现在的学校都更倾向于使用在线的考试问卷系统,不需要像传统考试那样,人工阅卷,花费大量人力物力,效率还低,且容易出错,在线考试系统都是自动判卷出成绩,而我们的考试系统通常包含单选题多选题以及简答题等,如果说我们的单选只需要跟答案比较相等就可以得出分值,那么我们的多选题的判分是怎么实现的呢~
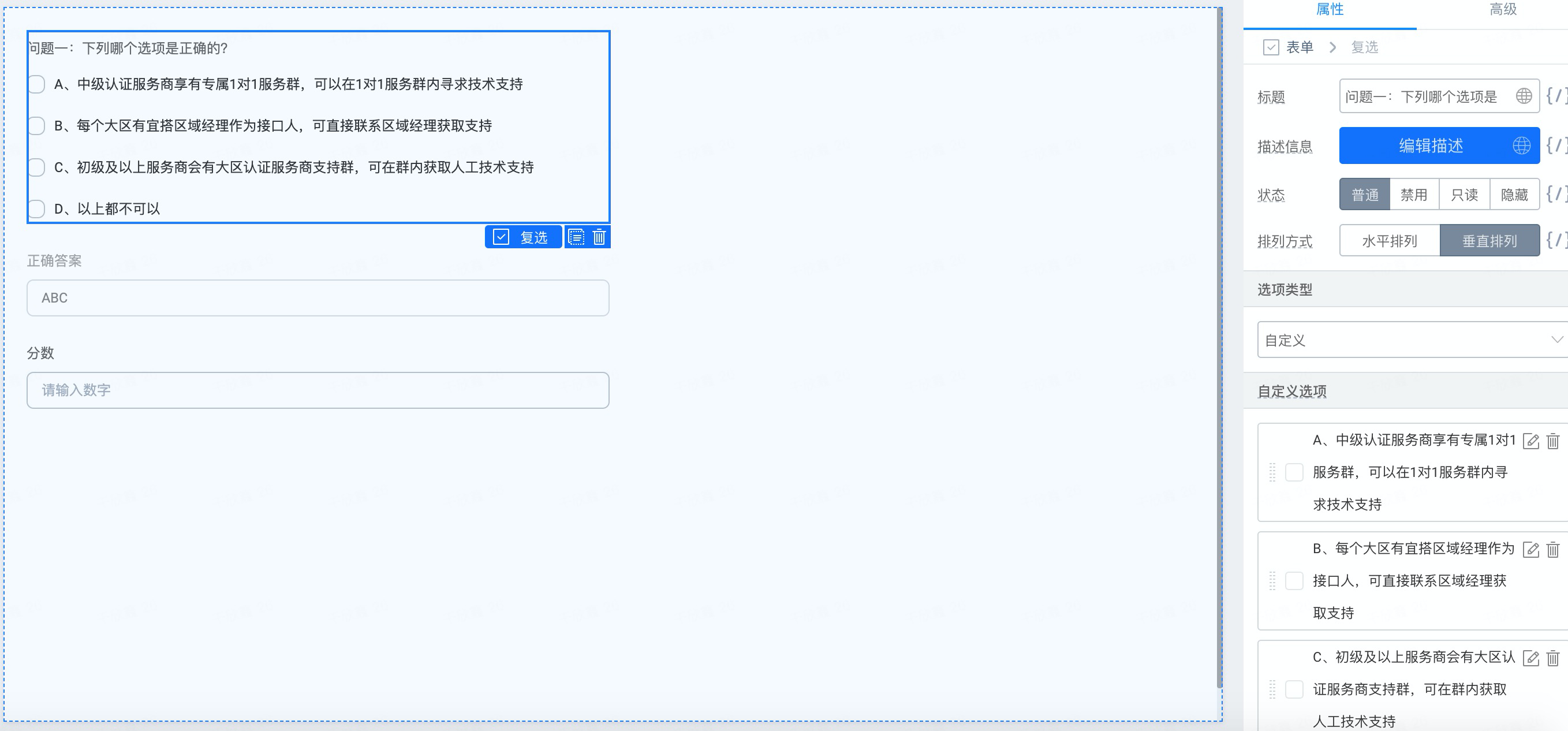
2. 视频展示3. 操作步骤3.1 多选题使用复选组件来实现,题目写在标题处,答案则为复选选项,设置单行文本为正确答案以及数值组件为分数框 3.2 给复选框配置 onChange 动作,在复选框值发生改变时就会触发
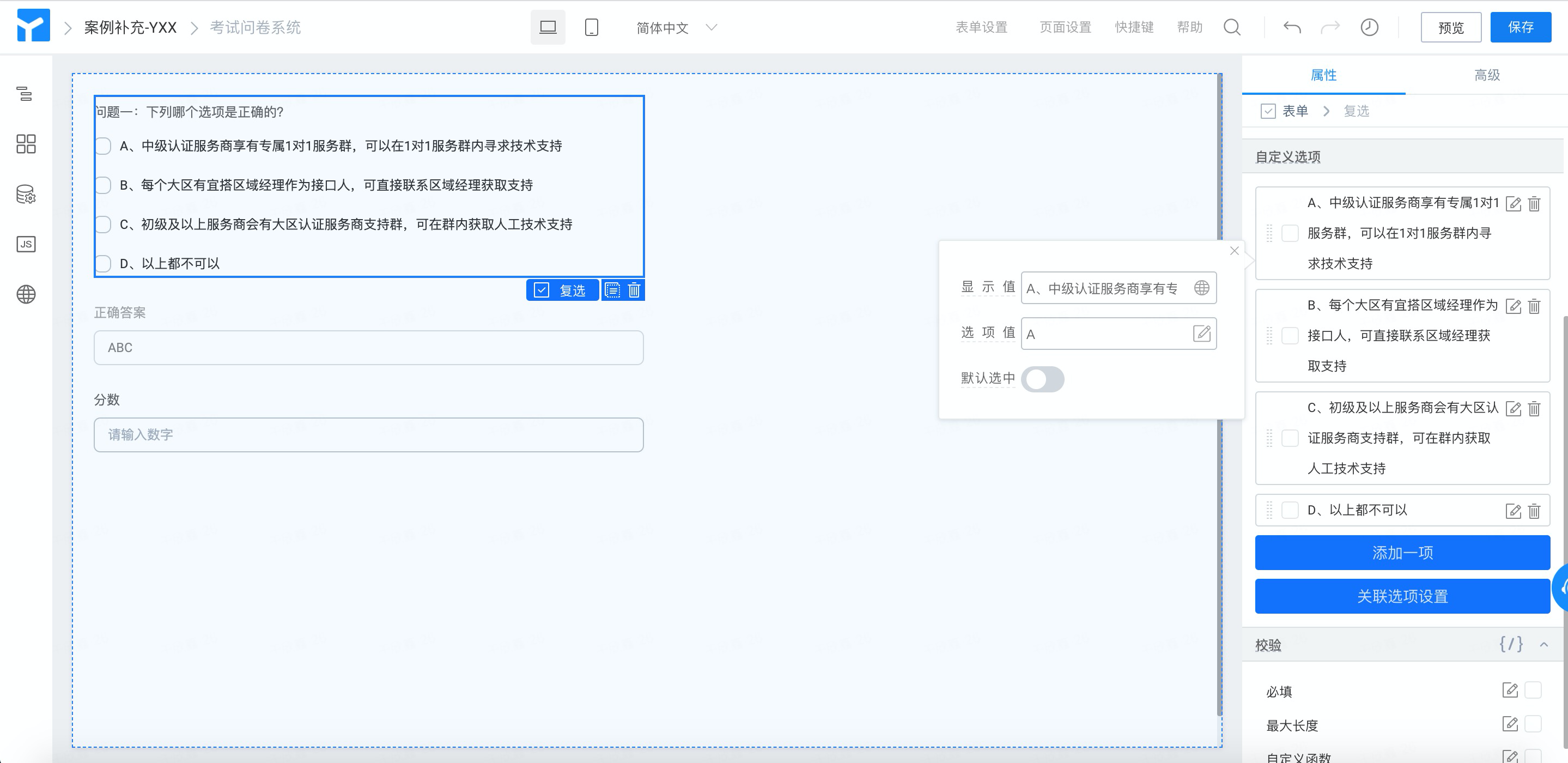
3.2 给复选框配置 onChange 动作,在复选框值发生改变时就会触发 3.3 根据计分规则配置代码,判断选项是否正确并将对应分值填入3.3.1 计分规则一:选对一个给一分,全部选对给四分,选错不给分1)将复选框中的选项值配置为 ABCD 四个选项,如图所示:
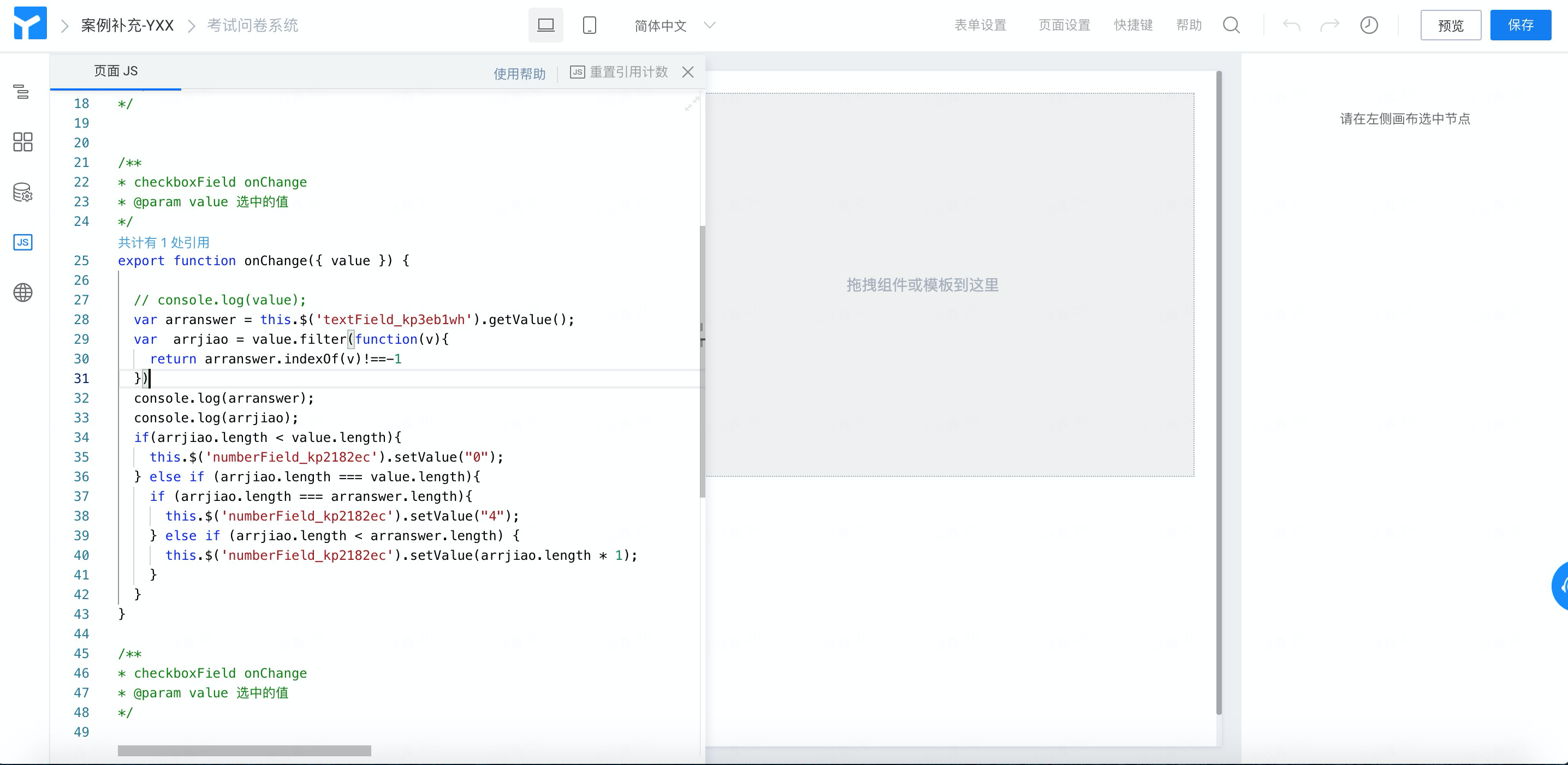
