小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.1、 小程序和web对比
可以清晰的看出,小程序代码是由JSON 配置、WXML 模板、WXSS 样式、JS 逻辑交互这四部分构成的。
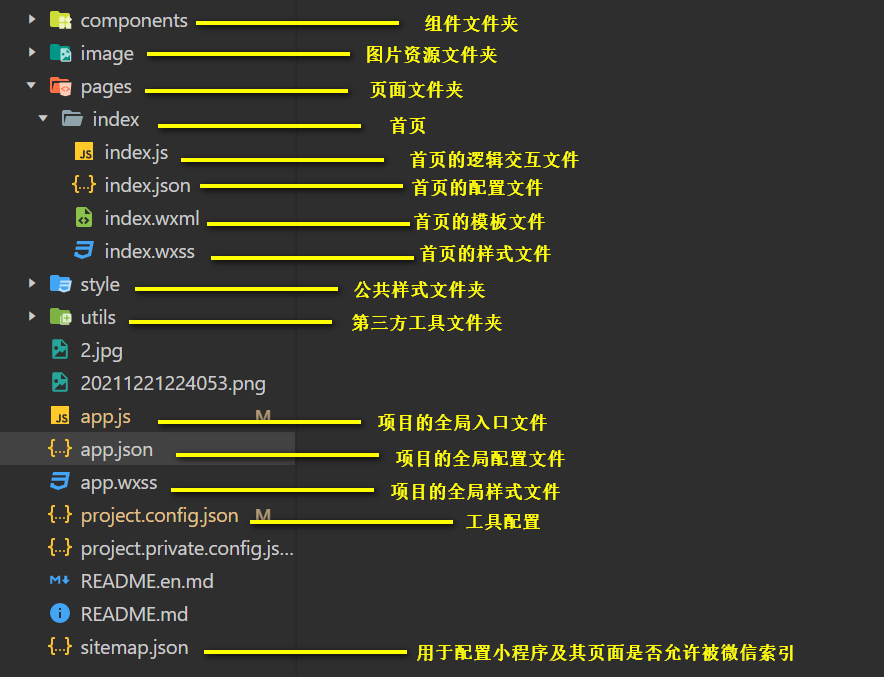
1.2、项目目录结构下面让我们来看看新建小程序应用,初始化后的考研刷题小程序项目目录结构吧。

一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json ,另一种是页面的page.json。
2.1、全局配置app.json小程序根目录下的app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以考研刷题小程序为栗子看看,以下是一个包含了部分常用配置选项的app.json:
{ "pages": ["pages/index/index","pages/home/home","pages/test/test","pages/result/result","pages/history/history","pages/rank/rank","pages/guide/guide","pages/my/my" ], "window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "考研刷题小博士","navigationBarTextStyle": "black" }, "tabBar": {"color": "#aaa","selectedColor": "#ffa517","borderStyle": "black","backgroundColor": "#ffffff","list": [ {"pagePath": "pages/home/home","iconPath": "/image/sy2.png","selectedIconPath": "/image/sy2-a.png","text": "题库" }, {"pagePath": "pages/rank/rank","iconPath": "/image/zxly2.png","selectedIconPath": "/image/zxly2-a.png","text": "排名" }, {"pagePath": "pages/my/my","iconPath": "/image/wd2.png","selectedIconPath": "/image/wd2-a.png","text": "我的" }] }, "sitemapLocation": "sitemap.json"}pages:页面路径列表;window:用于设置小程序的状态栏、导航条、标题、窗口背景色;tabBar:底部 tab 栏的表现;sitemapLocation:指明 sitemap.json 的位置;注意:这里只解读我这个考研刷题小程序项目里面使用到的配置项,