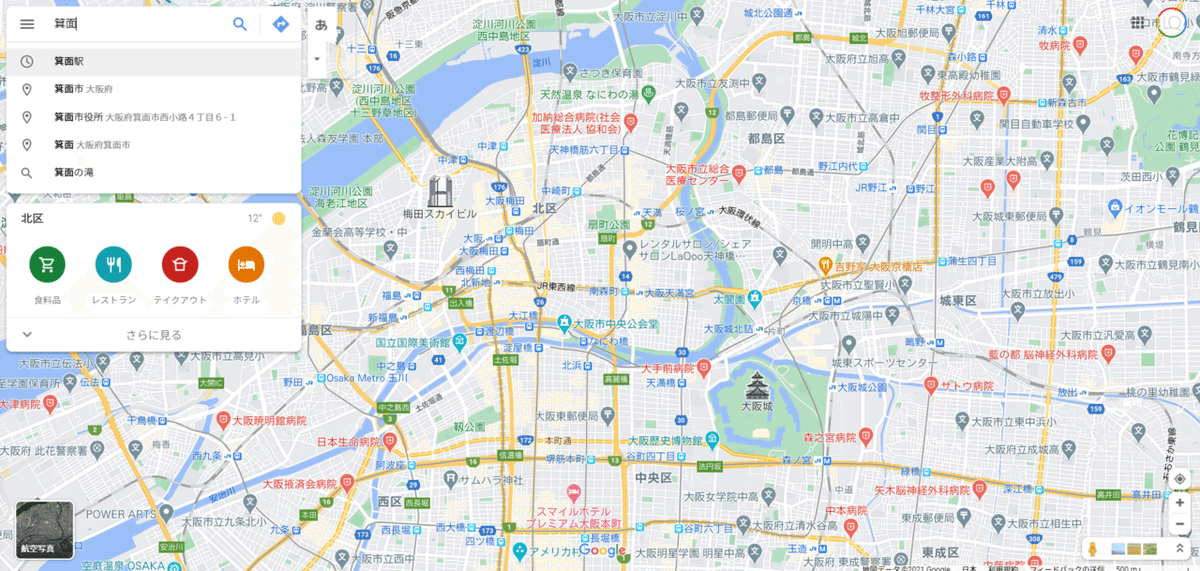
②店舗所在地の住所(または施設名)を入力・検索して地図を表示します。
マップ左上の検索窓に入力して、検索ボタン(虫眼鏡)をクリック。※ここでは例として「箕面駅」を検索します。

▼

▼
③「共有」をクリック左側に表示される概要欄の中央、まるいアイコンが5つあります。一番右端が「共有」です。押してください。

▼
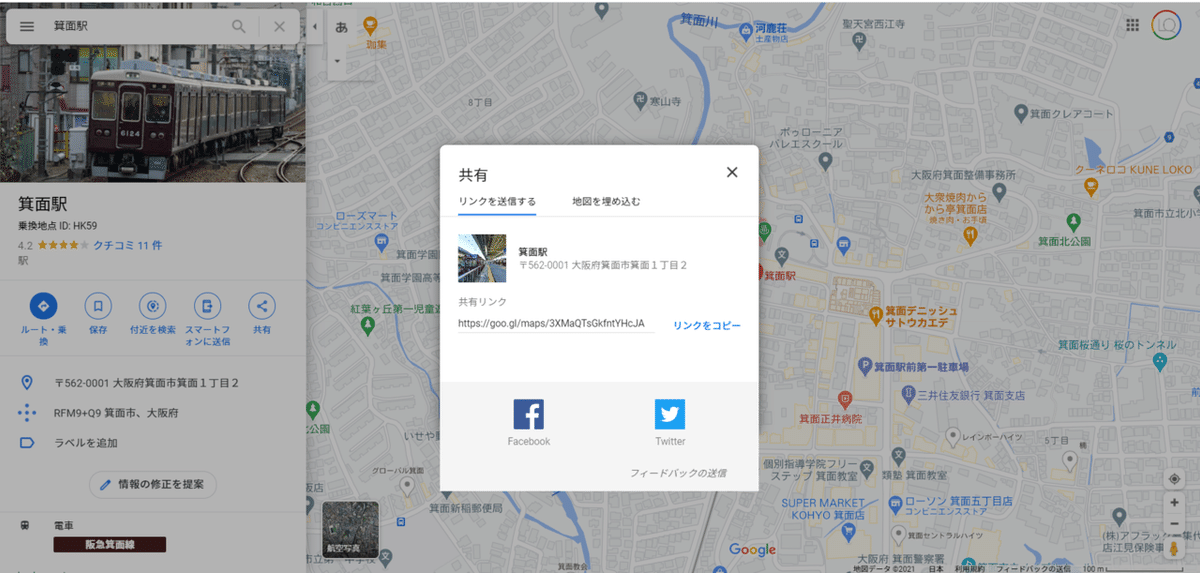
④共有窓の右側、「地図を埋め込む」をクリック
共有リンクを送信する|地図を埋め込む
が表示されます。右側の「地図を埋め込む」をクリックします。

▼
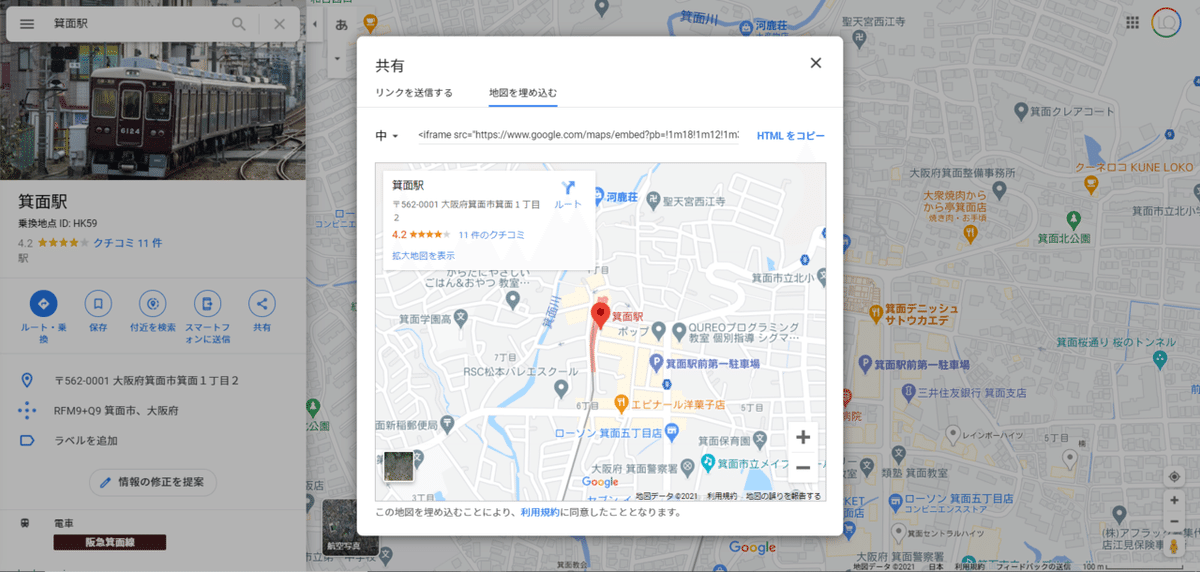
⑤Jimdoに埋め込むコードが表示されます。「HTMLをコピー」してください。地図のHTMLを取得できます。

取得したコードがこちらです。