3.3 根据计分规则配置代码,判断选项是否正确并将对应分值填入3.3.1 计分规则一:选对一个给一分,全部选对给四分,选错不给分1)将复选框中的选项值配置为 ABCD 四个选项,如图所示: 2)选择时获取选择选项的选项值,并计算选择的数组集合与正确答案的交集var arrjiao = value.filter(function(v){return arranswer.indexOf(v)!==-1 })3)若交集的字符长度小于选择选项的字符长度,则选择的为错误答案,即不得分,若交集的字符长度等于选项长度,则选择的选项都为正确选项4)若选择的选项为正确选项,则需判断交集字符长度与正确答案字符长度,若交集字符长度与正确答案字符长度相等,则答案正确得四分,将4赋值给分数。若交集长度小于正确答案长度,则使用交集*1得出分值并赋值给分数。
2)选择时获取选择选项的选项值,并计算选择的数组集合与正确答案的交集var arrjiao = value.filter(function(v){return arranswer.indexOf(v)!==-1 })3)若交集的字符长度小于选择选项的字符长度,则选择的为错误答案,即不得分,若交集的字符长度等于选项长度,则选择的选项都为正确选项4)若选择的选项为正确选项,则需判断交集字符长度与正确答案字符长度,若交集字符长度与正确答案字符长度相等,则答案正确得四分,将4赋值给分数。若交集长度小于正确答案长度,则使用交集*1得出分值并赋值给分数。 export function onChange({ value }) { // console.log(value); var arranswer = this.$('textField_kp3eb1wh').getValue(); var arrjiao = value.filter(function(v){return arranswer.indexOf(v)!==-1 }) if(arrjiao.length
export function onChange({ value }) { // console.log(value); var arranswer = this.$('textField_kp3eb1wh').getValue(); var arrjiao = value.filter(function(v){return arranswer.indexOf(v)!==-1 }) if(arrjiao.length